Spark AR o Meta Spark se actualiza constantemente para brindar herramientas muy interesante que te permitirán crear experiencias útiles. Por eso, te quiero mostrar los dos multiplane tracking template que te permitirán posicionar objetos en cualquier superficie para tu filtro de instagram. Posiciona en diferentes superficies ya se horizontal o vertical. En estos momentos te explicaré todo el detalle.
Multiplane tracking permite generar efectos de realidad aumentada en diferentes planos. Actualmente tenemos la versión Patch editor y Scripting. Ambas requieren cierto conocimiento en el uso de la herramienta y por supuesto ciertos requisitos tecnológicos como tener un iPhone s6 o superior y que utilice iOS 11+ o contar con un dispositivo android que sea gama alta.
El template de patches tienen ciertas limitaciones que debes tener en cuenta, creo que la limitación más resaltante sería que los patches sólo admiten un único objeto, aunque ese objeto puede seguir anclado a los planos vertical y horizontal.
Estas plantillas aparecen en la nueva versión de la plataforma que es la V150. Descargamos e instalamos. Vamos a trabajar con la primera plantilla: tracked world object vía patches.

Tracked World Object vía patches – Posiciona objetos en superficie Filtros de instagram
Esta primera parte es el proceso de trabajo relacionado a Render pass. En esta parte veremos la cámara y el trackingvizroot se conecta cada uno con su «scene render pass» para hacer un blend y luego conectarse nuevamente con «draghere», que es básicamente el objeto a visualizar en los planos. Este proceso se irá replicando uniendo objetos, javascript y otros elementos.

En esta otra parte del patch editor podemos activar la experiencia haciendo tap a la pantalla. Tenemos dos patches cruciales: Hit Test y Point trackeable. En plane type podemos elegir que plano utilizar. En este caso usaremos vertical plane.
Plane found está relacionado a mostrar la interacción del trackeo. Se activará cuando detecte el plano. Dentro del patch «point trackable» tenemos tres salidas: el found que permite mostrar y ocultar el objeto, el output de position lo conectaremos con el eje de posición del objeto, lo mismo haremos para output de rotación y de escala.

Ahora vamos a importar un objeto 3D. Esta plantilla nos puede ayudar a colocar objetos virtuales dentro de tu casa como lámparas, muebles, pinturas, mesas, entre otras cosas, por eso yo voy a usar un cuadro famoso: La mona lisa. Lo buscamos en la librería de sketchab.
- Agregamos el archivo dentro de la jerarquía del “drag here”
- Ocultamos el block “delete me”
- Este archivo de Mona Lisa tiene una pared, lo podemos borrar sin problemas.
Tracked World Object vía scripting – Posiciona objetos en superficie Filtros de instagram
Ahora vamos a trabajar con la segunda plantilla: el tracked world object by scripting. Esta plantilla es más completa y puedes generar experiencias más interesantes. Lo que debes tener en cuenta es trabajar directamente vía código de javascript y patches.
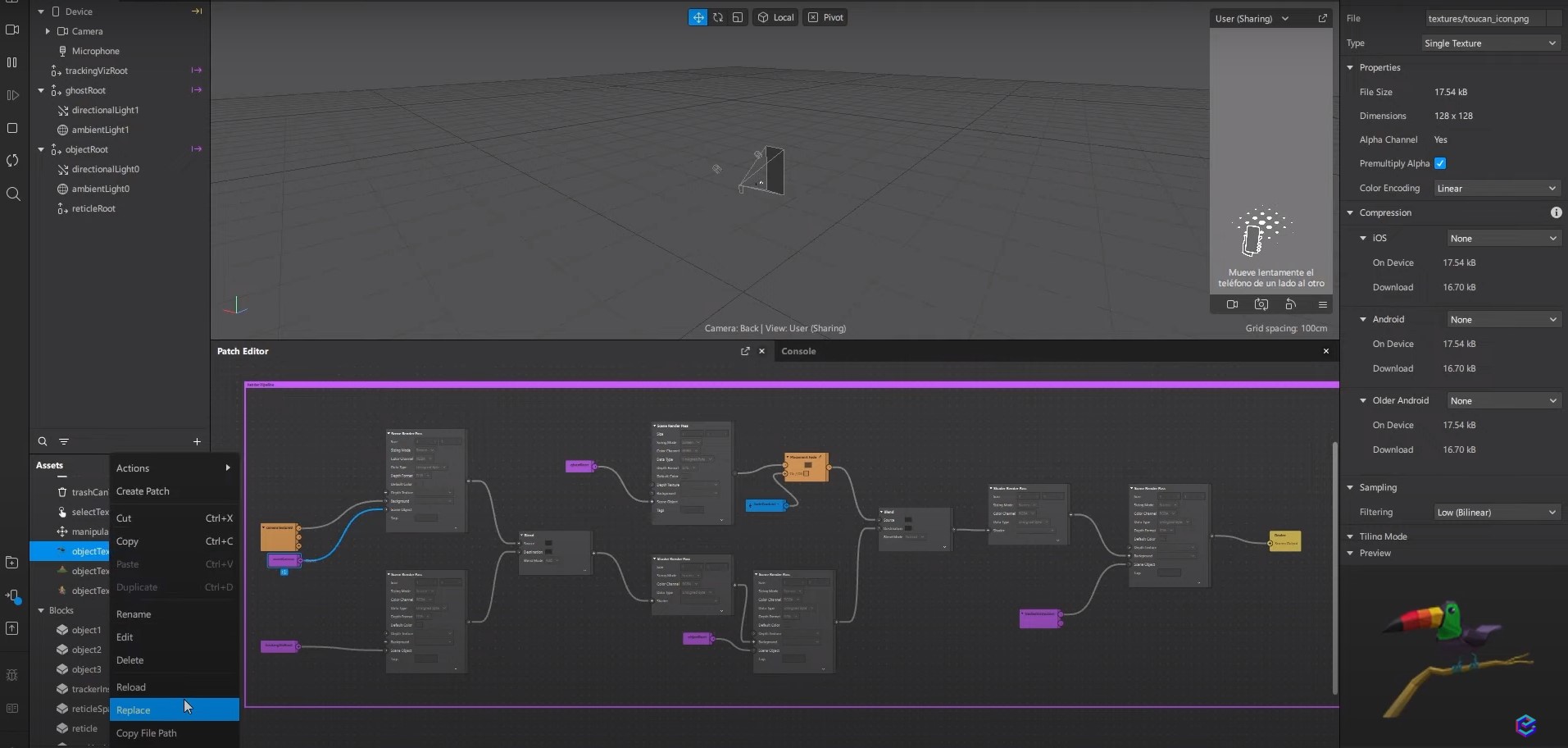
Revisa cada elemento de los patches para entender cómo se conectan entre sí. Hay dos puntos claves a trabajar: los asset texture y los blocks. Los asset texture sirven como botones para interactuar, es decir, vamos a seleccionar qué objeto necesitamos visualizar… esta textura ayuda bastante a seleccionarlos.
Nosotros vamos a trabajar con 3 objetos: Mona lisa, un pino y una vasija. Así que aquí básicamente vamos a reemplazar estas imágenes y poner las nuestras que representan a los objetos.
- Clic derecho a la primera textura y reemplazamos por la primera imagen, la mona lisa.
- Repetimos el mismo proceso con la segunda textura y la reemplazamos por la imagen del pino
- Haremos lo mismo con la tercera textura.

Ahora vamos a entrar al primer bloc, aquí se abrirá el primer archivo (tucán). Nosotros necesitamos borrar el elemento “delete me” y agregar nuestro objeto 3D. Buscamos en la librería, nuestra mona lisa. Importamos.
- Arrastramos el archivo dentro del null object “drag me”, borramos la pared.
- Ajustamos sus dimensiones y guardamos.
- Haremos lo mismo con el segundo block, borramos el volcán y agregaremos un pino.
- Hemos hecho básicamente el mismo proceso anterior. Haremos lo mismo con el tercer objeto 3D





