Hoy les presentaré un tutorial que será super útil para lograr una buena impresión con tus próximos clientes. Vamos a crear tarjeta de presentación con realidad aumentada. Trabajaremos desde cero y pasaremos desde Photoshop hasta Spark AR donde utilizaremos animaciones e interacción visual. Este es un tutorial completo donde muestro el proceso de principio a fin.
Primero te compartiré mi video tutorial para que entiendas rápidamente lo que estaré compartiendo en este contenido:
Proceso para crear tarjetas de presentación con realidad aumentada
Crear tu diseño simple en Photoshop
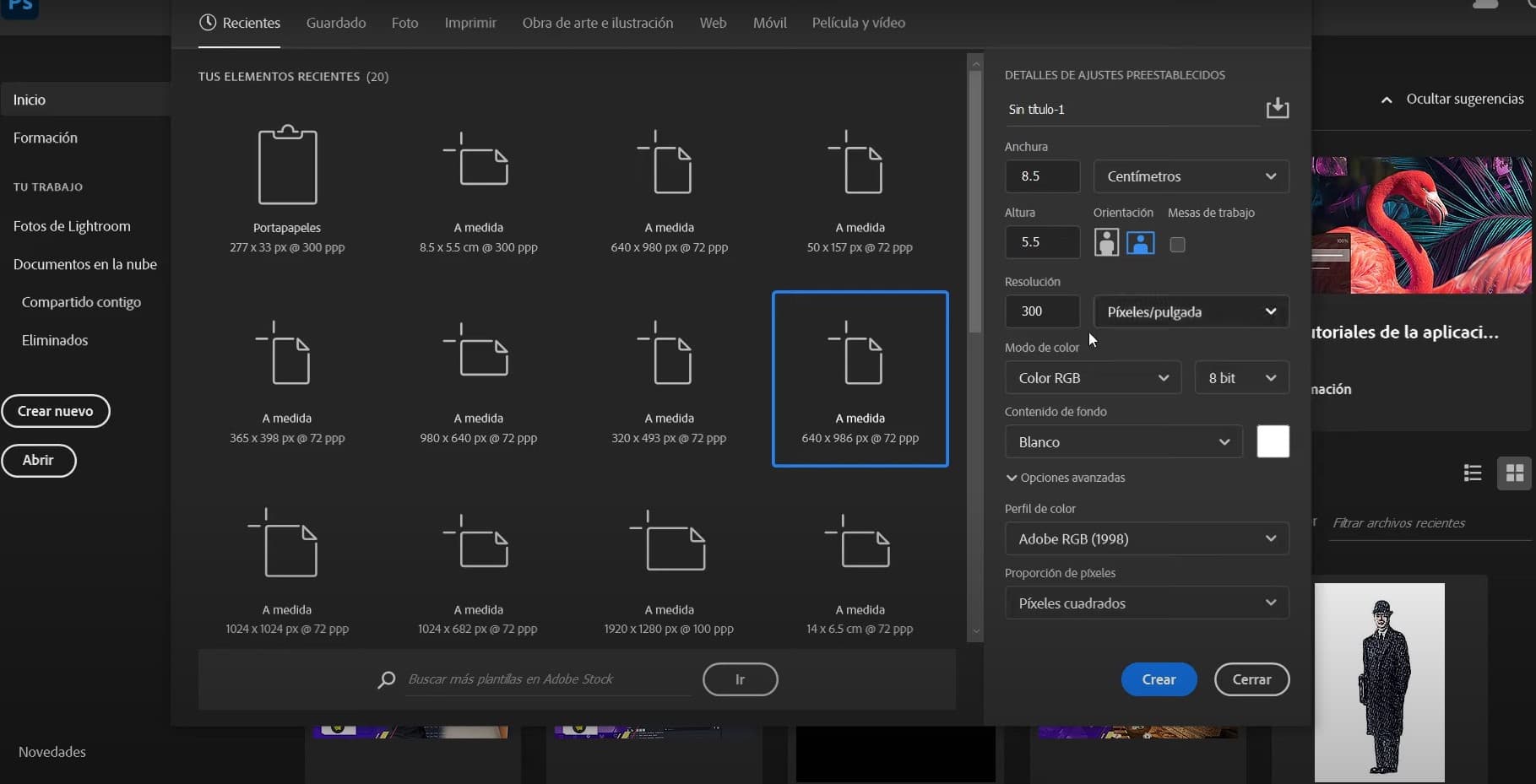
- Para iniciar con esta experiencia es evidente que necesitamos un proceso gráfico, por eso comenzaremos trabajando con Photoshop. Usaremos una medida específica de 8.5 por 5.5 con una resolución de 300. Tiene que estar en horizontal por supuesto. Otro dato relevante es que debes usar el color CMYK para imprimir, pero para este ejemplo usaré el RGB.
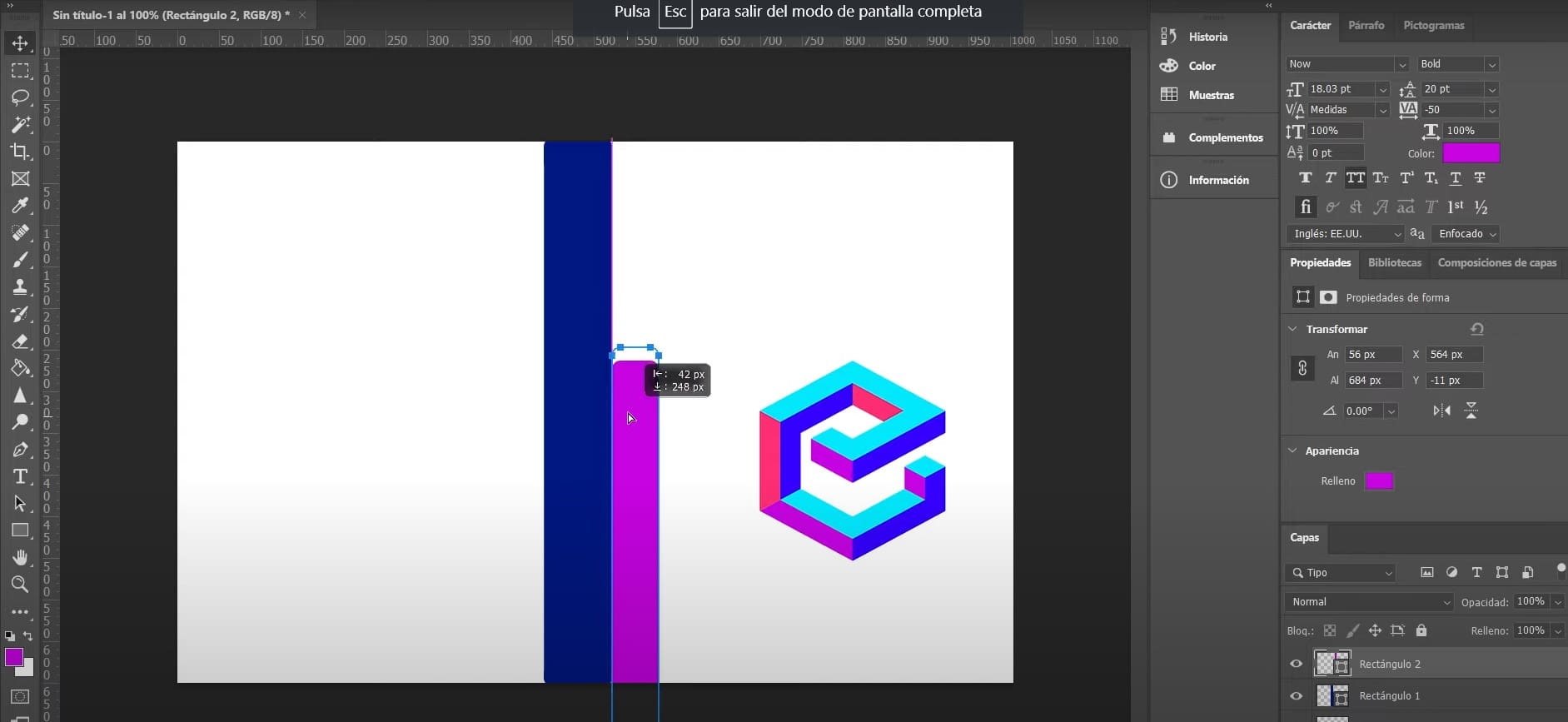
- Lo que necesitamos hacer es agregar el logo. Podemos ver el color de las muestras, es decir, el color relacionado al logo. Luego agregaré este primer rectángulo con esa extensión. Acto seguido agregamos otro rectángulo de la misma manera. Utilizaremos otro color relacionado.
- Ahora agregamos otro rectángulo utilizando esta forma. Le cambiamos de color, utilizamos la herramienta “selección directa”. Ajustamos los puntos. De este lado, pondré Emiliusvgs y una breve descripción. Ya quedó la primera parte de la tarjeta de presentación. Ahora vamos a crear la parte de atrás. Crearé bordes donde el logo estará en el centro. Usaremos estas dos nuevas imágenes como trackers.
- Necesitamos generar nuestros elementos interactivos. En mi caso yo quiero mostrar mi trabajo, por eso yo utilizaré diferentes imágenes y textos que estén relacionados con mi proyecto de realidad aumentada:
- Quiero agregar la página web de Emiliusvgs donde encontrarás noticias sobre el mundo XR
- Luego pondré imágenes sobre mis efectos de realidad aumentada para Snapchat y también para Instagram.
- Tomaremos una foto para que más gente nos conozca. En este caso tomé 5 fotos aleatorias.
Crear tarjeta de presentación con Spark AR
- Agregaremos target tracker. La textura será el primer business card.
- Agregaremos un plano y modificamos sus dimensiones.
- Agregaremos un material y también una textura que será la misma imagen de tracker.
- Agregaremos otro plano que estará dentro del tracker1.
- Creamos un nuevo material. En textura seleccionaremos new animation sequence. Es aquí donde utilizaremos las 5 fotos que me tomé.
- Bajamos el valor del FPS para que vaya más lento y cambiamos la forma y dimensión de dicho plano.
- Habilitamos el patch editor.
- Arrastramos el tracker 1 y luego conecto con el object tap. Es decir, que toda la experiencia se activará hacer tap a la imagen específica.
- Agregamos el patch animation, después un transition. Tenemos que ajustar las variables.
- Si hacemos tap nuevamente al tracker 1, la imagen ya se queda fija. En mi caso yo quiero que se contraiga.
- Por eso agregaremos un NOT y luego un switch. Estos se irán conectando entre el Object Tap y el animation. El NOT se conectará con reverse. Luego el object tap irá con el flip del Switch.
- Crearemos un null object dentro de la jerarquía tracker1. Aquí agregaremos la información de contacto.
- Agregamos un plano. esta contendrá una imagen de un teléfono.
- Luego agregamos un texto 3D. Este texto contendrá el número para ser llamado. Lamentablemente no existe, por ahora, la capacidad de generar una acción dentro del celular, como por ejemplo: realizar una llamada.
- Este texto 3d ha generado un material. Aquí usaré el mismo color del teléfono.
- Ahora duplicaremos el plano del teléfono para crear otra información. Esta tendrá el nombre de mail.
- En mail cambiaremos la imagen y en el texto 3D tendrás que agregar tu correo corporativo. Le creamos un nuevo material para después ponerle el color amarillo.
- En el patch editor agregaremos un transition. Este estará conectado con el position del “contact-me”.
- Queremos que este contenido aparezca de abajo hacia arriba, tenemos que modificar los valores.
Agregaremos otro target tracker. Como ya hemos tratado los elementos básicos para el filtro, solo mencionaremos puntos claves:
- Agregaremos un plano. Utilizamos la misma imagen de este tracker.
- Comenzaremos a agregar planos. Pongo este nuevo plano en el centro. Aquí usaré la imagen de emiliusvgs.com
- Como ya se imaginarán trabajaré la misma estructura del patch editor para este tracker, pero en esta ocasión no usaré “position” sino “scale”.
- Con este trabajo tendríamos este efecto. Utilizaré esta parte del patch para regresar la interacción al punto inicial.
- Hacemos espacio para trabajar en las próximas interacciones. Agregaremos dos planos más.
- Todos los planos tienen las características estándar. Este primero llevará la información de mis filtros hechos con Spark AR.
- Como ya está la estructura armada, solo necesitamos agregar un nuevo transition porque este se moverá diferente que el primero y también agregaré el position del plano Spark AR.
- Ajustamos los valores de este nuevo transition. Ahora agreguemos mis lentes hechos con Lens Studio.
- Si hacemos tap, vemos los 2 planos abriéndose en cada lado.
- Puedes seguir agregando información que desees para brindar más detalles en el efecto.
La clave del resultado son las interacciones de cada plano, inclusive lo puedes hacer escalado, es decir, que se anime un plano y luego el segundo con segundos de diferencia ¿Qué te parece? ¿Lo usarías para tus presentaciones? ¿Cuéntame cómo usarías esta idea para tu próximo proyecto?