Hola! Hoy te tengo un tutorial muy interesante que une tecnologías muy revolucionarias: Spark AR Fotogrametria. A raíz del éxito del filtro Sasha Dog decidí hacer un video para explicarles la tecnología detrás de esta experiencia. Este tutorial es una guía, no un desarrollo final. Por favor, tómalo como lo que es e inténtantalo tu mismo 😉
Sasha Dog genera un gran atractivo debido al realismo del objeto en la escena. Un perro virtual aparece y en verdad confunde a varios. Aquí, el éxito del filtro recae en el realismo del objeto virtual y esto se logra con fotogrametría.
La fotogrametría es una técnica, que mediante fotos, permite la virtualización de elementos o ambientes físicos para su análisis o preservación. Todo esto, generado, evidentemente, a través cientos de fotos. Aunque con apps se logra cierta calidad con menos fotos, pero es mucho mejor hacer tus propias fotos y trabajarlo detalladamente hasta lograr el resultado deseado.
Yo les mostraré cómo hacer fotogrametría casera usando dos aplicaciones: QLone y Trnio. Luego mejoraremos el resultado 3D para su limpieza y calidad; y finalmente lo usaremos en Spark AR para trabajarlo.

Para este ejemplo utilizaré una cerámica: el Torito de Pucará. Esta es un objetivo muy representativo de la identidad sur-andina de Perú. Es conocido también como el símbolo de la protección, felicidad y fertilidad. Si algún momento estás por Puno, mira siempre los techos de las casas tradicionales.
Tutorial Spark AR Fotogrametria
Primero lo primero, haremos fotogrametría. Lo haremos primero con Qlone, esta es una herramienta gratuita. Esta plataforma posee un marcador o mat que es ideal para trazar correctamente las formas del objeto 3d.
Yo tengo el marcador en tamaño A1 porque mi objeto es grande. Ten en cuenta que un punto clave de fotogrametría es la toma correcta de fotos y tener una buena iluminación. Sin esos factores no saldrá bien el proyecto. Yo no tengo una correcta ilumación porque evidentemente no estoy en un estudio, por ello algunos elementos no se verán tan preciso, pero próximamente hare una segunda parte de este video para tratar de hacer fotogrametrías más PRO.
Entonces cuando la app detecte dicha imagen, aparecerá un domo y pequeños límites o bordes que debemos cubrir… hacemos todo el recorrido, luego app procesará toda la información para darnos un objeto 3D. Para exportar el resultado debemos usar créditos (es decir pagar) para tener el archivo en OBJ, GLB o parecidos.
Trnio funciona diferente pero mantiene el mismo concepto. Aquí tendremos una libertad de tomar fotos en todos los angulos posibles para tener un acabado realista. Depende de ti, el número de fotos que desees tomar. Además trnio es pagado, lo cual tiene ciertas ventajas; para exportar el archivo se puede hacer en formato OBJ sin problemas.
Ahora iremos a trabajar con Blender.
Fotogrametria + Blender
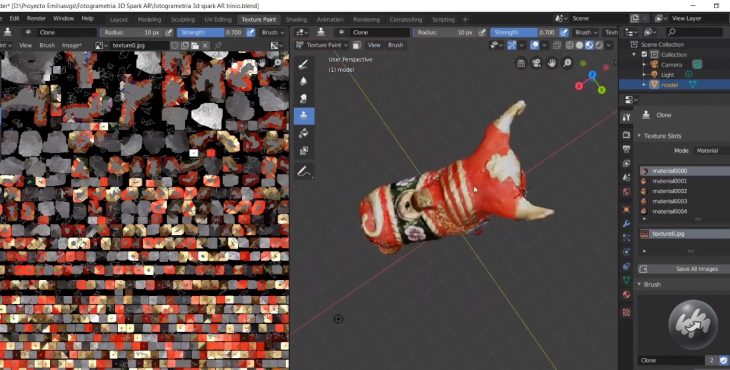
En blender vamos hacer unos retoques, sobre todo de forma y de color. No soy un experto en el tema, pero te servirá para entender todo el proceso. Usaremos el modo editor para eliminar los vertices innecesarios, así como la propiedad texture paint.
Eliminar los vertices innecesarios es una tarea importante pues queremos tener el objeto 3D limpio para mejorar la visualización. Aquí la palabra clave es la paciencia
Para texture paint, yo uso la herramienta clone para poder copiar el color que deseo en las áreas correspondientes. Es un trabajo de hormiga para llegar a mejorar el producto. Puedes usar diferentes herramientas dentro de blender dependiendo de cómo quieres mejorar el proyecto.

Fotogrametría + Spark AR
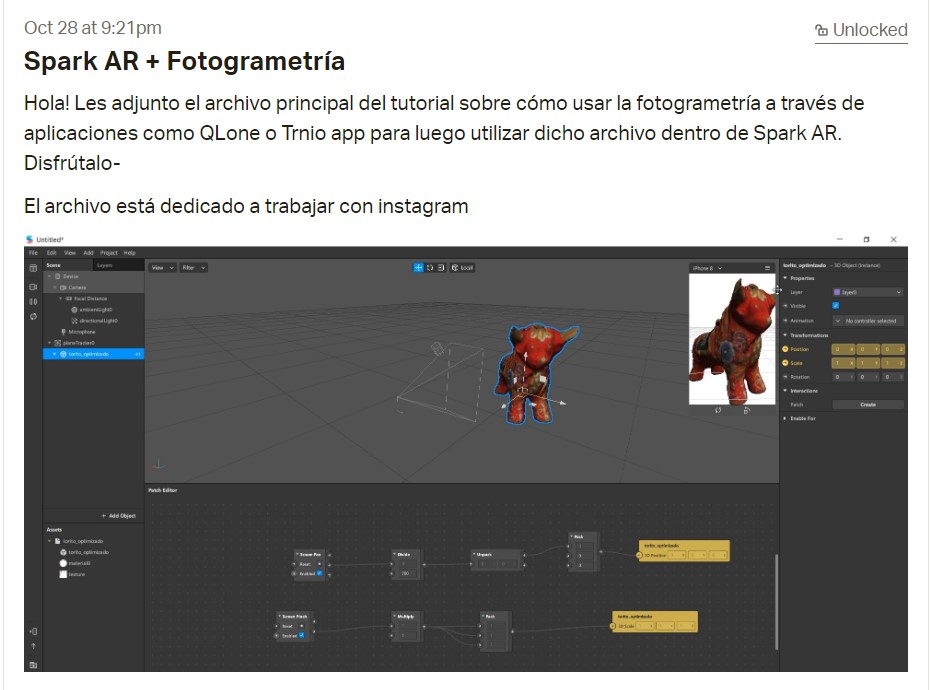
Ya en spark AR lo primero que necesitamos hacer es agregar el objeto 3D que mejoramos en blender. Hacemos clic en add assets y agregamos el archivo.
Ahora lo siguiente que haremos es crear un plane tracker, que como ya sabemos sirve para posicionar elementos en un horizonte infinito. Agregamos al torito dentro de la jerarquía de plane tracker, lo movemos dentro de la escena y también ajustamos la escala.
Cono es evidente, necesitamos mover al torito en el entorno físico, por cual usaremos el Patch editor, primero modificaremos el “position” para poder interactuar con dicha propiedad.
Screen pan – mover la ubicación de los objetos dentro del plane tracker
Necesitamos hacer una conexión entre el elemento a interactuar y la palanca de interacción, me refiero a “screen pan” y “position”: Screen pan -> divide -> unpack -> pack -> position

Screen pinch – escalar los objetos dentro del plane tracker
Luego si queremos mover su escala necesitamos también agregar elementos dentro del patch editor: Screen pinch -> multiply -> pack -> scale

¿Sasha Dog se hizo con Fotogrametría?
En una entrevista con Yahoo Brasil; Antonio Ruggiero, un programador italiano de 26 años, comentó que su filtro causó un gran impacto inimagible. El tiene una perrita llamada Sasha mutt de 7 años de edad.
El programador dice que trabaja con modelado 3D para una compañía local llamada Uqido. Es decir, es una persona con experiencia en el tema. Para crear el filtro de realidad aumentada que se viralizó en las redes, utilizó una técnica llamada “fotogrametría“.
Antonio hizo fotos y videos de Sasha acostada en la misma posición. Se movió varias veces, pero cuando el programador hizo el molde 3D de la imagen, el resultado salió “perfecto”. Según él, es la fotogrametría la que garantiza el impresionante realismo de la imagen.

¿Quieres obtener los archivos del tutorial?
Dejo los elementos dentro de la comunidad Patreon. Ya sabes que si deseas apoyarme lo puedes hacer a través de este link. Esto me ayudaría mucho a crecer y seguir haciendo estos tutoriales.