Se acerca San Valentín y qué mejor momento que expresar amor a través de la realidad aumentada. En este caso voy a utilizar un poema de un escritor peruano y crearemos textos 3D de Lens Studio. ¡Bienvenidos a este tutorial de Lens Studio en donde aplicaremos la realidad aumentada para San Valentín!
Conozcamos un poco del poeta Eduardo Eielson
Antes de empezar, les quiero comentar de quién es el poema que utilizaré hoy. Se trata de Jorge Eduardo Eielson, un poeta peruano que además escribía novelas, artículos y también incursionó en la pintura y la escultura. Perteneció a la generación de 50, un movimiento narrativo que retrata cambios sociales como el gran movimiento migratorio del campo a la ciudad.
Eielson utiliza un lenguaje sencillo y directo, pero de gran intensidad para cuestionar la vida, el amor, la soledad del ser humano contemporáneo y de la sociedad moderna. El poema que utilizaré se llama “He aquí el amor”, de su libro “Habitación en Roma” del año 1952, y retrata lo indescriptible que es este sentimiento.
Tutorial paso a paso: poema con realidad aumentada para San Valentín
Para este tutoria, usaremos un fragmento del poema y vamos a generar una representación visual. Para eso necesitaremos utilizar, como siempre, la versión más actualizada de Lens Studio que es la 4.13.
*Dato aparte: hay una nueva plantilla para foot tracking, si quieren ver un tutorial al respecto, revisa mi video que hice hace unos meses atrás.
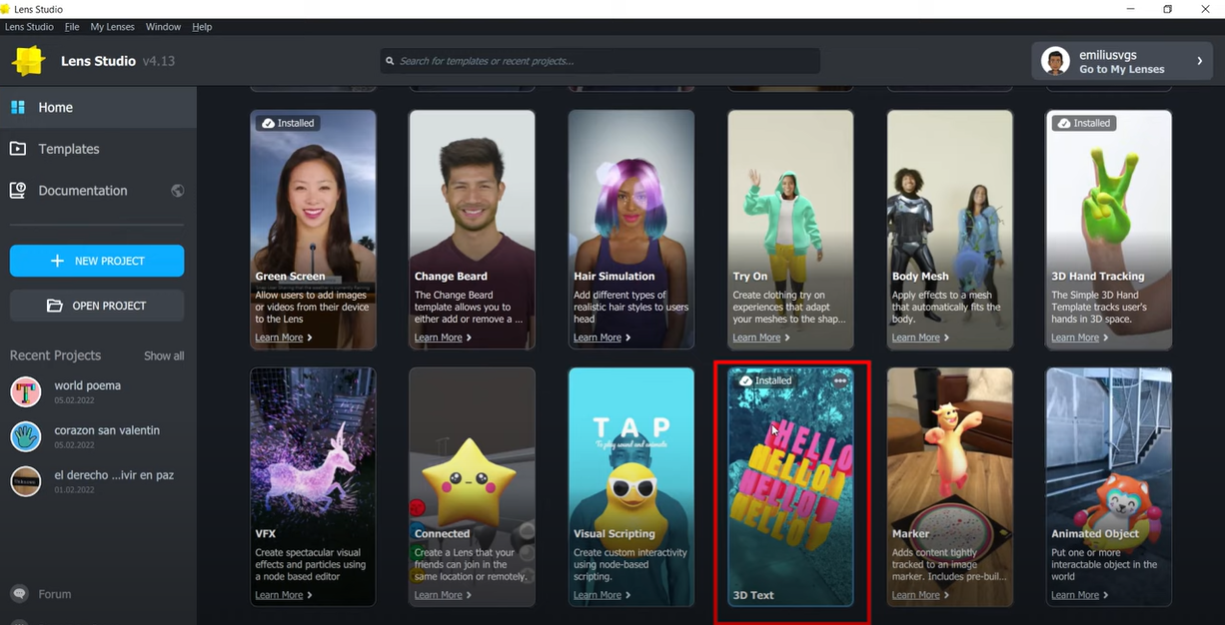
Ahora sigamos con el tutorial, entramos a la plantilla llamada 3D Text.
En esta plantilla, encontrarás varios ejemplos que puedes utilizar. Pasaremos brevemente por algunas de las opciones más destacables. Tenemos:
- Texto simple: tiene una animación simple de rotación. A su vez, no olvidemos que esta experiencia podrá ser disfrutada con head binding, en este caso, lo vamos a oculta.
- World Object 3D: es decir, posicionar objetos 3D en una superficie plana.
- 3D Text layout: que permite ver un recuadro con información valiosa.
- Languages example donde utilizaremos textos de diferentes idiomas.
- Set Text donde posicionaremos un texto con cierta interacción.
- Si queremos animaciones podemos usar el ejemplo Tween value to text, Countdown y muchos otros ejemplos. Revisa cada una de estas soluciones.
Las plantillas pesan más de 2 megas, pero si solo nos quedamos con una, la experiencia será más fluida. Es decir nos quedaremos con World Object 3D; de esta manera, vamos a usar el poema. Ahora pesa muy poco, menos de un mega.
Al abrir el Word Object controller encontraremos todas las opciones de trabajo alejamos un poco el texto:
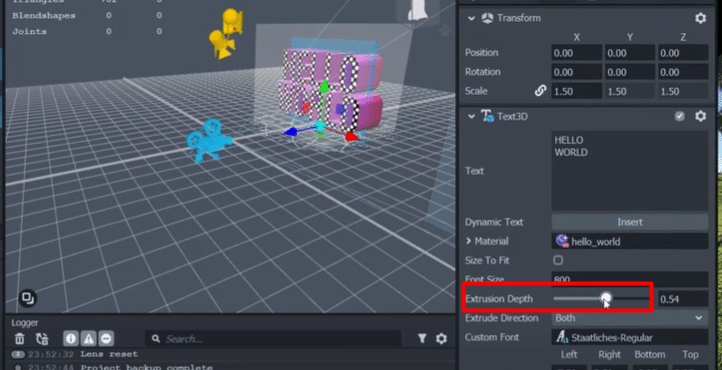
En text3D object es donde escribiremos nuestro poema. ¡Vamos a probarlo antes de modificarlo!
- Su apariencia es interesante, me parece importante la capacidad que nos brinda Lens Studio para crear experiencias. Sigamos avanzando.
Lo que haremos primero es reducir el “depth” para que no se vea tan abultado, esto es cuestión de gustos.
- Tendremos los típicos elementos del world tracker, como ground grid, touch collision y matter shadow. Posicionamos bien el shadow para mejorar la apariencia y también posicionamos un poco más abajo de lo normal en el ground grid.
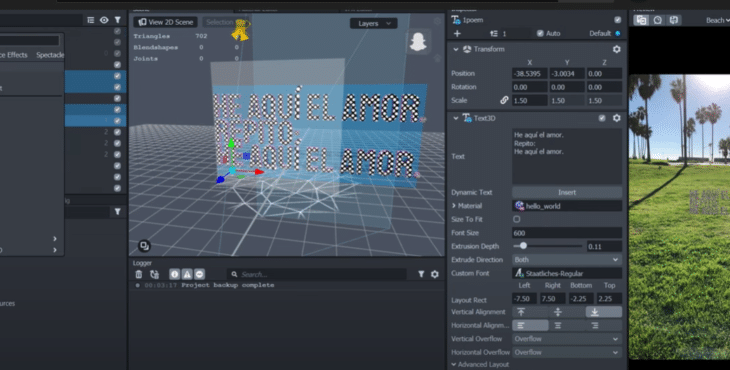
- Agregaremos textos, cambio el nombre del primer texto 3D, le ponemos la primera frase y lo alineamos pegado a la izquierda… ajustamos más.
- Ahora agregaremos un image object para que acompañe al texto. Aquí agregaremos la primera imagen. Modificamos la escala, no olvidemos que debemos modificar el color del texto. Por eso, cambiaremos su material, utilizamos “simple PBR”, este color está bien.
- Ahora agregaremos una oclusión, importante para crear una experiencia integral. Le cambiamos los nombres a los image object. En el material utilizaremos el “occluder” predeterminado, ajustamos su escala.
- Duplicaremos el primer texto 3D… le ajustamos los nombres de cada elemento, o movemos para atrás. La idea es atravesar cada parte del poema y así poder disfrutar de todo el recorrido. Mira cómo funciona la oclusión, oculta los elementos posteriores.
- En este segundo texto, agregaré más partes del poema; para que quede bien tengo que ajustar tanto la distribución de las palabras y el tamaño del texto. Ahora cambiaremos una segunda imagen.
- Ajustamos la distribución de esta puerta, por último le cambiamos el tamaño del texto y también el color. ¡Mira cómo va quedando!
- Ahora mismo vamos a terminar toda la experiencia, duplicando el texto, imagen y la oclusión; y claro personalizando el color del texto y la imagen de acompañamiento.
- Ya tenemos los cuatro párrafos del poema, aquí lo que más modificaré es ajustar el tamaño del texto, pero recuerda que antes tienes que hacer una investigación sobre qué imagen usar para transmitir el significado del poema.
- Te recomiendo que tú mismo seas el creador de las imágenes o de la representación visual del efecto pues tendrá una mejor apariencia, recuerda esto es un prototipo.
- Como paso final, y siguiendo la misma lógica, duplicaremos el último texto para agregar la imagen del poeta y su nombre, para que quede bien claro que el es Jorge Eduardo Eielson. Guardamos y vamos a probarlo.
- Si deseas ver cómo quedó el lente final, mira mi tutorial:
- Definitivamente, es de una de mis creaciones favoritas, tanto por el concepto como por el valor, la ejecución me parece bien lograda, pero recuerda que todo es mejorable. Yo creo tutoriales para explicarles el desarrollo de una idea y ¡ya depende de ustedes potenciarlo!
Por mi lado, seguiré mejorando este lente para publicar en mi cuenta de Snapchat. Si aún no me sigues, qué esperas! es el momento de aprender sobre esta tecnología.
¿Que te pareció este tutorial? Si te gustó, dejame un buen like y comparte, por supuesto sigueme en todas mis redes sociales. ¡Esto es todo por el momento, Emiliusvgs se despide, ¡nos vemos en el metaverso!
Si desear apoyarme para mantener mi sitio web y también recibir los archivos de mis tutoriales de Spark AR, hazlo accediendo a mi Patreon.