Hoy les hablaré de una de las plataformas más completas que existen para crear experiencias de realidad aumentada. Sí, estoy hablando de Lens studio, hoy te explicaré una nueva plantilla llamada ‘hand segmentation’ (bueno, no tan nueva). Iremos revisando sus funcionalidades y haremos un pequeño ejemplo. ¡Recuerda que todos mis archivos los dejo en mi Patreon! Empecemos con el tutorial de Lens Studio Hand Segmentation.
Tutorial paso a paso: Lens Studio Hand Segmentation
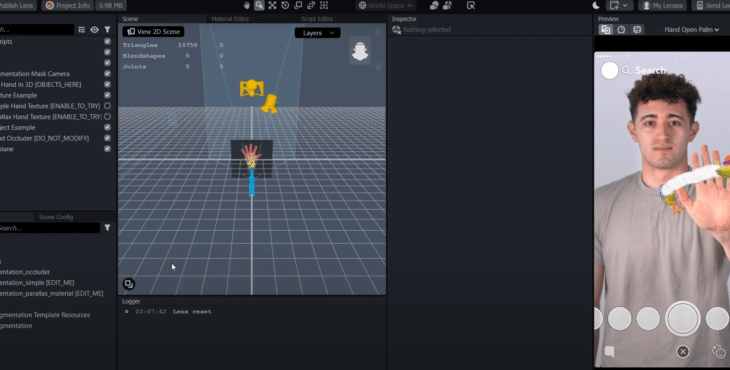
- Abrimos Lens studio 3.2, entraremos a la plantilla ‘Hand Segmentation’ e inmediatamente veremos el ejemplo de cómo al abrir la mano, el avion vuela alrededor de ella. Si uno cierra el puño, se genera un efecto interesante en el que el avión se mueve de manera errática, ¡se ve genial!
- En el centro, veremos la imagen de una mano, de un avion y si vamos por atrás encontraremos un rostro 3D. Al lado izquierdo, veremos el bloque de ejemplos; comenzaremos con el 2D Texture Example.
- El simple ‘hand texture’ permitirá agregar imagenes o gif de manera simple, si te das cuenta, la imagen en cierta forma no reacciona cuando se abre o cierra la mano. En cambio, el parallax ‘hand texture’ proporciona un tipo especial de efecto.
- El 3d ‘object example’ está actualmente activo debido a que existe un objeto 3D como tal debe existir un hand occluder. También encontraremos el famoso ‘airplane’, si lo deseleccionamos, este desaparecerá. Nota que aquí hay un mónton de información como el script, que hará posible la rotación; las animacionesy los objetos 3d que aparecen de manera individualizada.
- Iremos quitando uno a uno y verás la diferencia, ya regresaremos a este tema. Por ahora, te enseñaré donde está el ‘hand segmentation’.
- En la cámara ‘hand segmentation mask camera’, tenemos que entrar a ‘rectangle setter’ y en su ‘texture’ veremos el ‘hand segmentation’. ¡Vamos a probarlo!
- El ejemplo básico está muy bueno, ahora vamos trabajar algunos ejemplos propios.
- En Google, buscaremos una gif, quiero poner algo como las llamas o el fuego intenso. Ahora buscaremos otro gif que sea mas entretenido como la nube voladora de GOKU. ¿Quién no ha querido tener su propia nube voladora? Descargamos el gif.
- Regresamos a la plantilla de lens studio, deseleccionamos todos los archivos del ejemplo 3D, usaremos el simple hand texture, pero antes de activarlo vamos a modificar su material que se llama: ‘segmentation simple’. Dentro de esta existe el base texture, agregaremos el gif de ‘Dragon ball’. ¡Ahora sí vamos a activarlo!
- Puedes modificar algunos aspectos como el radius y softness. Comenzaremos a mezclar el 2D con 3D.
- Activamos el 3D object example y el hand occluder. Ahora vamos a agregar una esfera, modificamos un poco la escala. Ahora usaremos un gran recurso que se llama “material library”, hay varios materiales que puedes utilizar. Para este caso usaré el vertex distortion.
- Ahora en el material de la esfera, seleccionaremos el mencionado vertex, ya se visualiza pero aún nos falta algunos ajustes. Vamos a modificarlo, le agregamos alpha al color mask. Descubre que hay bastantes blend mode. En depth function, también hay varias opciones, elegiremos LESS, y al final, nuestro blend mode será MULTIPLY. ¡Se ve interesante!
- También podemos modificar algunas opciones, ‘animated speed’ por ejemplo. En fin, bastantes opciones para cambiar, una propiedad que me gusta mucho es el ‘noise scale’ que permite modificar sus formas distorsionadas. En fin, haz los cambios necesarios para tu proyecto. ¡Vamos a probarlo! Haremos un ejemplo más complejo, para eso crearemos nuestro propio archivo 3D.
- Necesitamos trabajar en Blender, lo abrimos y comenzaremos a trabajar. Agregaremos un objeto llamado TORUS, modificaremos su escala presionando S y movemos con el mouse, con TAB iremos al modo editor.
- Trabajaremos con ‘face select’ y comenzaremos a elegir algunas partes del ‘torus’de esta manera, presionamos E y elevaremos la selección. Puedes seguir presionando E y verás los cambios, realizamos el mismo método para la parte de abajo, vamos a exportarlo en formato FBX. ¡Regresemos a Lens Studio!
- Deselecciono la esfera, ahora importamos el objeto torus, iremos a activar el airplane y desactivo otros elementos innecesarios. Para este caso, subiremos el objeto ‘torus’ dentro del ‘rotate around hand’. ¡Listo!, activamos el airplane y ya veremos el torus. Desactivo los elementos inncesarios.
- Reducimos su escala, y, claro, necesitamos hacer ajustes extras. Ahora para que se vea mucho mejor, utiliza cualquier imagen que desees. Yo utilizaré uno con varios colores, importaré mi archivo rainbow. Entramos al torus y veremos que podemos agregar un material. Le creamos uno ‘diffuse’. En ‘diffuse’ recién agregaremos nuestra imagen, así quedaria! ¡Vamos probarlo! Por cierto, le quité la textura 2D.
- ¡Está genial! Me gusta cómo el ‘hand tracking’ puede darte mayor libertad para crear lentes, yo suelo experimentar con ‘material gallery’ para ver diferentes versiones de un mismo ejemplo. Con ‘vertex distortion’ se ve totalmente distinto.
- ¿Qué te parecio? Te animarías a crear uno? Te invito a pruebes este template de ‘hand segmentation’. Si te gusto el tutorial, no dejes de suscribirte a mi canal de Youtube y compartir este vídeo. Gracias por llegar hasta aquí, ¡nos vemos en el metaveso!
Si desear apoyarme para mantener mi sitio web, puedes hacerlo y también recibirás los archivos de mis tutoriales de Spark AR accediendo a mi patreon.