La oclusión es una parte importante para crear un proyecto de realidad aumentada, pues dota de realismo a las experiencias. Oclusión significa poder jugar con el entorno para esconder objetos virtuales detrás de cosas reales. Actualmente existe tecnología capaz de realizar esto, en tiempo real: como por ejemplo Google ARcore que acaba de anunciar esta capacidad gracias a su API de profundidad que permitirá realizar oclusión con la cámara de tu smartphone. Hoy te enseñaré con una simple guía a crear Spark AR occlusion Portal.
Oclusión es realismo y ya se está generando una tendencia sobre ello. ¿Spark AR tiene esa capacidad? No del todo, puesto que se debe hacer de manera manual. Se debe sincronizar bien ese proceso para lograr la ilusión de la oclusión.
Como dije antes, debemos crear la ilusión que los objetos virtuales se ocultan dentro del entorno físico, por ello primero debemos definir qué elemento queremos visualizar. Los portales son variados, por ejemplo el más conocido es de Van Gogh, yo lo conocí por la app arloopa a inicio de este año.
Ahora en este ejemplo usaremos también un cuarto, pero que no sea diferente y que no pese tanto.
Tutorial Spark AR Portal
Usaremos la plantilla de world de Spark AR. Esta plantilla tiene todo lo necesario para usar correctamente un portal. Por ejemplo podemos ver que se está usando un plane tracker para posicionar un objeto 3d, además del spin y otros elementos.
Vamos a la librería que está conectada con sketchfab para buscar una habitación que no pese mucho. Usaremos este llamado Room Demo. Lo insertamos en el espacio correspondiente de la jerarquía y ajustamos la escala.
Para crear la ilusión de la oclusión necesitamos otro archivo 3d, uno que trabajaré desde Blender. El cubo inicial vamos a modificar sus proporciones con la función “escala” y luego trabajaremos con “loop cut” cuantas veces sea necesario para luego hacer un espacio para la puerta. Para hacer eso tenemos que borrar los vertices creados innecesarios y así tendremos nuestra puerta. Luego lo exportaremos en formato DAE y lo llamaré “cubo oclusión”.
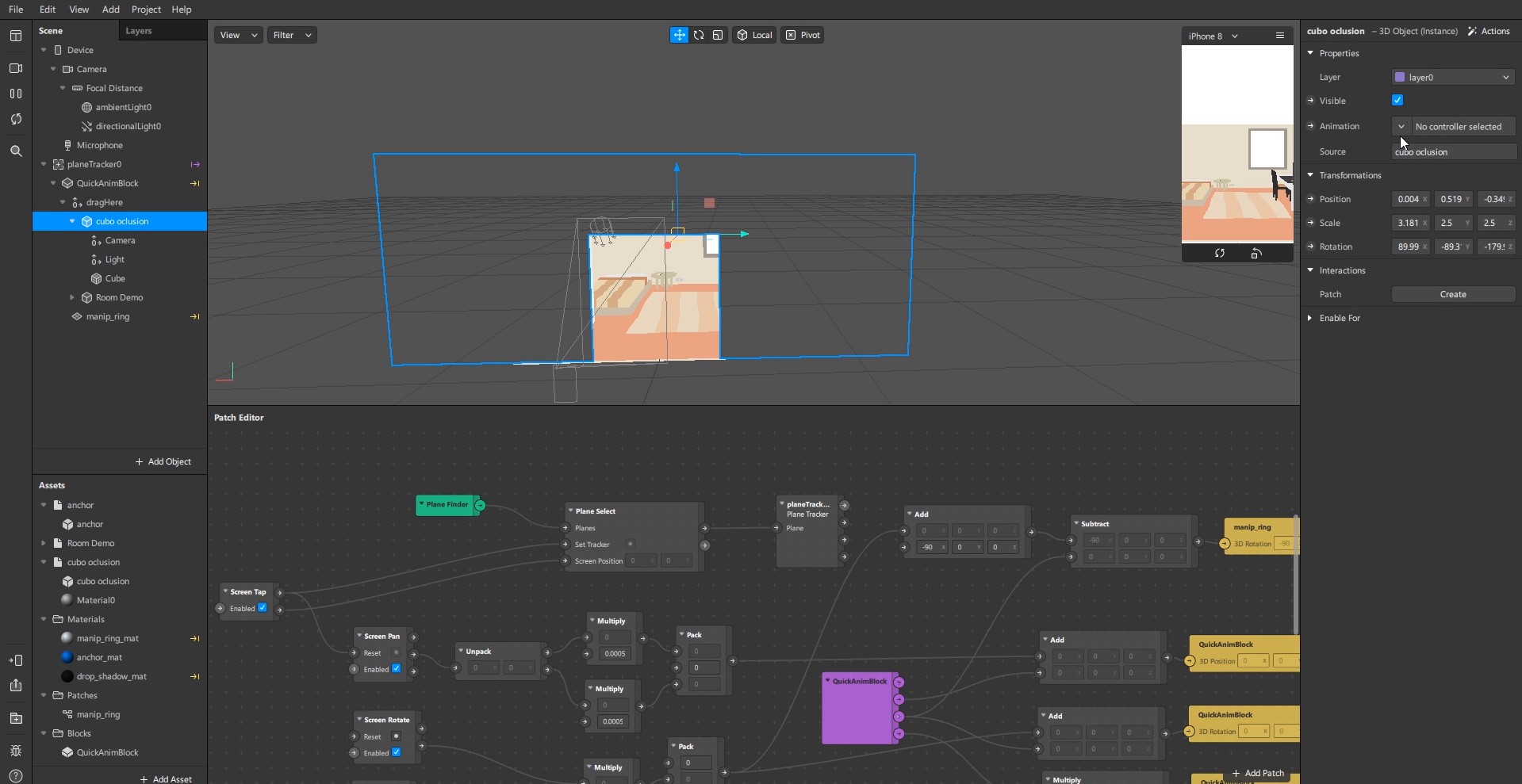
Ese archivo hecho en blender vamos a importarlo y agregarlo dentro de la jerarquía encima del room demo. Vamos a ajustarlo y luego ir al material del cubo oclusión y en blend mode le cambiamos a alpha y luego le bajamos la opacidad hasta 0.
Ahora te darás cuenta que el cuarto se ha ocultado y sólo podemos verlo a través de nuestra puerta.

Para que tenga una mejor atmósfera. Agregaré otros objetos 3d.
El plan tracker no es tan preciso pues como vimos en otro tutorial, solo marca el horizonte pero no es surface tracking que reconoce el espacio y posiciona los elementos. Al parecer no tiene el factor de persistencia otro elementos fundamental para el realismo de la Realidad Aumentada.
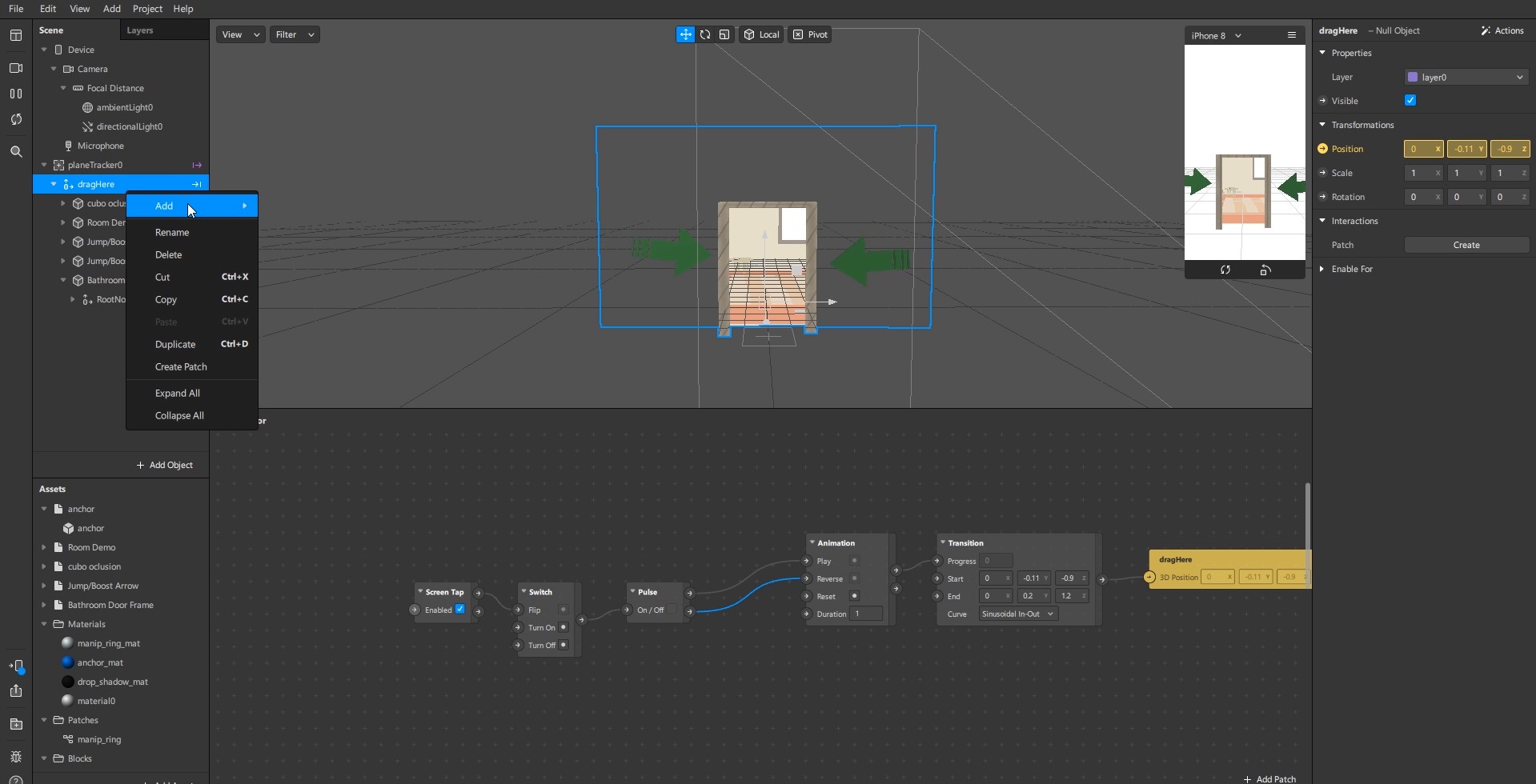
Limpiemos nuestro proyecto, es decir, saquemos cosas que no utilicemos. Como se dieron cuenta debido al funcionamiento del plane tracker y la luz, no tenemos un buen desempeño cuando ingresamos, para reducir eso haremos este trabajo una animación en elpatch, donde a través del screen tap podamos acerca nuestro null object hacia la cámara para dar la ilusión que nosotros mismos nos acercamos.

Seguiremos mejorando nuestro portal sobretodo nuestro objeto 3d pues no se ha creado específicamente para este trabajo. Nos falta cubrir varias áreas vacias.
Proyecto Thumbs Up – Oclusión
Existe otro ejemplo de oclusión de Spark AR que se llama “thumbs up” en el podemos ver cómo una mano sale de la tierra con un efecto muy interesante. Este proyecto está para ser descargado libremente.

Archivos en Patreon
Por supuesto dejo los archivos de trabajo en Patreon para que puedan trabajar y revisar toda la información necesaria. Pueden ver todos los archivos sin problema. Apoýame para seguir adelante con estos proyectos.