Spark AR es una plataforma para crear realidad aumentada implementada por Facebook para elaborar experiencias como juegos, filtros y dinámicas a través de instagram y facebook. Actualmente existe una comunidad creciente y muy entusiasmada de lo que se puede generar. Esta plataforma ha generado mucho interés por parte de los desarrolladores y diseñadores que quieren plazmar sus ideas dentro de una experiencia inmersiva. Aquí verás mi primer Spark AR Tutorial.
Spark AR se le conocía como la plataforma para crear filtros para rostros, al estilo original de Snapchat, pero luego fue evolucionando y agregar elementos interesantes como tracking de planos, superficies, interacciones por eventos, portales y hasta juegos interactivos como Flying face.
Este es un video que me han pedido de manera constante que decidí crear un video tutorial explicando detalles de la creación de mi primer filtro. Aún no soy un experto pero he querido mostrarles mis primeros pasos con esta herramienta. El siguiente tutorial estará compuesto por una sección de introducción, person segmentation, camera texture y he agregado un objeto 3D que gira cerca de la cabeza.
Video tutorial Spark AR
Pasos previos
- Descarga el programa desde su página oficial aquí -> https://developers.facebook.com/docs/ar-studio/downloads/?locale=es_ES
- Existe una versión para Windows y para Mac
Tutorial Spark AR Tutorial. Segmentation & Camera texture
- Clic a canvas y vemos como se agrega en la jerarquía.
- Podemos agregar otros elementos en canvas como rectángulos . Agregamos el primero y le cambiamos de nombre como “fondo”
- Creamos otro rectángulo y lo nombraremos “persona”.
- A lado derecho tendremos que modificar las dimensiones de estos dos rectángulos para cubrir todo el tamaño de nuestra pantalla móvil.
- Luego al rectángulo llamado persona tenemos que agregarle un material (material0).

Ten en cuenta siempre la jerarquía de los elementos para que puedan funcionar correctamente.
- En la cámara realizaremos un cambio importante. Haremos clic en + a texture extraction y segmentation. El primero nos permitirá trabajar con la cámara y la segunda nos permite reconocer el cuerpo humano para superponerlo respecto al fondo.
- Ahora vamos a Material0 y haremos la magia. En shader type le ponemos “flat”. Luego en shader properties agregamos cameratexture en texture. Hacemos check en alpha y allí agregamos la textura llamada person segmentation. Aquí ya hemos hecho bastante.

- Ahora nos encargaremos del fondo y le sumaremos una textura, el material1. En este nuevo material le agregaremos un fondo visual. Usaré una imagen de Machu Picchu como un fondo increible.
- La foto es de propiedad de Ashim D’Silva y lo obtuve en Unsplash.
Tutorial – Agregar un objeto 3D
Aquí utilizaremos Face Tracker, 3D object. En este caso subiremos un archivo de extensión fbx dentro del Face Tracker. Tener en cuenta siempre la jerarquía. Ahora haremos un ajuste en el archivo.
Uso el Face Tracker como ancla porque quiero que los elementos 3D que suba aparezcan dentro o cerca de un rostro. Por ello es necesario usar dicho elemento.
- Agregar Face Tracker (FT)
- Dentro de FT subo un archivo .fbx como el rectángulo que creé en Blender.
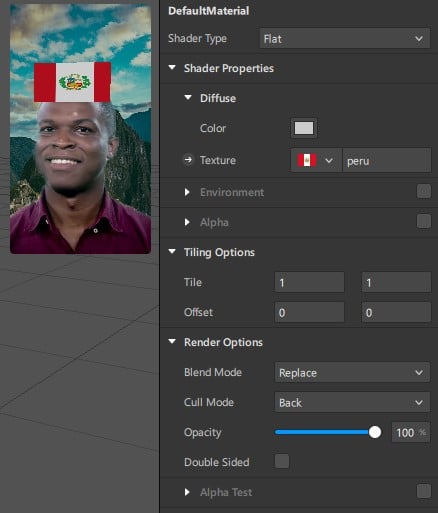
- La textura la agrego después, en la opción assets -> defaultMaterial.

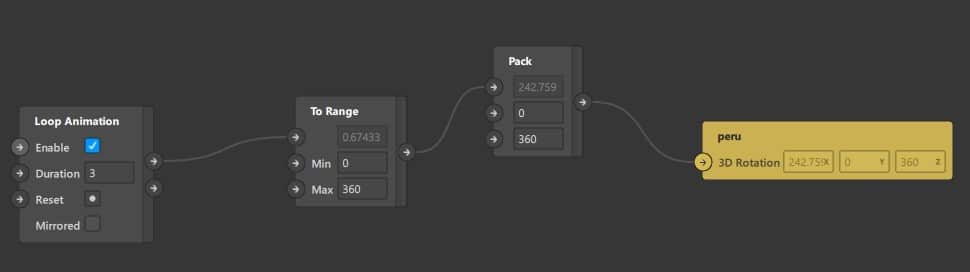
Generar efectos de rotación con Patch Editor
Hacemos clic en el objeto 3d perú y en la opción rotation existe una flecha apuntando hacia la derecha. Le damos clic y se pondrá de color amarillo. Aparecerá una ventana abajo de nuestro proyecto. Este es el patch editor.
Los elementos que vamos a conectar son los siguientes:
- Loop animation
- To Range
- Pack
- Rotation 3D object

Descarga el archivo en patreon
He creado mi cuenta de Patreon para ayudarme a financiar este proyecto. Quiero dedicarme 100% a generar contenido de realidad aumentada y realidad virtual en español, por ello necesito de tu ayuda para conseguirlo. Conviértete en un patreon de Emiliusvgs.
Prueba mi filtro en Instagram
Buenas noticias: Mi filtro fue aprobado. Puedes probarlo a través de este link.






Muy buen tutorial! Gracias por compartir saludos desde México!
Gracias!! Comparte entre todos los interesados! Saludos