Hola! Estás en Emiliusvgs! Hoy te quiero enseñar como posicionar imágenes u objetos 3d en partes del rostro para replicar el movimiento natural de estos. Me refiero a colocar un objeto 3d en tus ojos para dar la ilusión de mover el iris, realizar un parpadeo natural, mostrar imágenes al abrir la boca. Es una técnica muy interesante, yo la llamo «Spark AR Face Tracker Movements». Comencemos a explicarlo.
Mover los ojos: eyeball, eyelids
Abrimos Spark AR, como vamos a trabajar con el rostro es evidente que necesitamos utilizar el face tracker. Ahora lo que quiero es agregar un objeto 3d de forma esférica para colocarlo cerca a las pupilas. Abrimos “library” e importamos una esfera primitiva. Subimos la esfera en la jerarquía del face tracker. Automáticamente la esfera aparecerá en el medio de la cara.
Cambiemos el nombre del archivo por “ojo pequeno1”. Abriremos el patch editor para colocar el objeto en el lugar adecuado. Arrastramos el face tracker al patch. Luego agregaremos el “eye ball” que capturará el posicionamiento y orientación de los ojos. En “ojo pequeno1” usaremos su elemento “position” y lo conectaremos con “left iris position” del eyeball, bajaremos la escala del objeto 3d.
Ahora duplicaremos “ojo pequeno1” y pasará a llamarse ojo pequeno 2. conectaremos su “position” ahora con el “right iris position”. Le pondremos color negro para mayor realismo.
Ahora agregaremos una imagen 2d para simular la “esclerótica” es decir la partecita blanca del ojo. Creé un circulo simple en photoshop para el tutorial. Lo importamos. Como siempre le quitamos la compresión automática.
En estos momentos agregare un plano, luego le crearemos un material. A este material le cambiamos de nombre como “eye”. y en textura agregaré la imagen 2d que importé. En shader type le cambiaré a flat.
No te olvides de cambiar el nombre del plano para mejor orden. Ahora posicionaremos este plano en el ojo… para ello usaremos el patch “eyelid”. Lo conectaremos con el patch del face y en estos momentos tomaremos el “position” del plano para conectarlo con el “left center position”. Cambiaremos la escala. Como ves ya va tomando forma. Ahora duplicaremos el plano “eye1” para convertirlo en “eye2” y conectarlo con el “rigth center position”.
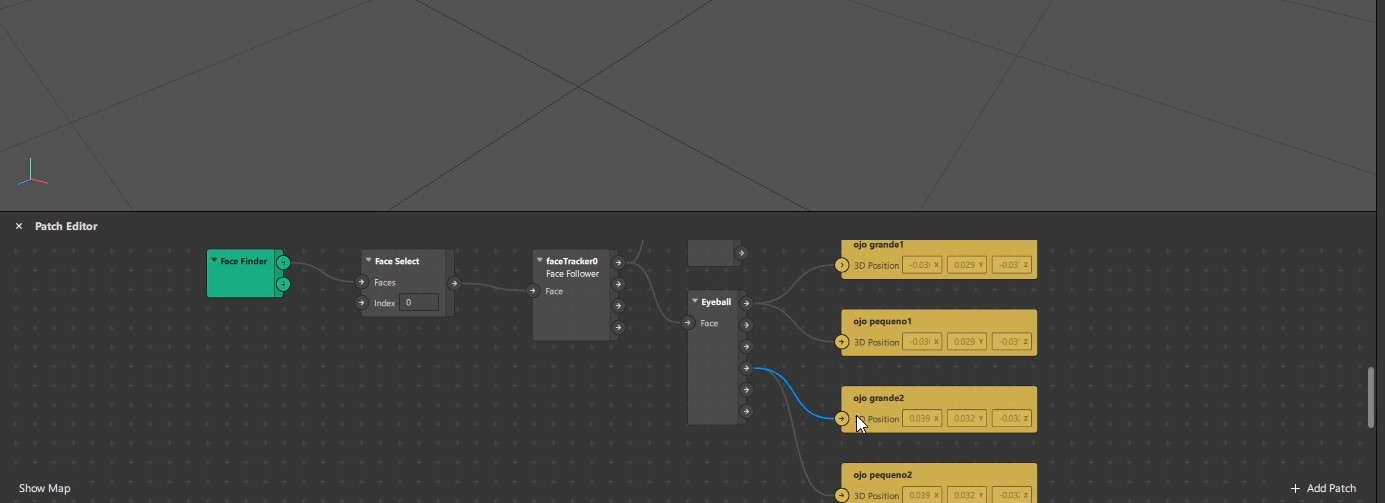
Siento que hace falta algo: más interacción, por ello vamos a duplicar el “ojo pequeno1”. Le cambiamos de nombre por “ojo grande1”. Le cambiamos la escala a 0.5 y lo posicionaremos con el “left iris position” del “eyeball”. Duplicaremos el “ojo grande1” ahora llamado “ojo grande 2”. y lo posicionaremos con el “right iris position” del “eyeball”.
Ahora estos ojos grandes quiero que aparezcan solo cuando nos sorprendemos. Para ello, puede usar el mouth open pero también el “eyebrows raised”. Lo conectaremos con el face patch. Ahora tomaré la propiedad “visible” de ojo grande 1 y lo conectaré. Haré lo mismo con el ojo grande 2.

Mouth Open: Animación de la boca
Agregaremos una ilusión cuando movamos la boca. Para ello creo un “null object”. Luego agrego dos planos. Uno para mostrar cuando tenemos la boca cerrada, y otra cuando tenemos la boca abierta. Descargué dos imágenes de internet para esta prueba. Estas imágenes le quitaremos la compresión automática.
Ahora necesitamos posicionar el null object en la boca, pero no existe una propiedad para eso, así que usare la posición de la nariz. Lo haremos de esta manera.
Vamos a cambiar la posición de los dos planos para acercarse a la boca. Por supuesto, agregaremos un material a los planos. Uno conectado con la imagen de la boca cerrada y haremos lo mismo con la imagen de la boca abierta. Por supuesto no nos quedaremos así, nos falta hacer la ilusión.
Agregaremos un mouth open en el patch. Avanzaremos con cámara rápida para ver el resultado:
- Use “greather than” y “less or equal” para coordinar cuando abrimos o cerramos la boca.
- Pulse y switch sirven para activar la acción y manejar las dos imágenes.
- Ahora uso un “not” entre el switch y el plano, para que se quede apagado cuando no tenga la boca abierta.
- Por supuesto los planos son conectados mediante sus elementos llamados “visibles”… Podemos seguir haciendo ajustes para mejorar la interacción.
Blink eyes
Ya por último para tener un mejor detalle. Quiero que el iris se muestren con naturalidad cuando abro o cierro los ojos. Para ello agregaremos en el patch los elementos llamados “ rigth eye closed” y “left eye closed”. Los conectaremos con el face tracker.
Usaremos la propiedad “visible” de “ojo pequeno1” y “ojo pequeno 2” para conectarlo con los “eyes closed”. Usaremos “not” para que lo primero que veamos sea el iris. Prueba conectarlo sin “not” y verás la diferencia.
Patreon – Archivos
¿Quieres tener los archivos de este tutorial llamado: Spark AR Face Tracker Movements? Apóyame en mi patreon y también tendrás acceso a todos mis archivos. Tu contribución me ayudará a crecer y mantener mi web y tutoriales.



