Con la llegada de Photo Mode en Polycam, una de mis apps favoritas para escanear objetos, se me ocurrió explicarles todo el potencial que tiene esta herramienta para conectarla en el mundo de la realidad aumentada. Pero no quiero hablar solamente de la tecnología en sí, por eso vamos a crear un prototipo para eCommerce. Quiero enseñarles a crear experiencias AR realistas para tu eCommerce, es decir un Instagram Filter en Spark AR sobre cómo mostrar información de productos realistas. ¡Sigue el tutorial paso a paso a continuación!
Tutorial paso a paso: experiencias AR realistas para tu eCommerce
Paso 1: Escaneando el objeto
Para escanear el objeto utilizaremos Polycam, esta es una de las apps pioneras que utilizan LiDAR para generar escaneos de calles, paredes o zonas abiertas con gran precisión. Gracias al modo “object capture” del iPhone, obtendremos mayor precisión en la generación de objetos 3D a partir de fotos.
Básicamente LiDar es para espacios grandes y este modo de fotos es para objetos pequeños o para capturar detalles. Voy a hacer un ejemplo con una zapatilla. Tú también puedes utilizar una zapatilla o si deseas una fruta o algún juguete que tengas.
Para escanear esta zapatilla la posicioné en un trípode. Lo ideal es estar en una habitación con buena iluminación y un fondo uniforme para tener mayor precisión. Tomamos varias fotos en todos los ángulos posibles y además también debemos capturar la suela. Cuando completamos las fotos.
Ahora setearemos detalles:
- Eligiré el nivel reducido, es ideal para nuestros proyectos debido al peso más bajo de los objetos 3D, también podemos elegir el nivel medio que posee una mejor calidad y por supuesto el nivel full que está relacionado para generar efectos visuales.
- Activaremos el “object masking” para armar una estructura o marco previo de generación del objeto 3D. Subimos y esperamos el resultado.
- El resultado quedó bastante bien, pero tenemos algunos puntos de mejora. Lo arreglaremos con la herramienta de limpieza que tiene la plataforma. Cortemos los espacios innecesarios.
- Ahora vamos a exportar el archivo, de preferencia en formato GLB. ¡Es momento de trabajar en Blender!
Paso 2: Trabajando en Blender
- Al abrir Blender, borraremos el cubo inicial, e importamos el archivo 3D, en mi caso la zapatilla que escanee. Vamos al modo editor.
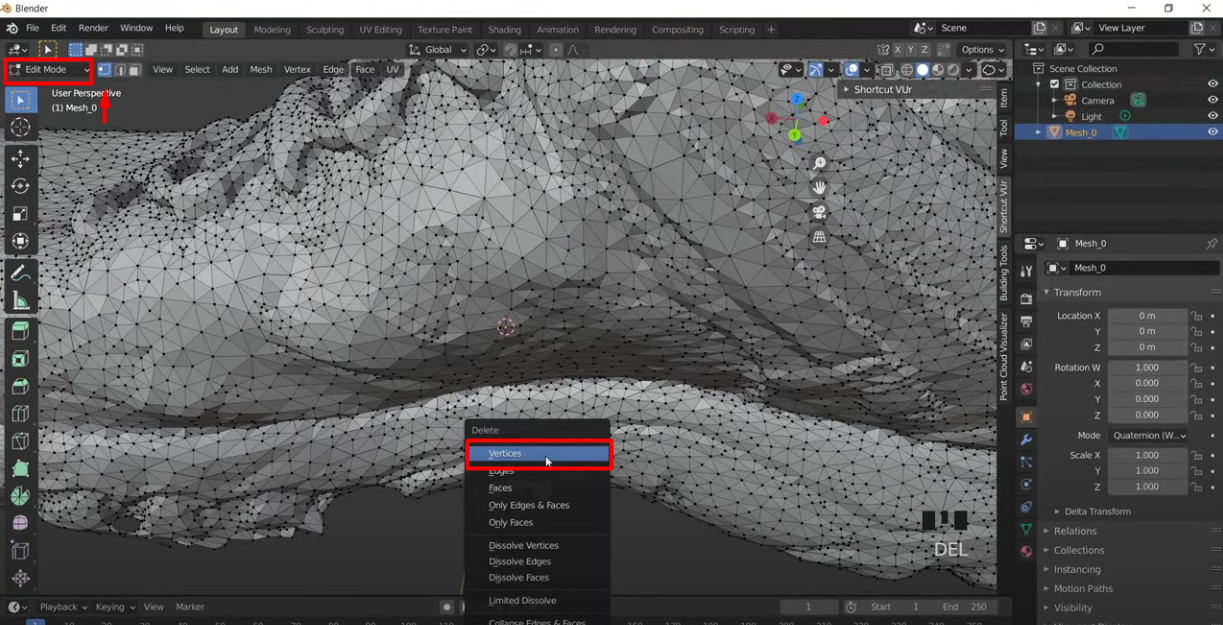
- Eliminaremos algunos puntos que nos faltaban limpiar, para esto, en Select Mode elegimos “vértice” y seleccionamos los vértices que queremos borrar, apretamos la tecla suprimir y elegimos “vértices” y así iremos eliminando.
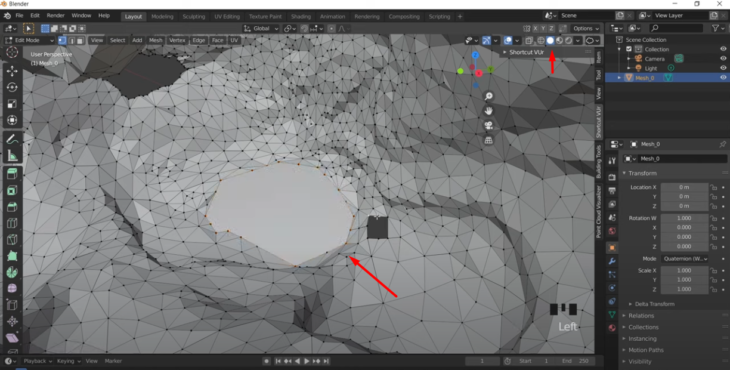
- Nuestro siguiente paso será cerrar los huecos (es recomendable identificarlos previamente). Aquí tenemos nuestro primer trabajo.
- Elegimos la vista “sólido”. Vamos a seleccionar los vértices utilizando la tecla “control” incluiremos cada vértice y luego presionamos F, así llenaremos el hueco. Hay varias formas de llenar estos espacios, si conoces otro método, aplicalo.
- Tómate tu tiempo para completar todos los vacíos, esto requiere precisión. Lo recomendable siempre es hacer una fotogrametría más limpia desde sus inicios, es decir, en la toma de fotos.
- Ahora veremos el objeto en la vista textura y comenzaremos a pintarla para que se vea mejor. Usaremos el modo “texture paint”.
- Comenzaremos pintando algunos puntos que se distorsionaron, cuidado con eso deberás hacerlo con detalle para no modificar por completo la textura. Cuando tengamos todo listo, utilizaremos el addon de Blender.
- El plugin nos alerta que debemos bajar el número de triángulos, así que lo reducimos, ahora lo exporto en formato GLB.
Trabajando en Photoshop
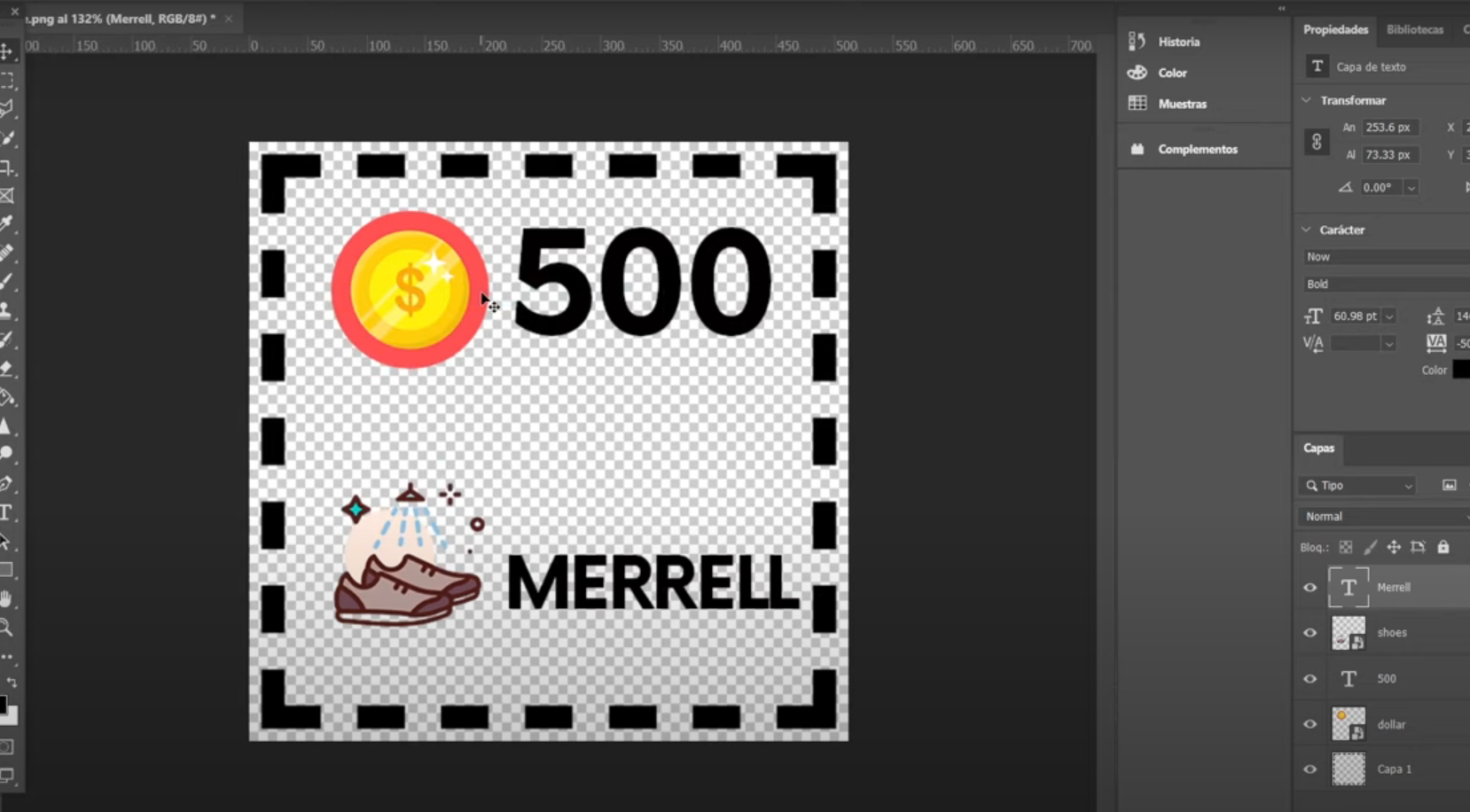
- Ahora vamos a trabajar con Photoshop. En este punto, deberás decidir como será el diseño, lo dejó a tu criterio e imaginacion.
- Previamente debes tener en mente qué elementos vas a proyectar en realidad aumentada. En mi caso, pensé utilizar el monto monetario y el nombre de la marca.
- Yo hice este diseño sencillo, solo para el ejemplo.
- Toma en cuenta que todos los archivos deben ser png transparente.
- Cuando tengas tu propuesta hecha, expórtala en PNG y dirígete a Spark AR.
Trabajando en Spark AR
- La creación de un filtro implica varios procesos previos y lo más importante es que tengas la idea de negocio presente pues es el centro de este prototipo. Utilizaremos la plantilla Real – scale. Ideal para estos casos.
- En edit properties, quitamos el check de Facebook. Eliminaremos el elemento “deleteME” y también otros archivos que ya no usaremos.
- Agregamos nuestro objeto y también nuestra imagen creada en Photoshop. Subimos nuestro objeto 3D en la jerarquía, ya nos falta poco.
- Ahora agregamos un plano, su textura será nuestra imagen PNG. Mejoraremos la posición y también su escala.
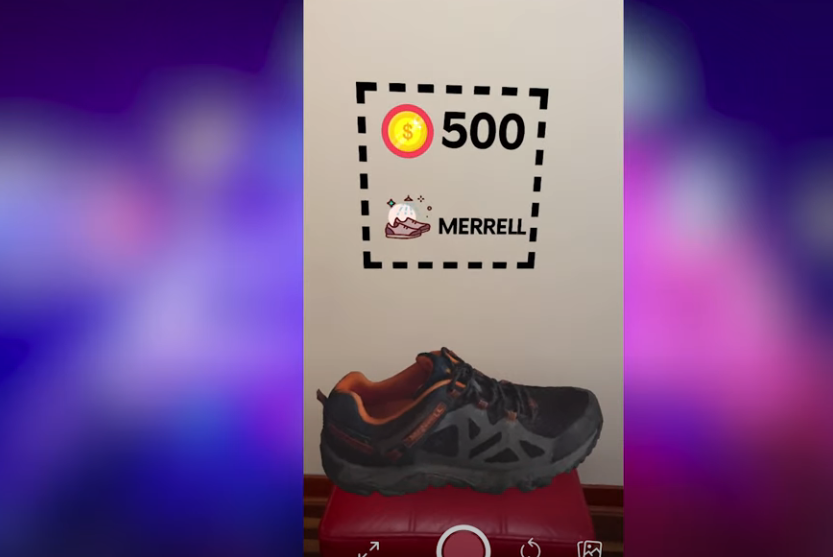
- Un último detalle, generaremos una interacción: en el patch editor agregamos el “screen tap and hold patch” y claro lo conectamos con el visible del plano. ¡Ahora sí, vamos a probarlo!
Me gusta como el objeto se posiciona en todas partes y sobre todo en tamaño real, si lo comparas con el objeto real son casi idénticos.
Las opciones son diversas, depende de ti mejorarlo. Dejaré los archivos de este trabajo para los suscriptores de mi Patreon. Pon en práctica este tutorial y crea experiencias AR realistas para tu eCommerce. ¡Nos vemos en el siguiente tutorial!