SparK AR, siempre nos trae novedades para crear mejores filtros de realidad aumentada. Esta vez, su versión 102 trae interesantes funcionalidades, como por ejemplo el ‘Mouth Patch’ que te permitirá colocar objetos en lugares específicos de la boca. Recuerda que todos mis archivos se encuentran en mi Patreon. ¡Empecemos con el tutorial de Spark AR mouth patch!
Tutorial paso a paso: Spark AR mouth patch
- Descargamos la nueva versión de Spark AR para trabajar con el mouth patch. Abrimos el programa, utilizamos un proyecto nuevo y vacío.
- Lo primero que haremos es crear un ‘face tracker’, habilitamos el ‘patch editor’, arrastramos dicho face tracker, llamaremos al mouth patch, o conectamos de esta manera.
- Ahora, para entender cómo funciona este patch, agregaremos un simple plano. Este debe estar en la jerarquía del face tracker, le reducimos su escala.
- Ahora seleccionamos su elemento “posición” y en el patch podrás ver sus diferentes outputs. Los dos primeros están relacionados a colocar los objetos arriba o abajo del labio, los dos últimos servirán para posicionar los objetos a lado derecho o izquierdo de la boca.

- Si conectamos con upper lip center, el plano estará arriba en la parte central del labio, probaremos todos los outputs. Podemos duplicar el plano y posicionar este objeto al otro lado del labio.
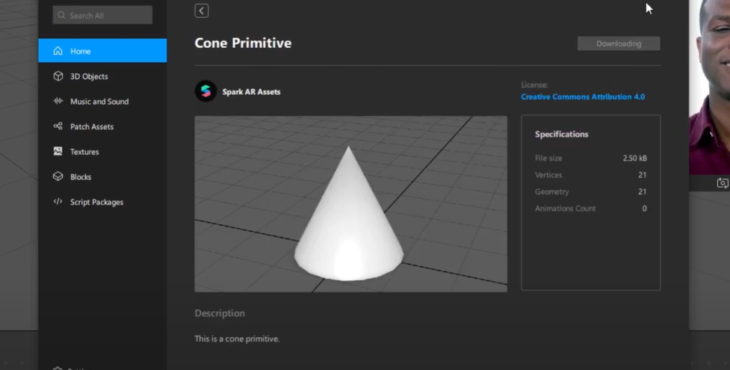
- Tengo una idea de prototipo, vamos a crear unos colmillos simples, como si fueramos drácula. Borramos los planos e iremos a la librería y buscamos objetos simples, como un cono, por ejemplo. Lo importamos. Dicho cono lo agregamos a la jerarquía del face tracker, hacemos las modificaciones para que se asemeje un colmillo o diente filudo.
- Crearemos un null object para que el cono esté dentro de este nuevo elemento, hacemos esto para tener la libertad de ubicar objetos. Seleccionamos el ‘position’ del null object y lo conectamos con el “left corner”. ¡Listo!
- Ahora podemos mover el cono sin problemas. Duplicaremos nuestro primer null object y lo conectaremos con el ‘right corner’ del mouth, Haremos unos pequeños ajustes. ¡Ya tenemos lo básico! Vamos a probarlo. El resultado es simple, vamos a agregar más elementos para que se vea mejor.
- Regresemos a Spark AR, quiero modificar el color de los ojos. Por fortuna, existe un block que podemos agregar a cualquier proyecto, este se llama “eye color”. Simplemente se incorpora dentro del face tracker, cambiaremos el color a rojo para que sea más tenebroso, también podemos agregar un face mesh para aplicar el retoque facial.
- Voy a utilizar el mouth open, porque quiero que tanto los colmillos y el cambio de ojos aparezcan cuando abra la boca. Este patch se conectará de la siguiente manera,
- voy a utilizar los “visibles” de los null object y los conectaré también. Usaremos el visible del block eye color y haré lo mismo, ya lo tenemos todo listo. ¡Vamos a probarlo!
- Ahora el conjunto de estos elementos genera un buen efecto, recuerda que este es un prototipo y depende de ti mejorarlo. Toda la documentación se encuentra en Spark AR y te recomiendo que lo leas para obtener mayor información respecto al patch.
¿Qué te parecio? Espero que te haya gustado. Si es así, suscríbete a mi canal de Youtube, ¡nos vemos en el metaverso!
Si desear apoyarme para mantener mi sitio web, puedes hacerlo y también recibirás los archivos de mis tutoriales de Spark AR accediendo a mi patreon.