8th Wall es una de mis plataformas favoritas debido al impulso que le está dando a la realidad aumentada en navevadores móviles. Aplaudo cada buena iniciativa que producen y valoro la importancia que le dan a los desarrolladores. Hace unas semanas han publicado su nueva versión: 8th Wall version 12 que incluye image target ilimitado, integración Play Canvas, control para publicar contenidos comerciales y más.
1,000 image target
La WebAR puede crecer de manera considerable si vemos marcas utilizando image target como coordenadas de posicionamiento aumentado o simplemente utilizando dicho poder de manera simultánea. Sería interesante de verlo. 8th Wall permite ahora cargar hasta 1,000 image target en una misma experiencia. Pero ten en cuenta que no se podrán cargar todas en simultáneo.
Solo se permiten experimentar 10 marcadores al mismo tiempo de manera precisa. Su motor SLAM brinda la flexibilidad de diseñar experiencias que interactúen con los image target y el espacio físico real.
Detalle interesante es que los image target también pueden funcionar con la cámara frontal para tener un selfie aumentado ¿La idea primitiva de un face tracker? Puede ser.
Integración con Play Canvas
Ahora 8th Wall se integrará con Play Canvas. Los que no conocen de esta plataforma. Esta es un motor de juegos basado en web (Web GL). La construcción de experiencias de 8th wall también se podrá conectar con dicha plataforma. Esto ayuda a la difusión de ambas plataformas. Una buena alianza creo yo. Nos da flexibilidad de trabajo.

Publica tus experiencias comerciales de WebAR
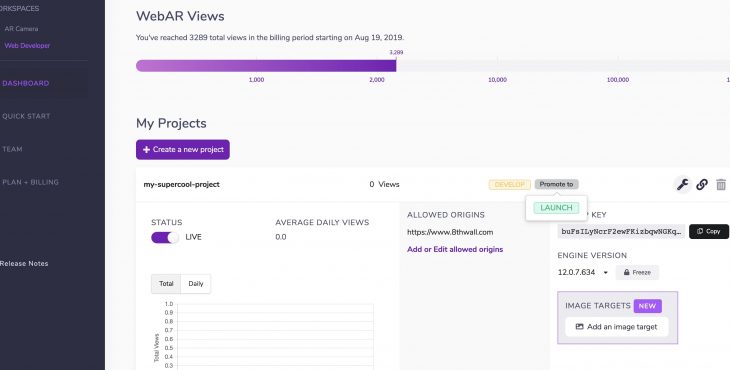
Si eres una empresa o agencia puedes ahora publicar directamente desde tu dashboard hacia una web dedicada. En esta versión, se facilita el trabajo de terceros. La importancia recae en que ahora puedes programar el lanzamiento de tu experiencia sin tener que contactarte directamente con algún trabajador de 8th Wall.
Es necesario resaltar que debes tener la licencia comercial de 8th Wall. Para hacerlo debes seguir estos pasos:
- Dentro de su aplicación web en el Panel debemos hacer clic en “Promocionar” junto a la opción “Desarrollador”.
- Promocione el proyecto para su lanzamiento. No te olvides de agregar la fecha.
- Seleccione la licencia de lanzamiento que desee y proceda al pago.

¿Quieres que haga un tutorial al respecto? Déjame tu comentario.




Wooow se ve muy interesante, espero algún tutorial para saber más el uso de esas herramientas.
Posiblemente haga uno al respecto!