En este nuevo tutorial de Spark AR quiero mostrarles el uso del elemento “camera texture” y cómo se pueden generar efectos de cámara a través de él. Es realmente sencillo. Además tengo que resaltar que este trabajo es solo para ejemplificar, mas no un trabajo finalizado o acabado. Por ello algunas elementos visuales no tendrán tanto detalle. Recuerda que siempre puedes apoyarme a seguir generando tutoriales al suscribirte o apoyarme en patreon.
Estaré trabajando en la plataforma de Spark AR con su versión 70, aunque ya estemos en setiembre 2019 con la versión 71. Para comprender bien este trabajo debemos partir por la raíz del asunto: en este caso la Cámara.
Tutorial Spark AR Camera Texture
Hacemos clic en cámara y vamos a ver sus propiedades. Nos interesa la propiedad “texture extraction”. Hacemos clic en “más” y nos aparece tanto en assets como en dicha propiedad, un archivo nuevo llamado “cameratexture0“. Este es el elemento principal.
Ahora como parte del ejemplo, podemos crear un face tracker. Este será nuestro activador para la experiencia. Acto seguido vamos a crear un rectángulo, y claro, el canvas, donde se alojará. Un punto importante es que todo trabajo que quiero realizar va estar dentro de la jerarquía de face tracker. Así que lo ordenamos de esa manera.
Después vamos a modificar el rectángulo. le cambiamos de nombre por “fondo”. Modificamos también sus dimensiones. Agregamos un material, también a dicho material le cambiaremos de nombre como “fondo material”.
En las propiedades del material en “shader properties” específicamente hacemos cambio de color. Por el momento el color cubre a todo el efecto. Ahora hacemos clic a specular y en la opción textura seleccionamos “cameratexture0”. Listo, se podía decir que tenemos ya el filtro creado de manera primitiva o simple.

Vamos a crear otro rectángulo. y modificaremos su forma y posición. Vamos a dejar un ligero espacio para no tocar los bordes y así tener un detalle interesante de colores. Ahora creamos un material. A este también le cambiamos de nombre. Le ponemos otro color y realizamos el mismo proceso que el anterior.
Un tema que debes tener en cuenta es que si quieres agregar cada vez más de estos elementos tienes que cuidar las capas (layer) para que todo lo que hagas tenga visibilidad.
Bien! así como está, vamos a probar el filtro con dos rectángulos.

Haremos ejemplos más complejos visualmente hablando para demostrar el poder de la camera texture.
Smile interaction
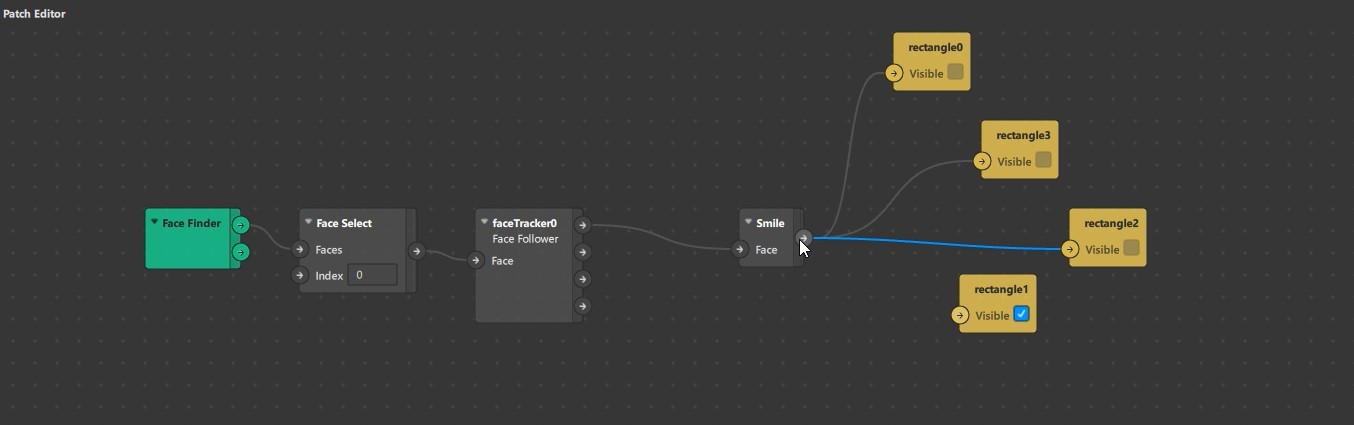
Hacemos clic a face tracker, clic derecho y “create patch” y como arte de magia aparece toda la arquitectura para trabajar con dicho tracker. Ahora necesitamos un activador. En este caso usaremos “smile”. Es decir, cuando sonrio un elemento o elementos seleccionados aparecerán.
Paso seguido seleccionamos a todos los rectángulos y en propiedades le hacemos clic a la flecha que está a lado de “visible”. ahora están en el patch, los ordenaremos y conectaremos todo.

¿Te gustó mi contenido? Se ha realizado con mucho esfuerzo. Apóyame via patreon y podrás tener acceso exclusivo. No te arrepentirás 😉



