Aplicar realidad aumentada a tus camisetas es uno de los procesos más entretenidos y llamativos que existen. Por supuesto requiere hacer un trabajo fino y realizar varias pruebas para que quede bien. En este tutorial te enseñaré a animar tu camiseta con realidad aumentada utilizando Stable Diffusion y Spark AR. ¡Manos a la obra!
Tutorial paso a paso: Anima tu camiseta con realidad aumentada
¿Qué necesitamos? Primero tenemos que transformar el estampado de nuestra camiseta en target tracker, luego tener los diseños que se visualizarán en realidad aumentada y finalmente trabajar en la experiencia.
- Lo primero que haremos es tomar una buena foto de nuestra camiseta y trata de captar todo el tamaño del estampado. Recuerda tener buena iluminación.
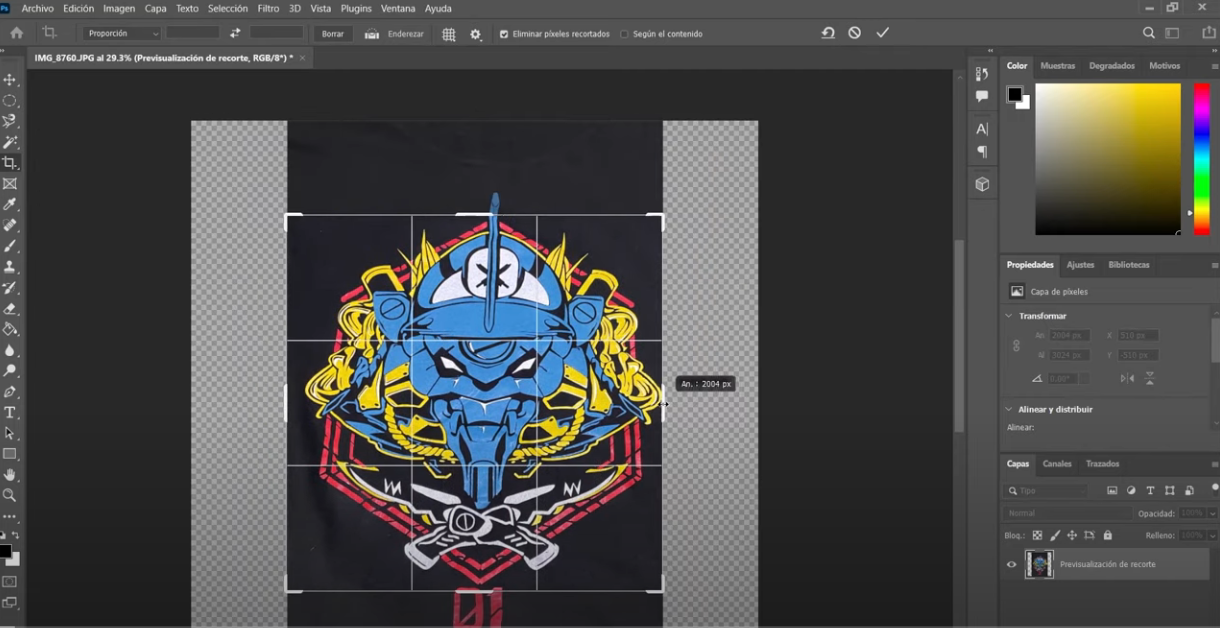
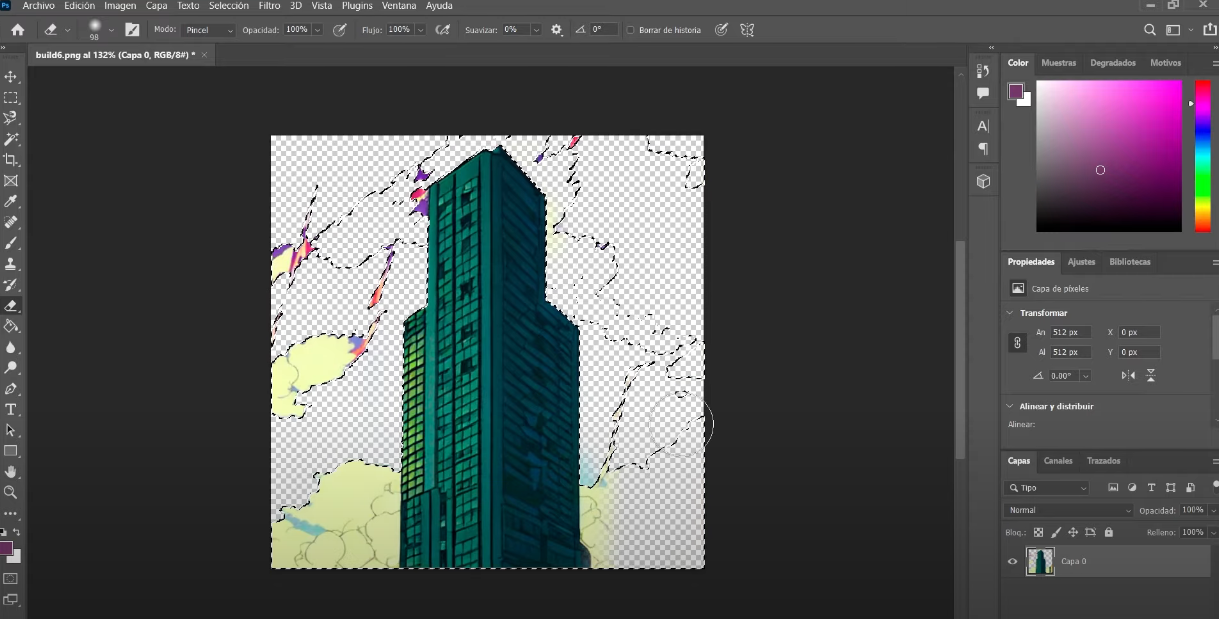
- En segundo lugar utilizamos el Photoshop para recortar la foto para quedarnos con lo que nos importa y finalmente exportamos la imagen. Esta será nuestro target tracker.
- El filtro que tengo en mente es que a la EVA le brillen los ojos de color rojo. Para hacer eso debemos crear la ilusión de tener a la imagen del EVA por encima del target y por supuesto, los ojos rojos por detrás.
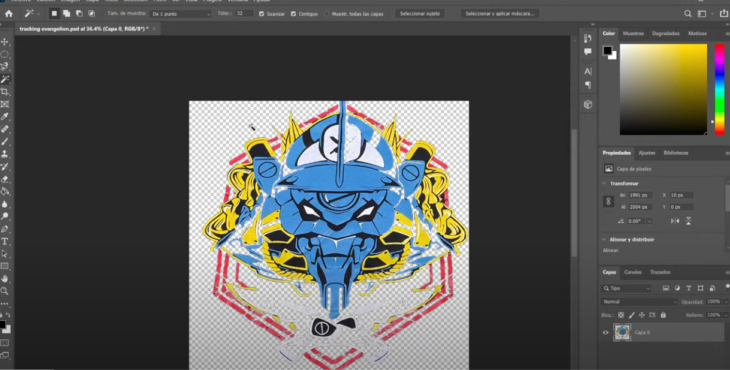
- Utilizaremos la misma imagen del target tracker, nuestra imagen “evangelion”, lo que haremos será quitarle el fondo negro; también quitar el color blanco de los ojos. Listo no te olvides de exportarlo en formato PNG.
- Lo siguiente que necesitamos son las imágenes que acompañarán a nuestro EVA. En este caso quiero poner edificios hermosos con tono pastel al estilo anime de los 90s. Para eso trabajaremos con la herramienta de inteligencia artificial llamada Stable Diffusion que nos permite crear imágenes a través de texto.
- En un video expliqué detenidamente cómo crear tu primer imagen, así que te recomiendo que visites ese video, lo dejo aquí:
Creando imágenes en Stable Diffusion
- Al entrar al cuaderno de Colab podemos escribir algo relacionado a evangelion anime style con altos edificios en el fondo, con un ambiente al estilo citypop, future radio y más.
- Es muy probable que el primer resultado que obtengas no sea el que buscas, así que debes seguir probando cambiando ideas, entornos, sinónimos hasta obtener un resultado interesante.
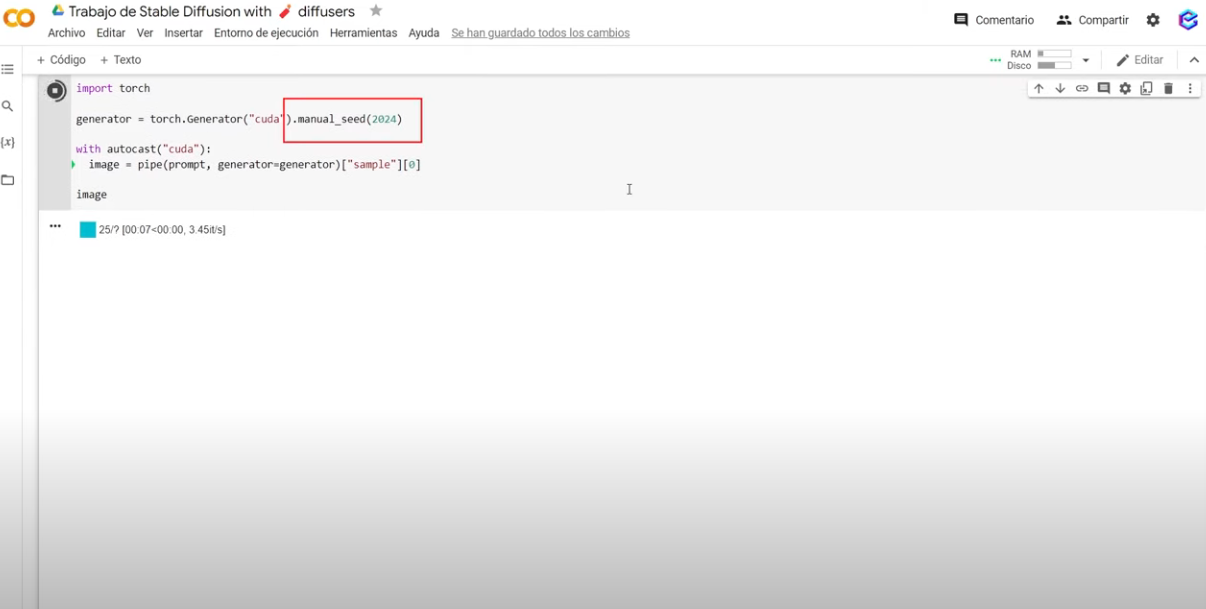
- Sobre la base de esta imagen, puedes modificar el “seed” para obtener resultados similares.
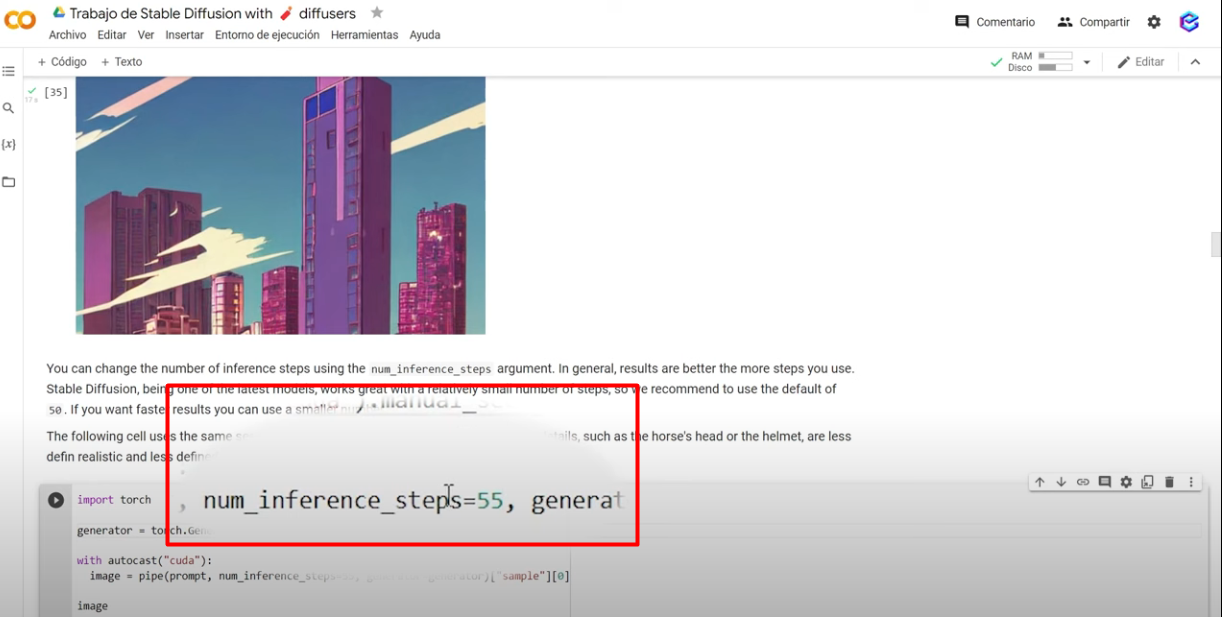
- Puedes modificar el número de steps para mejorar la calidad.
- Repite este proceso hasta obtener la cantidad de fotos que necesites para tu proyecto, yo hice 6.
- Ahora sólo falta aplicarle un sonido, yo decidí un sonido de cigarras para el fondo.
- Ahora voy a quitarle el fondo a mis 6 imágenes, en mi caso solo quiero que quede solamente el edificio, esto puedes hacerlo en Photoshop.
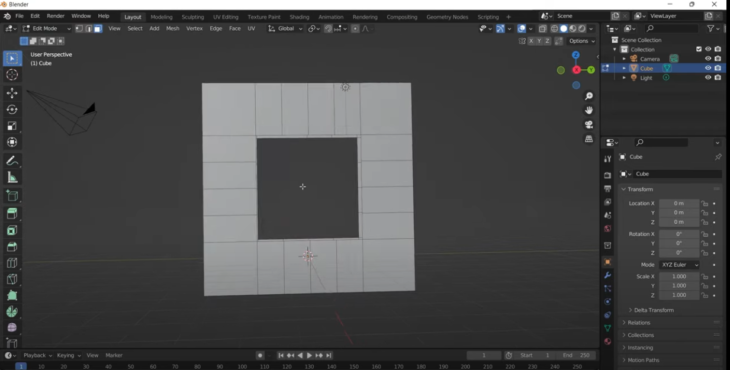
- Para lograr un efecto interesante donde aparecen los edificios de la nada, necesitamos crear un objeto para generar oclusión, con esto lograremos obtener una ilusión mucho más llamativa.
- Para eso yo cree un objeto 3D en Blender, es una especie de cuadrado con un agujero al medio. Expórtalo en formato fbx.
Vamos hacia Spark AR
- En Spark AR utilizaremos “sharing experience”. Lo primero que haremos es utilizar “target tracker”.
- Debemos agregar nuestro tracker que creamos hace un rato, yo agregué el tracker de Evangelion, tú utiliza el más adecuado para tu proyecto.
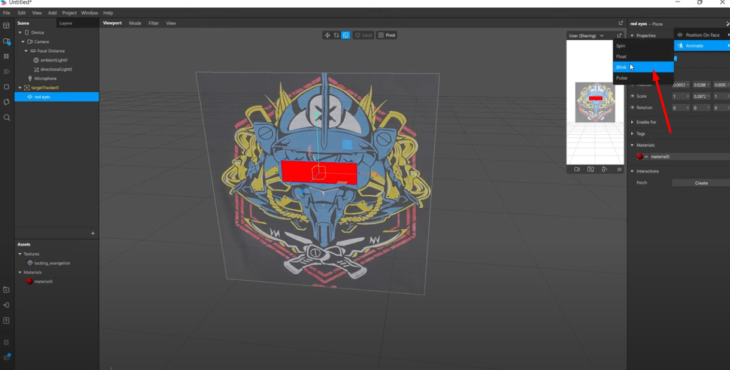
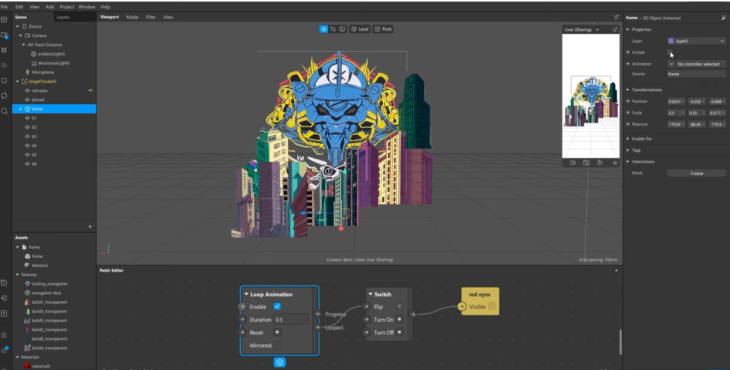
- Yo luego cree un plano de color rojo, esto me servirá para crear la ilusión de que nuestros ojos rojos laten. Luego, agregaremos una animación, esta será blink.
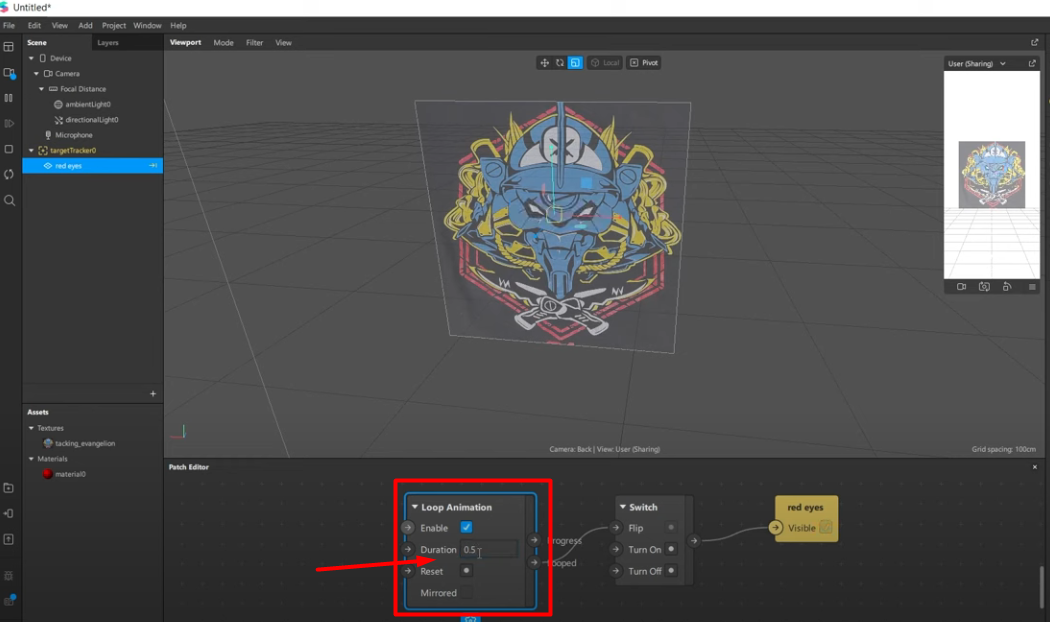
- Cuando hacemos esto, automáticamente aparece en el patch editor, ajustamos la duración para que se vea mucho mejor.
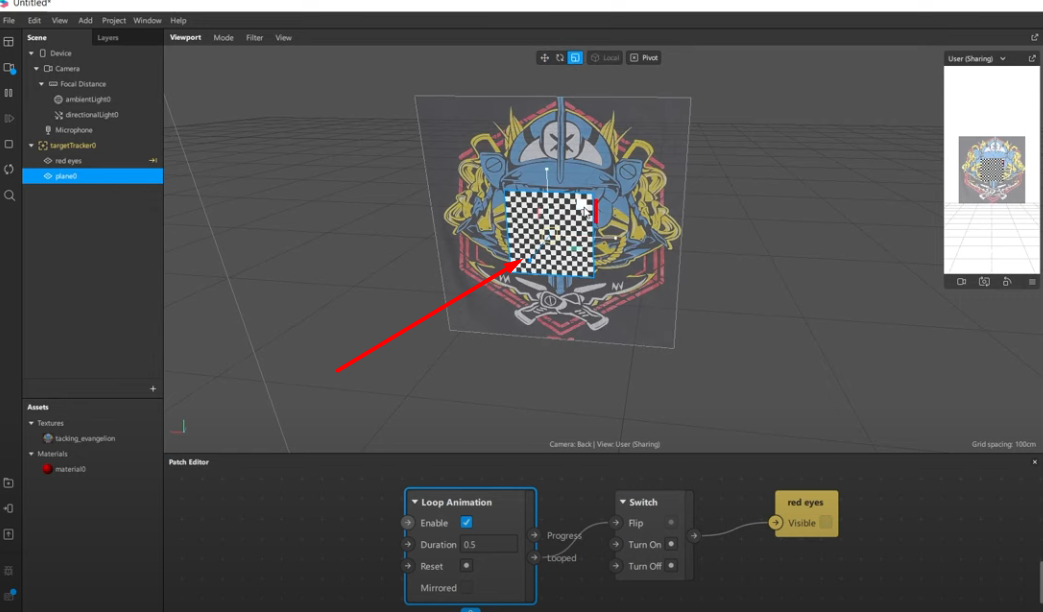
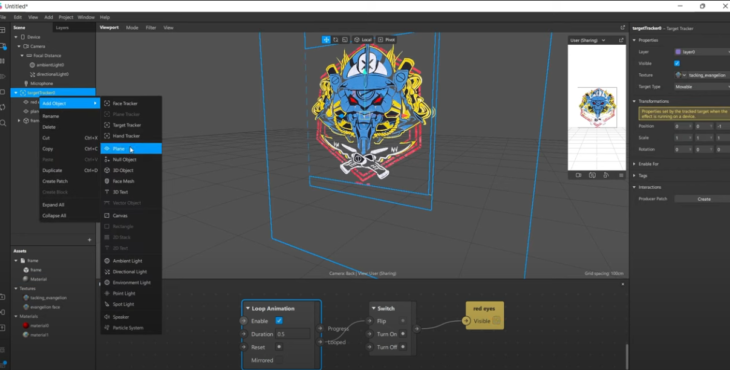
- Ahora agregaremos otro plano y lo pondremos adelante del primer plano rojo y lo ampliaremos para que cubra todo el tracker.
- Le creamos una textura con el shader type “flat” y en dicha textura agregamos nuestra imagen “Evangelion”, la misma que usamos como tracker.
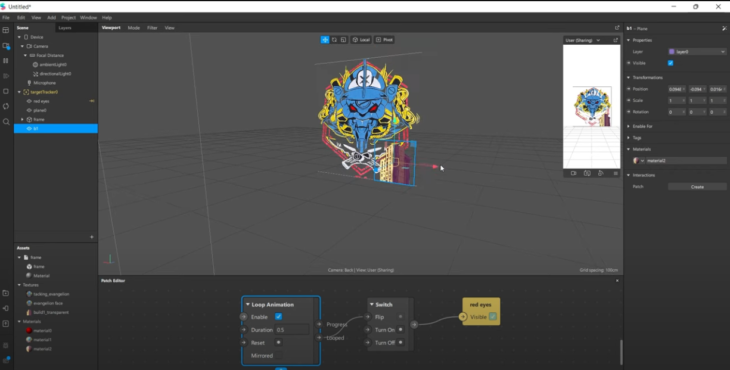
- ¡Ya va quedando! En estos momentos agregaremos a los assets el archivo 3D que cree en Blender y luego lo ponemos en la escena. Subimos este archivo hacia el tracker.
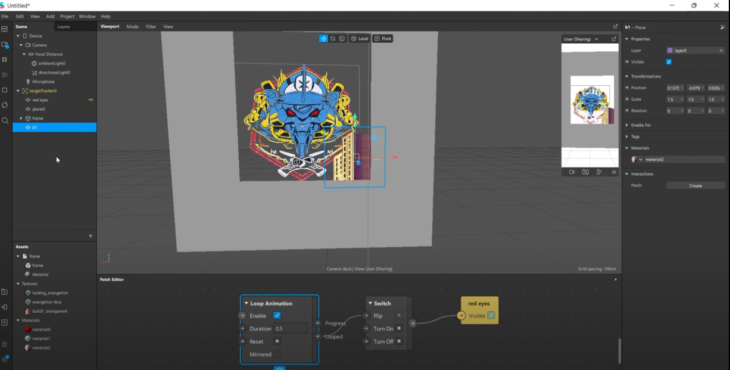
- Tenemos que ajustarlo de tal manera que se vea como un cuadro, ajústalo según tu criterio y listo.
- Ahora modificaremos su material, cambiamos su blend mode hacia “Alpha” , debajo de esta opción se encuentra “Opacity”, le bajamos su opacidad hasta que desaparezca. No notarás gran diferencia, pero cuando agreguemos los edificios te darás cuenta.
- Agregaremos un plano para agregar el primer edificio.
- Agregamos el primer edificio y lo posicionamos correctamente en el espacio de trabajo.
- Hacemos visible nuevamente por un momento el objeto 3D, modificamos un momento el Alpha del frame para ver como van quedando los edificios. Luego lo pondremos invisible nuevamente.
- Ahora, para colocar los otros edificios, duplicaremos el primer edificio le cambiamos su material y obvio su textura con la imagen del siguiente edificio. Ajustamos su posición y haremos el mismo proceso con los demás edificios.
- Mira como sería si no existiera este objeto 3D, la verdad marca la diferencia.
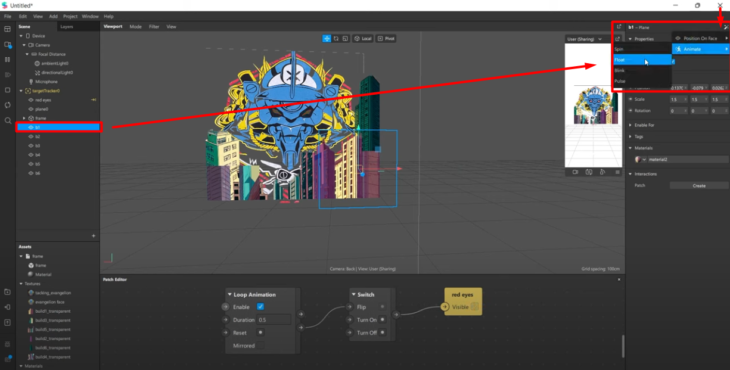
- Como último paso le agregaremos una animación para que aparezcan los edificios desde el suelo usaremos la animación “float”.
- Vamos al Patch Editor y setea la animación según tus preferencias.
- Repetimos estos paso con todos los edificios hasta configurarlos.
¡Listo, hemos terminado con el tutorial! Solo te toca probar y publicar tu filtro en Instagram. Ahora tú anima tu camiseta con realidad aumentada.
En mi Patreon encontrarás el archivo completo para que practiques, así que si quieres probarlo, no dejes de apoyarme en Patreon.
Sígueme en mis redes para enterarte de más contenido sobre AR, VR y tecnología Youtube Instagram Facebook Twitter.