Lens Studio, la plataforma de creación de realidad aumentada de Snapchat, se ha actualizado con 4 importantes características. Hoy vamos a centrarnos en una en particular: Lens Studio Hand Joints, esta es una versión superior al ya existente hand tracking. Verás que no es una simple plantilla.
Lens Studio 3.4 nos trae el 3D multi-body tracking, una espectacular actualización que permite agregar armaduras o generar un clon que siga nuestros movimientos. Por temas de tiempo esto voy a abordarlo en un segundo tutorial (así que atento a mis próximos tutoriales). Luego tenemos al full body segmentation, una propiedad interesante para crear efectos muy llamativos.
Paso a paso: Lens Studio Hand Joints
Del que vamos hablar ahora es del improved hand tracking que incluye 24 tracking points para hacer un seguimiento super preciso. Por último, también está la inclusión del asset library donde podemos utilizar diferentes materiales, objetos y componentes para trabajar con mayor eficacia.
- Para instalarlo, simplemente debemos entrar a la plataforma y nos aparecerá la opción de update, realiza todos los procesos. Acá vemos las 3 plantillas. Entramos a Hand Joints. Lo primero que veremos es el ejemplo y sus partículas verdes que aparecen cuando tenemos la mano extendida.
- Arriba encontraremos la opción “asset library”, una extensa información para mejorar nuestros proyectos. Aparece el famoso fur material, ya este material no será ningún secreto. También está el fake liquid y así muchos ejemplos más. Te recomiendo que veas cada opción, no hay pierde con ese contenido. Lo que más me llama la atención es el apartado SnapML ideal para utilizar segmentaciones de objetos personalizados.
- Bueno, presta atención a los hand triggers, estos son los activadores de las interacciones. Cada uno de estos tiene un on start y un on end. También tenemos sonido especializado. Entremos a la jerarquía del hand tracking, encontraremos las propiedades más relevantes como hand mask y el hand outline. También podemos conocer los efectos.
- El primero será sobre las partículas, donde cada dedo tendrá una interacción precisa. Por supuesto, los efectos seguirán el movimiento de la mano, elegiremos solo el meñique. Sin embargo, los efectos generales aún estarán presentes, esto a causa de los triggers activos. ¡Ahora sí, vamos a probarlo!
- Interesante ejemplo, me encanta cómo el efecto del dedo meñique siempre está presente y claro los otros efectos aparecen cuando hago gestos específicos. Ahora vamos a probar los joints.
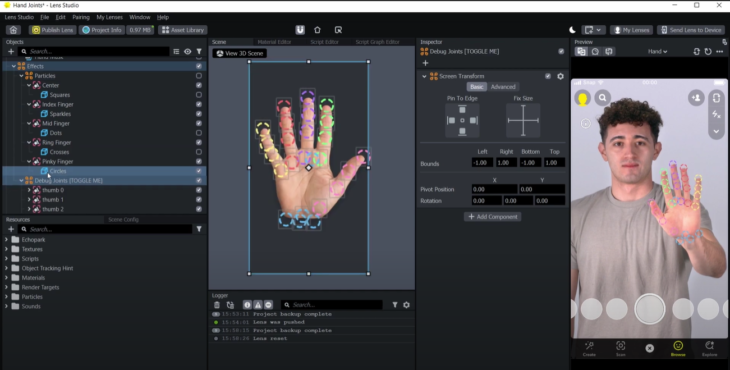
- Ocultamos el efecto partículas y activamos el debug joints. Mira los 24 puntos que aparecen en las partes importantes de la mano, en esta ocasión utilizaremos las puntas de los dedos. Vamos a utilizar materiales del asset library comenzando con el fur material.
Elegimos el primer thumb para agregarle una esfera, lo agregamos como component y luego lo ajustamos. Ahora agregaremos el material fur en este espacio. Dentro del material ajustamos también la escala. Vamos a hacer lo mismo con los otros dedos y, claro, usaremos diferentes materiales. Mira el trabajo en cámara rápida. Ahora sí vamos a probarlo. Cada esfera y material se quedan fijos a pesar de mover o cerrar la mano. Esto se puede mejorar en los triggers.
- ¡Ahora haremos un super tutorial! ¿Sabías que esta plantilla te permite usar tu propio gesto de manos? Para hacer eso, utilizaremos una plantilla desde cero. Ocultamos los efectos, entramos a hand tracking y seleccionamos el “thumb 0”, agregaremos un “screen image”, importamos una textura.
- Yo estaba pensando en agregar una rosa, ahora necesitamos agregar una imagen preview diferente. Tomé una foto de una mano haciendo «thumbs up» y hacemos ajustes. Para este trabajo, debemos deseleccionar el screen image. Este dato es vital.
- Ahora en la jerarquía hand triggers agregaremos un child scene. Lo llamaré “good hand”, luego agregar, en component, un script asociado a hand trigger. Hacemos clic a advance y lo conectaremos con hand gestures controller script. Listo, ahora vamos a copiar el gesto de la mano, hacemos clic a la imagen y en la consola aparecerá la información necesaria. Entraremos al apartado resource y buscamos hand gestures controller.
- En la línea 34 escribiremos lo siguiente:
- Mencionamos a ‘Good_hand’ y pegamos el código que aparece en la consola. El nombre ‘good_hand’ estará asociado al ‘custom gesture’ del script que hemos creado recientemente. Perfecto, ahora creamos otro ‘child scene’ dentro de ‘Good hand’, lo llamaremos ‘On Start’.
- Agregaremos un componente script relacionado a behavior. El trigger será on customer trigger y responsive type set enabled. Ahora sí, conectaremos el screen image llamado rosa con el target. El trigger name será: GOOD_START y este también aparecerá en este espacio de response on start.
- Duplicaremos el on start y lo llamaremos on end en action usaremos disable y el trigger name será good_end. Ya sabes que este nombre también aparecerá en response on end.
- Ahora aquí hay dos consejos que te daré que son súper importantes, el primero es guardar los cambios realizados en hand gesture controller. Si por algún motivo no está funcionando, intenta cerrarlo para indicar que lo guardarás. El segundo punto es sobre el screen image, este debe ser no visible, quizá por hacer pruebas te olvides de eso.
- Funcionará nuestro efecto si al utilizar nuestro propio gesto aparece la rosa. Si cambiamos de preview, la rosa debe desaparecer. ¡Vamos a probarlo!
La rosa se visualiza, el lente reconoce mi hand gesture, si hago otros gestos, desaparece. Puedes crear tus propios gestos y agregar todos los efectos que deseas.
Atención: Recuerda que todos estos archivos los encuentras en mi Patreon, hay diferentes montos: el de $5 te permite tener los archivos de Spark AR y Lens Studio, en cambio el nivel de $15 podrás obtener todos los archivos 😉
Espero que este tutorial Lens Studio Hand Joints te ayude mucho a mejorar tus habilidades en Lens Studio. ¡Nos vemos en el siguiente tutorial!
Si desear apoyarme para mantener mi sitio web y también recibir los archivos de mis tutoriales, puedes hacerlo accediendo a mi patreon.