Hoy les traigo un nuevo tutorial sobre webAR, como ya saben, esta es una temática que me gusta mucho. ¿Sabías que puedes crear experiencias web con Unity? Así es, tal como lo lees, puedes crear experiencias de realidad aumentada ‘webgl’ utilizando la librería de Zappar llamada Universal AR. En este tutorial, te enseñaré cómo crear experiencias webAR con Unity y Zappar.
Tutorial paso a paso: Crea experiencias webAR con Unity y Zappar
- Entramos a la página web de Universal AR y encontraremos el SDK for Unity. Si has visto mis otros videos de Zappar, sabrás que esta plataforma es muy versátil; además, tiene bastantes referencias y archivos para descargar. También en esta página, nos indican cómo podemos exportar nuestro proyecto a través de webgl, android y iOS nativo.
- En la documentación veremos la opción de descarga. Para acceder a este archivo debemos ingresar y aquí recién podemos obtener el SDK. Debido a que este proyecto aún es experimental, necesitamos opciones específicas como por ejemplo: el Unity adecuado. Usaremos la opción estable del 2019. Las otras versiones del 2020 me han dado problemas.
- Entramos al Unity Hub y creamos un archivo con la versión de Unity mencionada, es muy importante seleccionar la carpeta específica. Esperemos que carguen los archivos iniciales. Ahora vamos a Assests > Import package > Custom Package. Agregaremos todos estos elementos.
- Aparecerá una opción en el menú llamado Zappar, aquí encontaremos todo lo necesario para trabajar. Estoy seguro que las opciones seguirán aumentando según las próximas versiones. Por alguna razón, no puedo importar la “camara” desde estas opciones por lo que tengo que entrar desde prefabs y seleccionar esta opción de cámara.
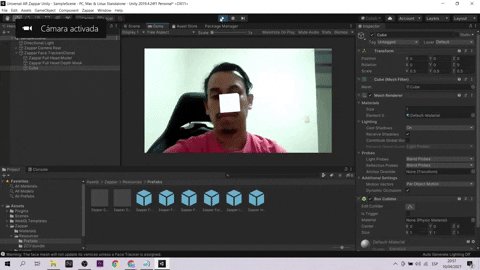
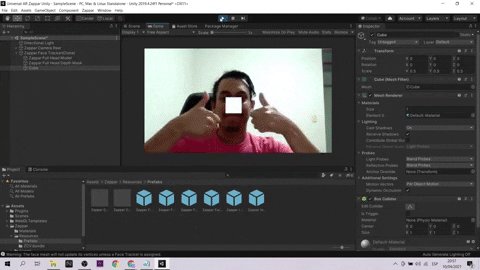
- Al ya tener nuestra cámara Zappar, borramos el main camera predeterminado. Ahora en Zappar camera hay varias opciones de usos, habilita según tu conveniencia. Ahora importamos face tracker y dentro de esta jerarquía agregaremos un objeto 3D, por ejemplo un cubo.
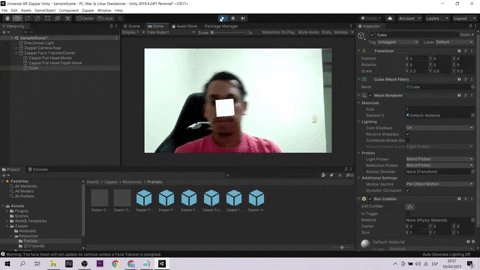
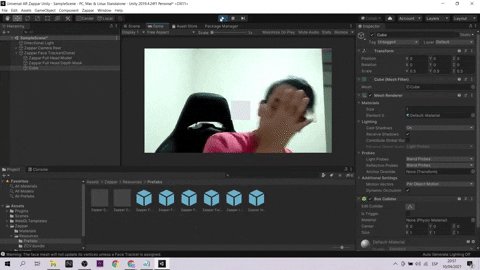
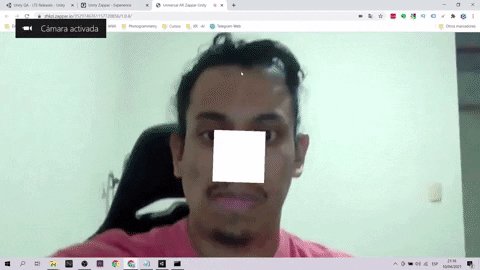
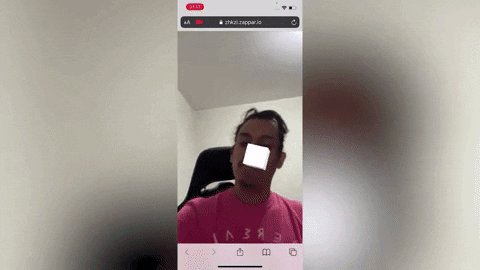
- Reducimos el cubo un poco para que no sea tan grande. Podemos ver la experiencia desde la misma plataforma Unity, le damos play y listo. Mira cómo funciona, el cubo sigue perfectamente el movimiento de mi rostro:

- Ahora vamos al siguiente paso, instalar el CLI. Se abrirá una página en la que se explicará cómo instalarlo. El zapworks CLI es una línea de comando muy útil para trabajar con proyectos de Universal AR. Si no eres un experto en estos temas, te explicaré a continuación cómo instalarlo y usarlo.
- Zapworks CLI tiene dependencias como tener Node.js en el sistema. Instalemos la versión estable y seguiremos todos los pasos. Ahora entramos al CMD de windows, de preferencia como administrador. Instalamos el CLI con esta línea de código, esperemos que descargue.
- Esto también tiene una dependencia básica. Necesitamos tener pyhton, pero para no ir parchando errores a cada rato, en esta página encontrarás la solución a los errores más comunes. Sigue sus recomendaciones.
- Cuando tengas todo lo necesario, ve al CMD y escribe zapworks help. Veremos información relacionada y así sabremos que lo instalamos correctamente.
- En estos momentos, necesitamos crear un proyecto relacionado a universal AR. Sigue los pasos correspondientes en Zapworks. Entramos a upload and finish y encontraremos esta línea de código que utilizaremos más adelante. Si gustas puedes copiarlo desde ahorita. Regresamos a Unity, entramos a build setting. Un Paso muy importante es cambiar la plataforma hacia “WEBGL”.
- En player settings entraremos a la opción resolutions y elegiremos la opción Zappar. Listo, hacemos clic a build y para que funcione bien debemos crear una carpeta. Ahora a compilar. En nuestra carpeta creada llamada «final» tendremos los archivos necesarios.
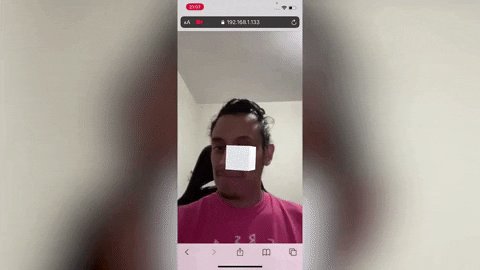
- En la ruta escribimos CMD y una vez adentro escribimos esta línea de código: “zapworks serve –lan”. Nos aparece un código QR, vamos a probarlo. Se ve muy fluido.
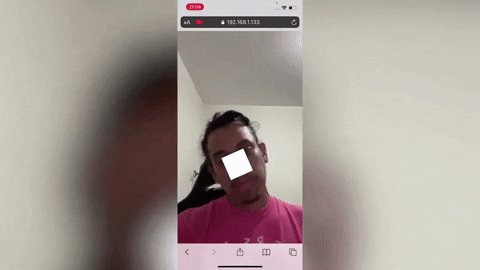
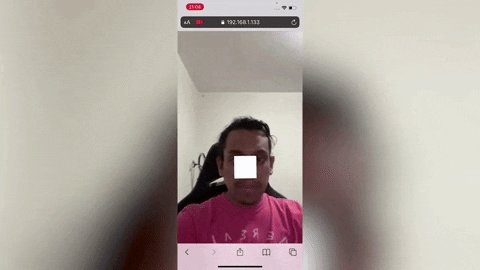
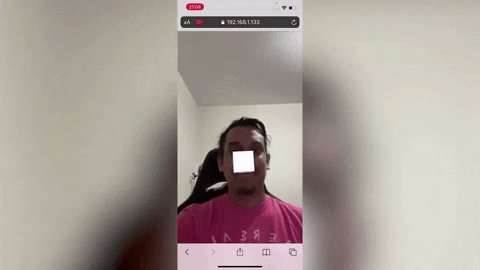
- Recuerda que puedes probarlo con Android o iOS. Mira cómo el cubo sigue mi movimiento, estamos probando en una especie de localhost, mira la dirección. El face tracker es muy preciso. Ahora que ya lo probamos, vamos a publicarlo.

- ¿Recuerdas la línea de código de publish? La copiamos. Entramos nuevamente al CMD desde nuestra carpeta, pegamos la línea. Cambio la versión de publicación y también modifico “publish” por “upload”. Sigue los demás pasos.
- Ya lo vemos aquí en la lista de versiones del proyecto, cuando probamos el link puede pasar que no termine de cargar, para estos casos tenemos que volver a realizar el proceso de subir nuestros archivos.
- Ahora sí funciona en desktop y también en navegador mobile, esta es la experiencia oficial. ¡Está perfecto! Se podría decir que ya completamos el tutorial.

- Podemos seguir mejorando el trabajo. Por ejemplo, dentro de Zappar face tracker podemos agregar un face mesh para que funcione bien, quitamos el “head depth mask” y también el cubo. Importamos el face mesh dentro de la jerarquía. Conectamos el face mesh con el face tracker.
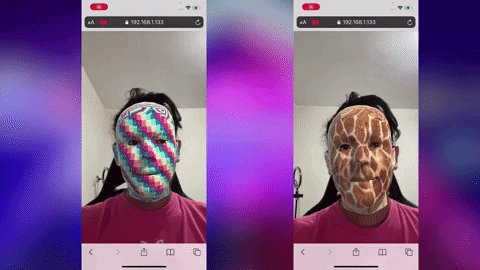
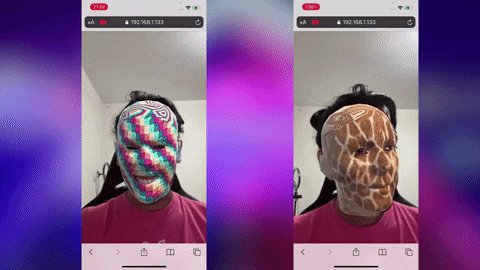
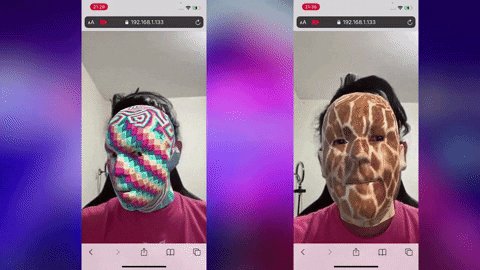
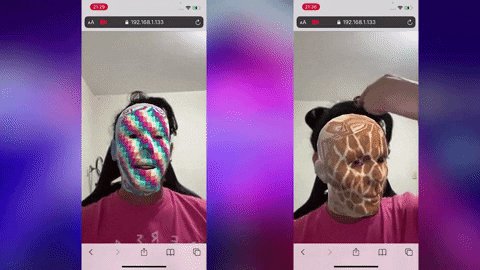
- Podemos probarlo desde Unity. Sigamos avanzando y agreguemos una textura dentro del UV material. Puedes buscar la imagen que quieras en internet y utilizarla, yo usaré una imagen de animal print.
- Como podrás darte cuenta hay buenos resultados, el face mesh actúa muy bien. Depende de ti lograr mejores resultados, como ves, puedes crear experiencias de realidad aumentada web desde Unity.

Recuerda que puedes usar no solo face tracker, sino también instant world tracker e image tracking. Si te gustó este tutorial de webAR de Unity y Zappar, compártelo a quien creas que pueda necesitarlo.
Si desear apoyarme para mantener mi sitio web y también recibir los archivos de mis tutoriales, puedes hacerlo accediendo a mi patreon.