En este tutorial vamos a trabajar varias funciones de Spark AR. Así que te recomiendo ir con detenimiento y repetir algunas partes para que te quede más claro. Si te gusta mi contenido, no te olvides hacerte fan en todas mis redes sociales. Lo que verás ahora es un tutorial sobre Hand Tracker + Face Tracker + Objeto que sigue movimiento de la cabeza y claro, una extracción de rostro.
Ahora, primero lo primero. Como vamos a usar hand tracker y face tracker es evidente que no existe ningún video preview al respecto. Si has usado Lens Studio, la competencia de Spark AR, si existe un video preview con esas características que puedes usar, pero yo quise hacer mi propio video preview. Grabé un video y lo convertí en formato webm. Puedes también cargar también tu webcam. Hay varios métodos. Usa el que mejor prefieras.
Tutorial Spark AR
Vamos a agregar el hand tracker. Te darás cuenta que no es compatible esta tecnología con “instagram”. Por ello, vamos a editar las propiedades del proyecto y deseleccionar instagram. Ahora ya podemos insertar dicho tracker.
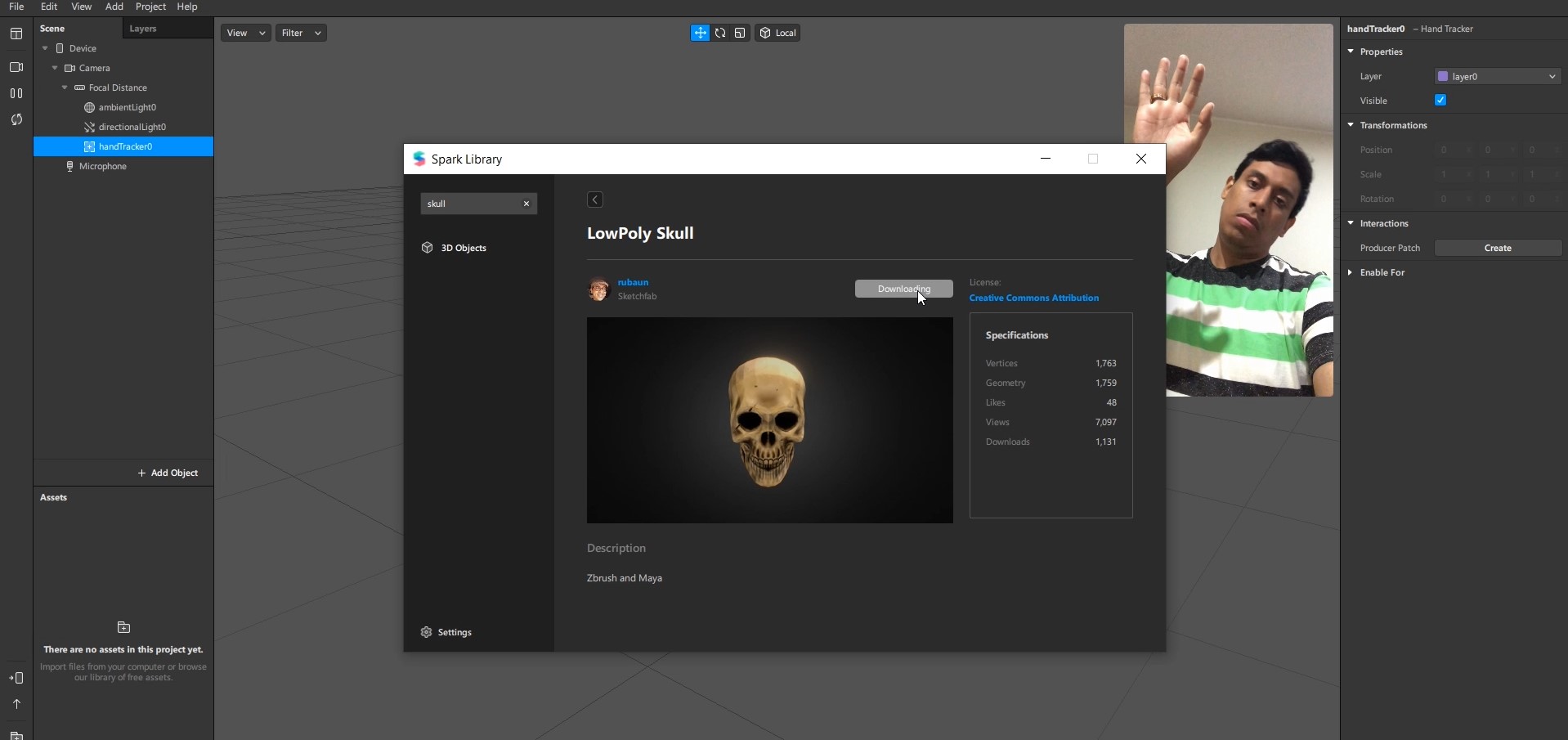
Ahora el siguiente paso será elegir un objeto 3D. En este momento utilizaremos un cráneo que encontraremos dentro de la librería de Sketchfab. Buscamos “Skull” y elige el que mejor prefieras. Solo ten en cuenta el tema de las licencias de uso. El objeto que yo usé es del usuario Rubaun. Este tiene licencia creative commons 4.0. Siempre es bueno tener en cuenta estos detalles.

Antes de agregar el objeto 3D dentro de la jerarquía del hand tracker, debemos crear un “null object”. El objeto nulo puede usarse para agrupar. Se usa para manipular objetos en conjunto. No tiene forma pero si tiene propiedades que impactan a sus archivos hijos.
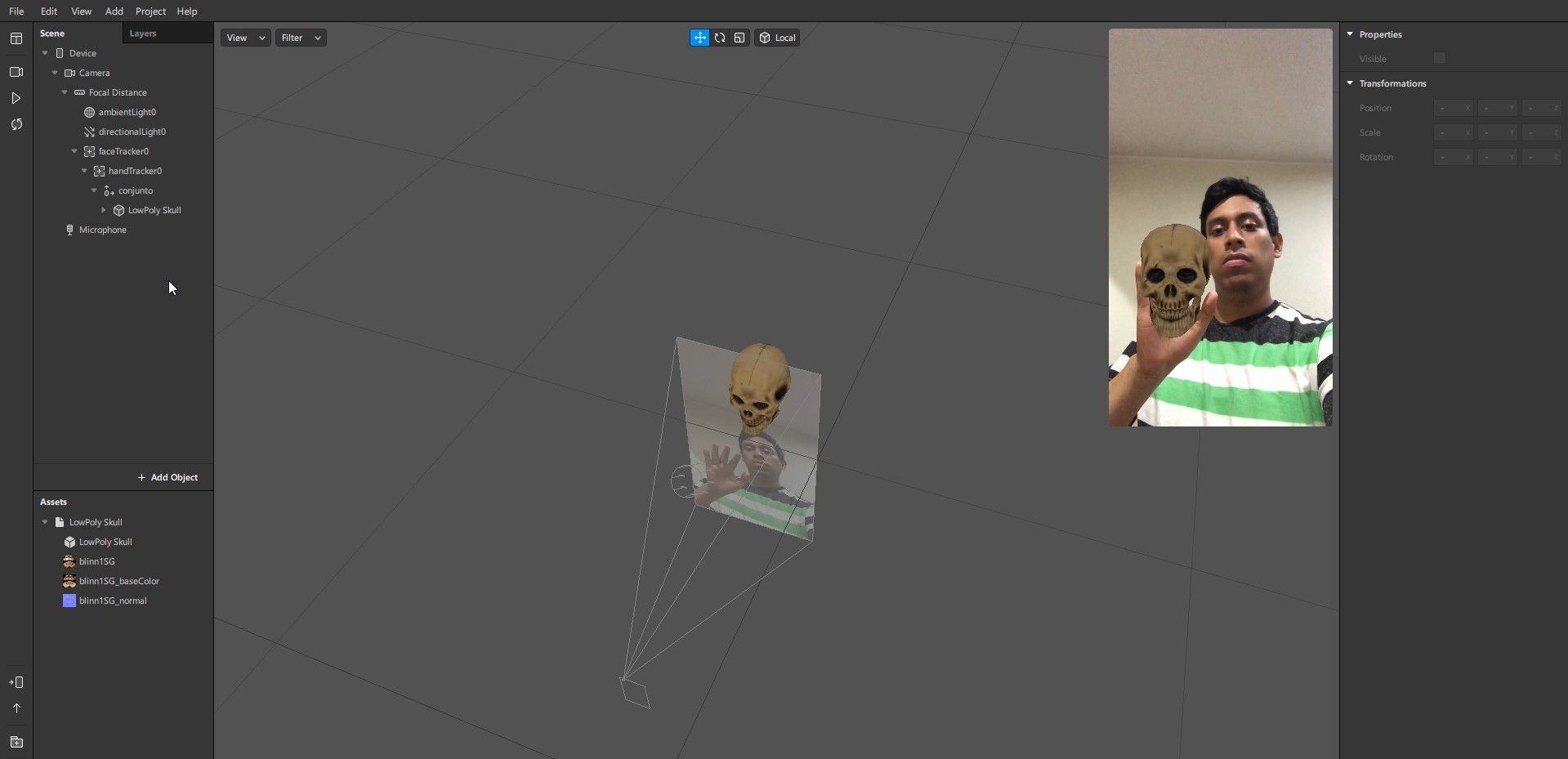
Por tal motivo llamaré al null object “conjunto”. Ahora sí, agregamos el objeto 3d del cráneo y como siempre hacemos, modificamos la escala para que se vea correctamente dentro del ambiente.
Agregaremos el face tracker. Ahora dicho tracker tendrá la relevancia principal, por ello todo el hand tracker irá dentro del face tracker. Miren el video preview, mi rostro se mueve pero, aún el craneo no se mueve al mismo tiempo, aunque si sigue el movimiento de la mano.
Si yo tapo mi cara, el cráneo desaparece y eso es elemental.

Spark AR face tracker + hand tracker: Patch Editor
Seleccionamos el face tracker y creamos el patch. Automáticamente se crea los elementos que son: face finder, face select, face tracker 0.
Luego seleccionaremos el null object llamado “conjunto” e insertamos dentro del patch, su rotación. Ahora conectaremos la rotation del face tracker con la rotation del conjunto. Esta lógica permite que cuando tu rostro se mueva, el objeto 3d (Cráneo) también lo hará, en una especie de réplica o movimiento gemelo. Muy hermoso 😉

Spark AR Extracción de ojos del rostro
¿cómo podemos extraer algunas partes de la cara? Es decir, puedo agregar mis ojos dentro de objetos 3D? La respuesta es Sí. Estaré haciendo un video más extenso al respecto, pero para temas de este tutorial vamos con la explicación directa.
Vamos a necesitamos nuestros archivos de referencia de rostro. Los llamados face assets. En la página oficial de facebook vemos archivos 3D e imágenes jpg y png para trabajar.
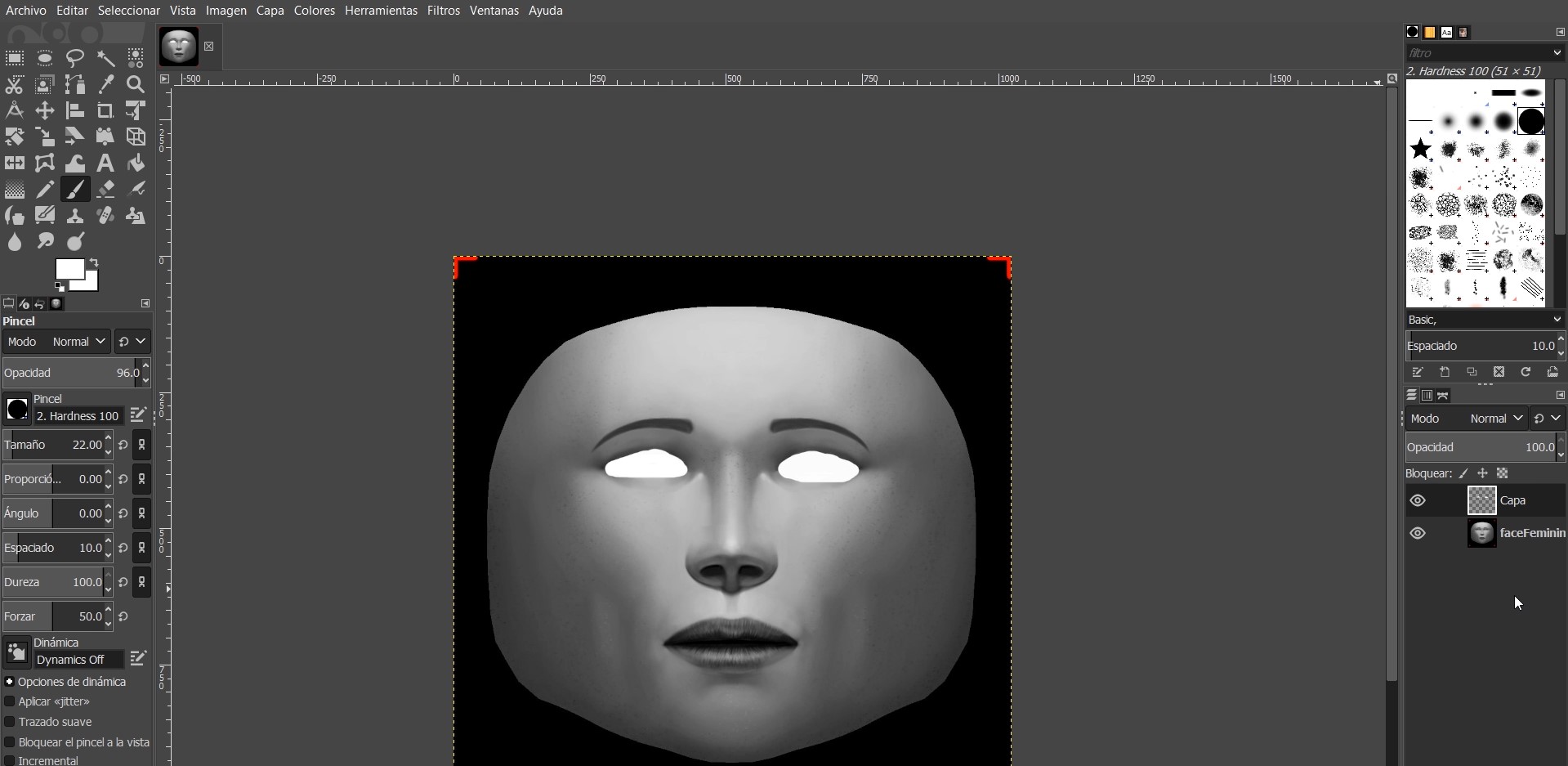
Trabajaremos con el archivo llamado face femenine.jpg. y lo arrastramos al editor de gráfico preferido. En mi caso será GIMP. Puedes trabajar con photoshop o cualquier editor parecido.
Creamos una nueva capa donde trabajaremos el diseño. Seleccionamos el pincel de color blanco y pintamos la forma de los ojos. Una vez terminamos de crear, eliminamos la capa face femenine.jpg y nos quedamos solo con la capa trabajada. Ahora vamos a exportar en formato PNG para la transparencia y lo usaremos en Spark AR.

Al regresar a Spark AR lo que haremos es lo siguiente:
- Extraer la textura de face camera
- Crear face mesh y agregarlo dentro del null object
- Dentro del face mesh debemos desmarcar la opción “eyes”
- Dentro de la textura del material, vamos abrir la opción “alpha” y lo habilitamos haciendo check.
- Luego en textura de la misma, agregaremos nuestro archivo png.
- En shader properties vamos a agregar la textura del face tracker, y quedaría genial.

Ahora ya estas listo para crear efectos con Spark AR Hand Face Tracker (3d object + extracción de rostro) !Qué complicado título!
¡Prueba mi filtro para Facebook ahora mismo!

Descarga todo el archivo de trabajo
Como bien saben, si eres patrocinador de mi página puedes acceder a todos mis archivos trabajados en TODOS mis archivos de Spark AR, Lens Studio y más.



