Es bueno volverte a ver por aquí. Hoy te traigo un nuevo tutorial de webAr, el proyecto Mind AR open source, que resuelve uno de los problemas más recurrentes de crear realidad aumentada para tu sitio web con marcadores de manera sencilla. Y algo que te sorprenderá es que se trabaja con menos de 50 líneas de código y soporta image tracking y face tracking. En este tutorial webAR te enseñaré a crear un efecto usando image tracking con Mind AR.
Tutorial paso a paso: webAR image tracking con Mind AR
Decidimos trabajar con image tracking y haremos tres ejemplos para que veas todo su potencial. Por cierto, si bien es una herramienta en pleno crecimiento, está muy bien documentada y la instalación es muy sencilla.
Mind AR trabaja muy bien con la famosa librería Aframe y también está desarrollando su integración con Threejs. Si comienzas a explorar la página hay tres avisos que te indican que debes revisar las librerías bases, también puedes instalar vía NPM. Te recomiendo ver todos los ejemplos que existen.
Tutorial paso a paso: creando experiencias de realidad aumentada para web
- Deberás ingresar a este link https://hiukim.github.io/mind-ar-js-doc/quick-start/overview.
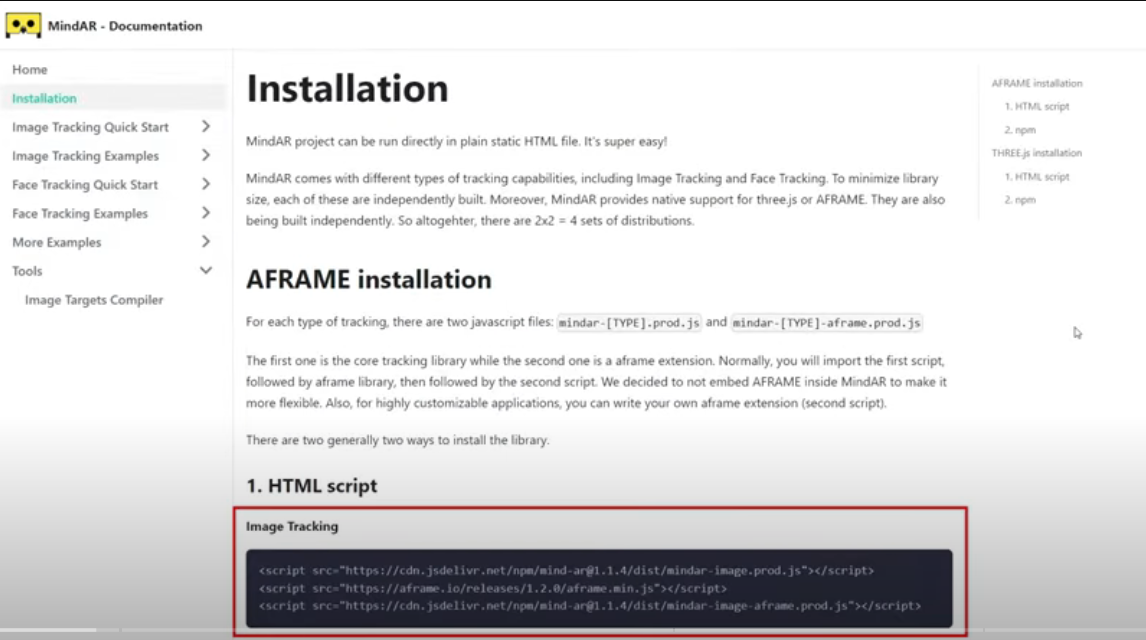
- Una vez en Github, entramos a la sección Installation y copiamos los códigos que irán en el head.
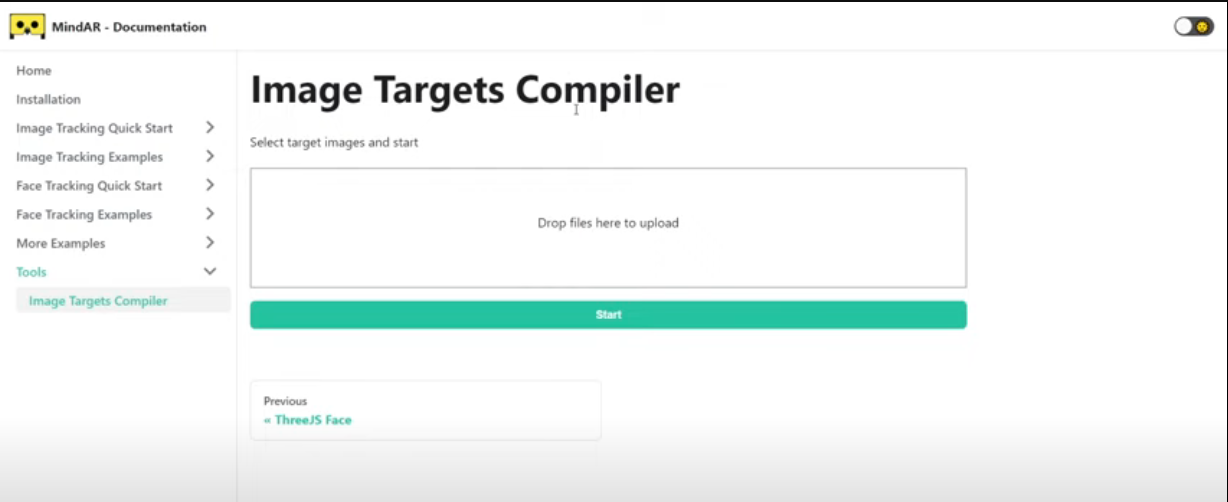
- Para trabajar con image tracking necesitamos una imagen y felizmente esta plataforma que tiene su propio compilador. Entramos ahí.
- Subimos una imagen que servirá como marcador. En mi caso elegí el logo de Emiliusvgs. Le damos clic a «start» y dejamos que cargue.
- Algo que quería comentsr es que al utilizar A-frame la forma de codear será la misma en varios puntos, eso es algo a nuestro favor.
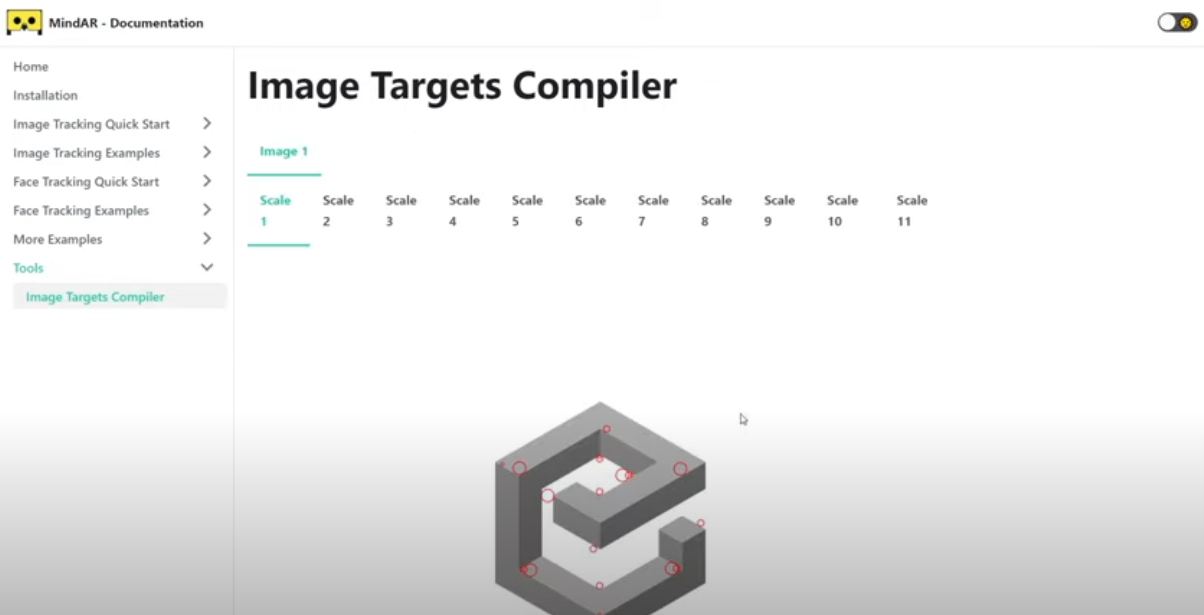
- La herramienta te muestra una guía para usar el marcador correcto. Al instante de seleccionar el logo te aparecerán unos puntos de reconocimientos. Un tip muy importante para ti es que si usas una imagen con mayor contraste, tendrás un mejor resultado.
- Finalmente, lo descargas y tendrás un archivo llamado targets.mind.
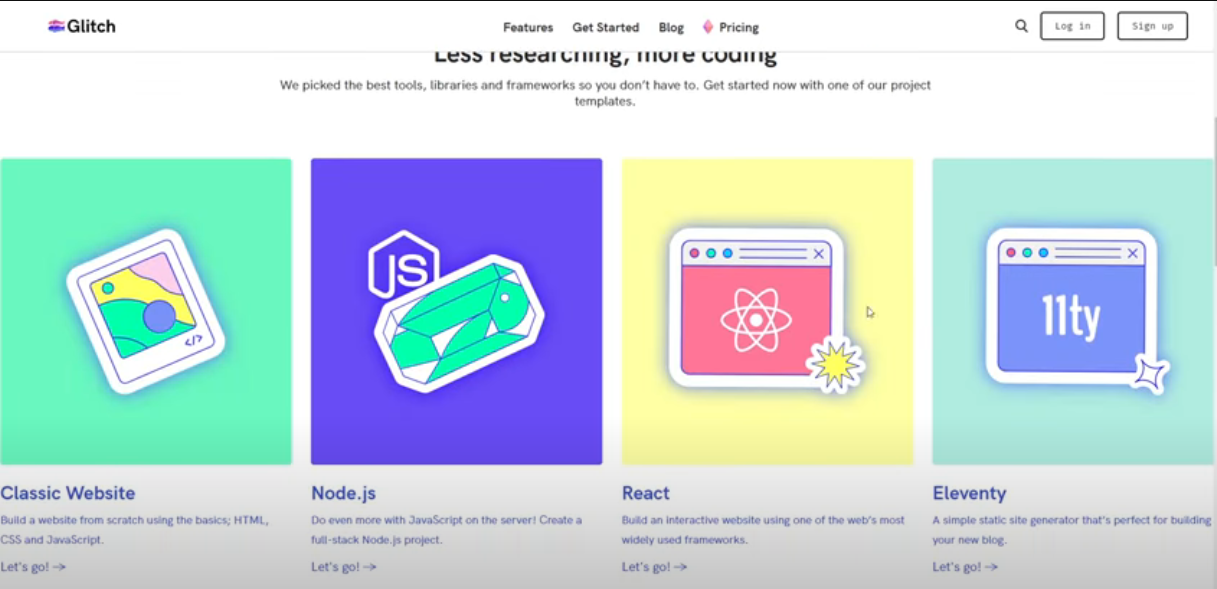
- Para desarrollar el código usaremos Glitch. Esta es una plataforma para programar en la nube de manera fácil, te lo recomiendo. Usaremos classic website o hello website.
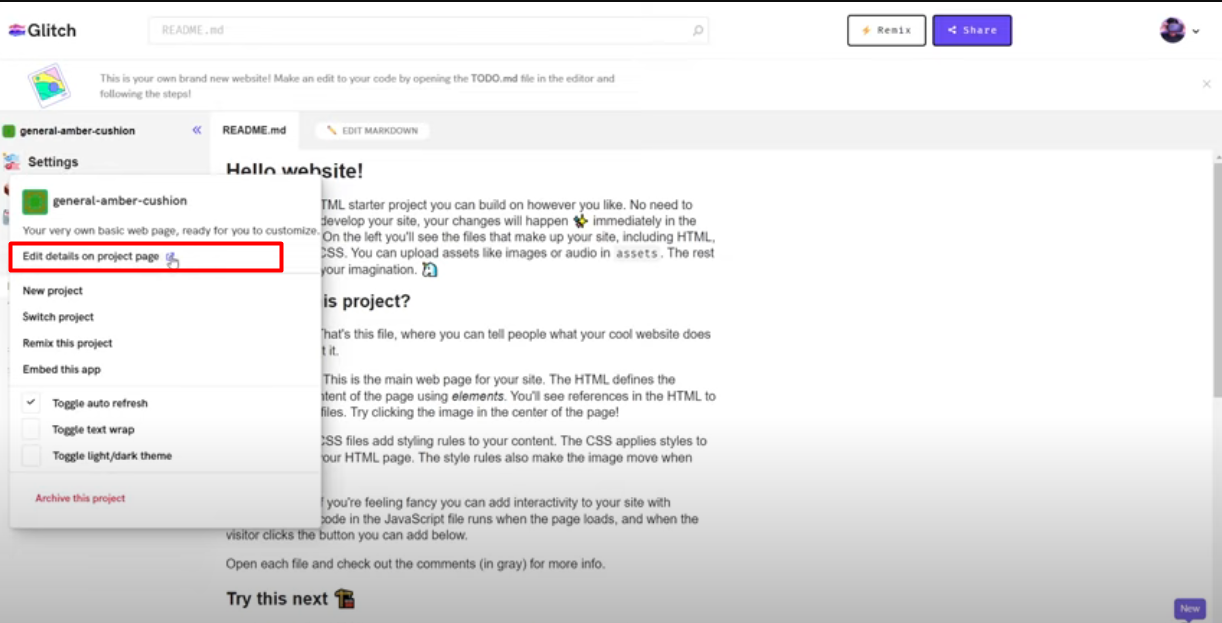
- Cuando entres, podrás ver html, css, javascript y dos archivos para documentar.
- Le damos un nombre al archivo y luego borramos el contenido que no utilizaremos.
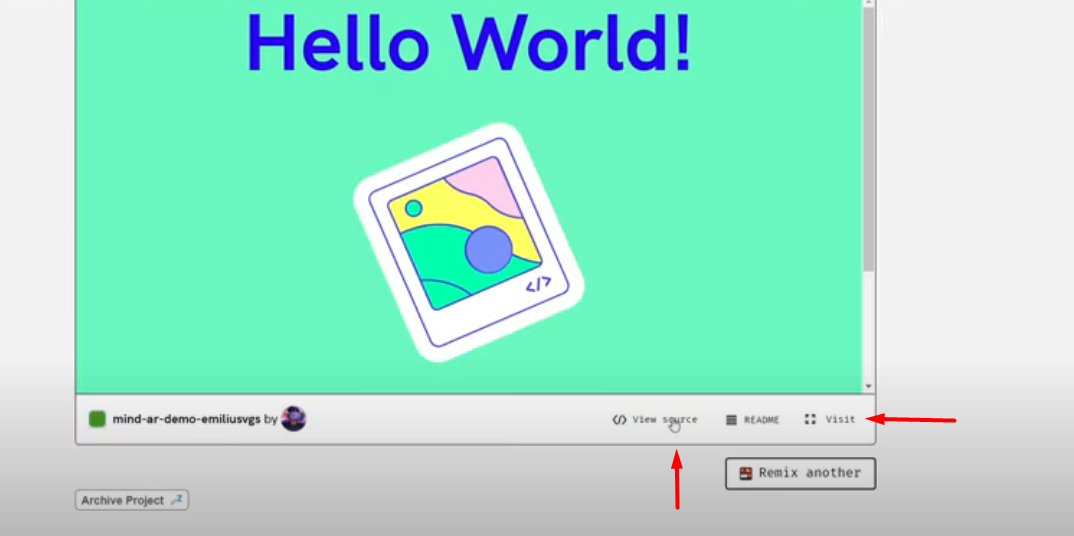
- Una vez que guardemos el nuevo nombre, hacemos clic en «View Source» y luego en «visit».
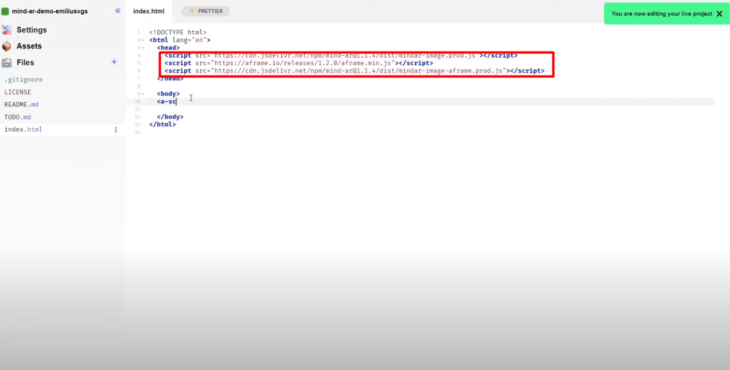
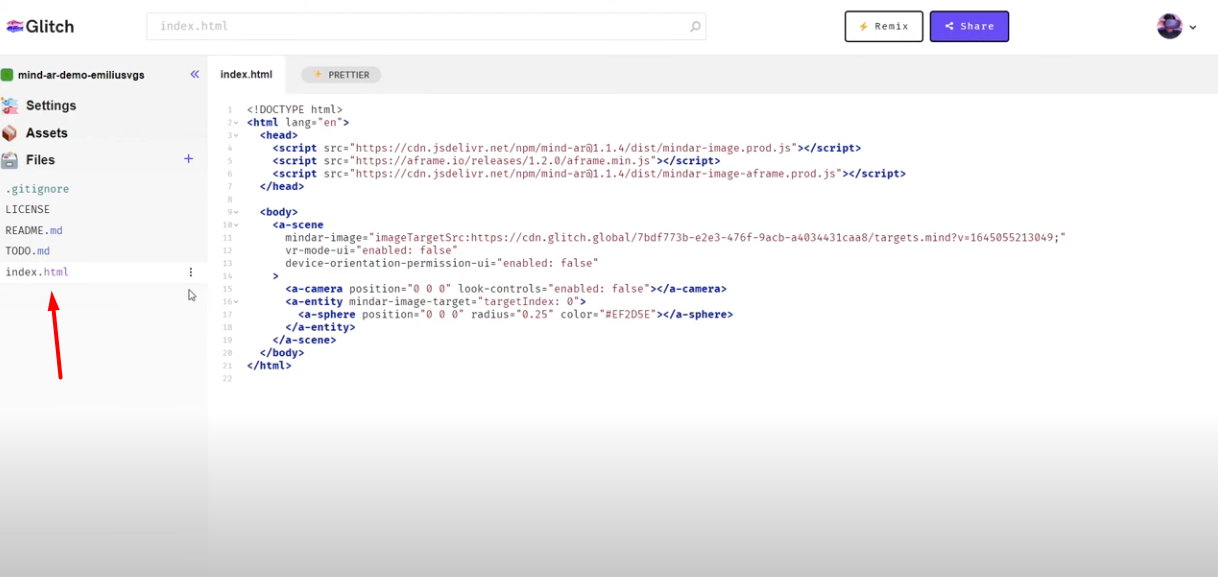
- Nos ubicamos en index.html comenzaremos a limpiar el código predeterminado y nos quedamos con html, head y body.
- Ahora dentro de head pegamos los tres códigos relacionados a la librería.
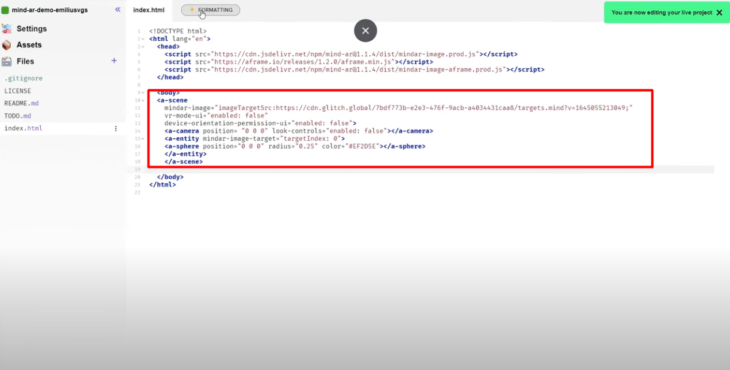
- En body comenzamos a agregar el a-scene que nos permitirá activar la experiencia. Continuamos con el código y utilizaré como referencia el ejemplo básico. Primero agregamos el marcador felizmente en glitch,también puedes subir el archivo directamente y copiar su URL, seguimos agregando el código complementario y luego agregaremos la cámara con este código. Es en estos momentos que daremos las propiedades básicas para el marcador y finalmente crearemos una simple esfera con un color base.
- Otro tip, recuerda que siempre puedes presionar el botón “Prettier” para darle una mejor apariencia.
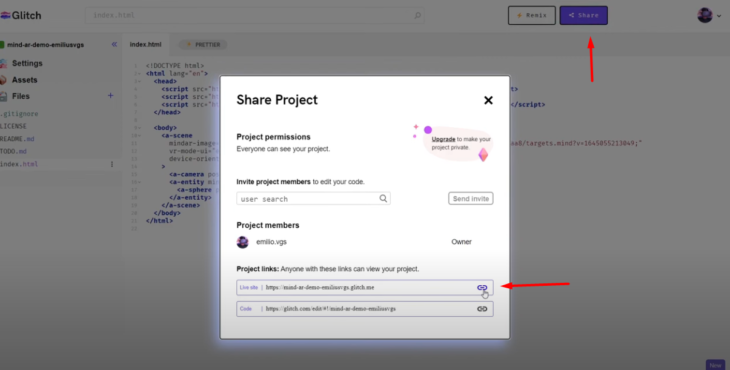
- Para probarlo, deberás hacer clic a “share” y luego copiamos el enlace de “live site”
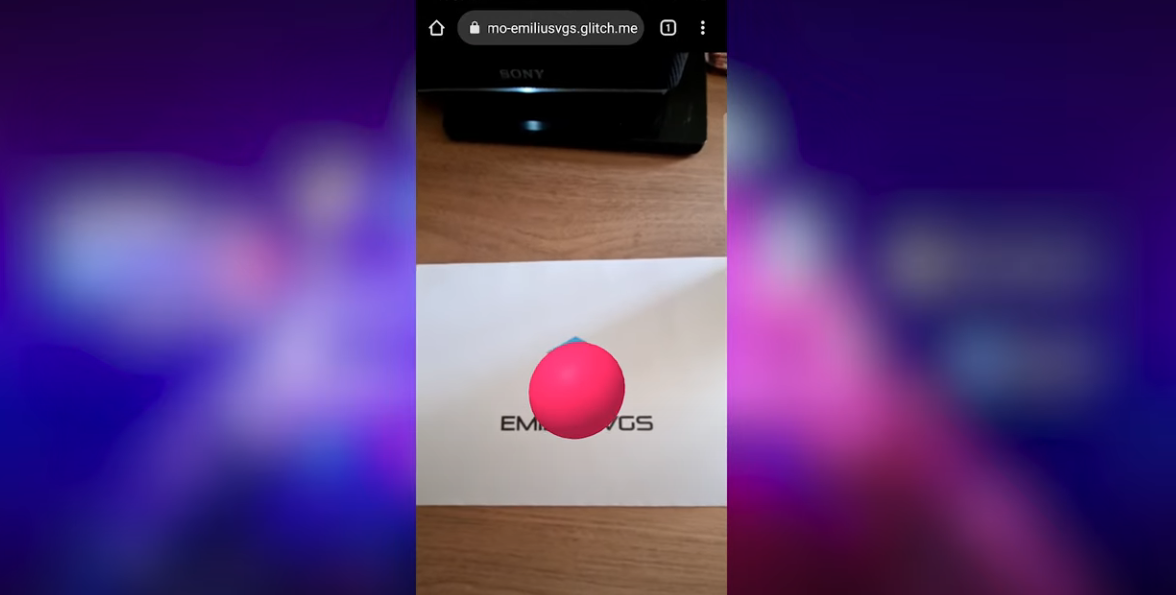
- Aquí podemos ver cómo funcionó sin problemas. Automáticamente salió la esfera y el seguimiento es fluido, carga la experiencia sin problemas.
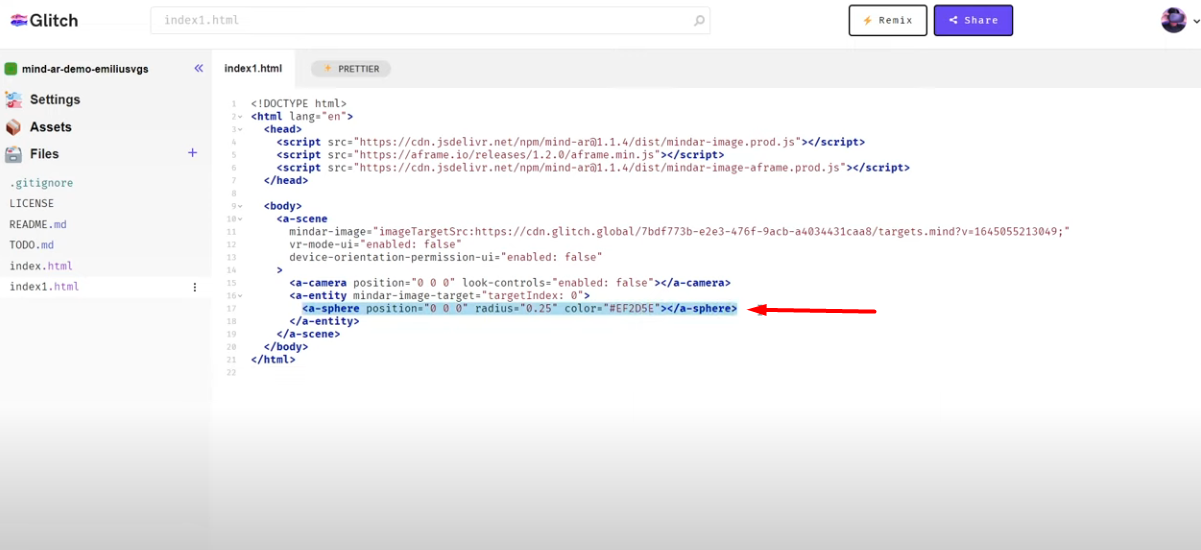
- Sigamos avanzando, ahora agregaremos un objeto 3D. Para esto, duplicaremos el primer index y borramos sphere.
- Ahí mismo vamos a agregar nuestro archivo 3D. Subiremos en formato GLB, por eso hacemos mención en el código. No te olvides de agregar propiedades. Aquí agregaremos el famoso astronauta, el que se usa en todas las experiencias demo, lo subimos en Glitch y luego pegamos el link y ajustamos.
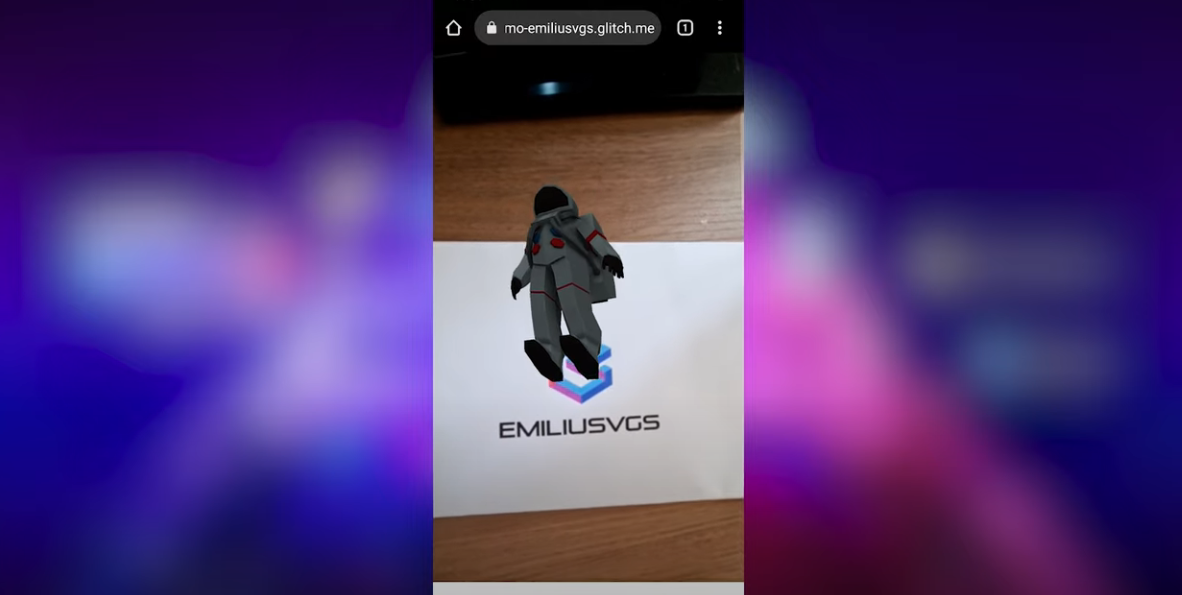
- ¡Ahora sí, vamos a probarlo! Apenas aparece el marcador, el astronauta se visualiza sin problemas, si movemos el marcador, el astronauta también sigue el movimiento.
Creo que podría agregar unas luces para que se aprecie mejor, he probado varias librerías y el gran problema era la fluidez y seguimiento, lo bueno que aquí no hay ninguno de esos problemas.
Ejemplo de multi tracker
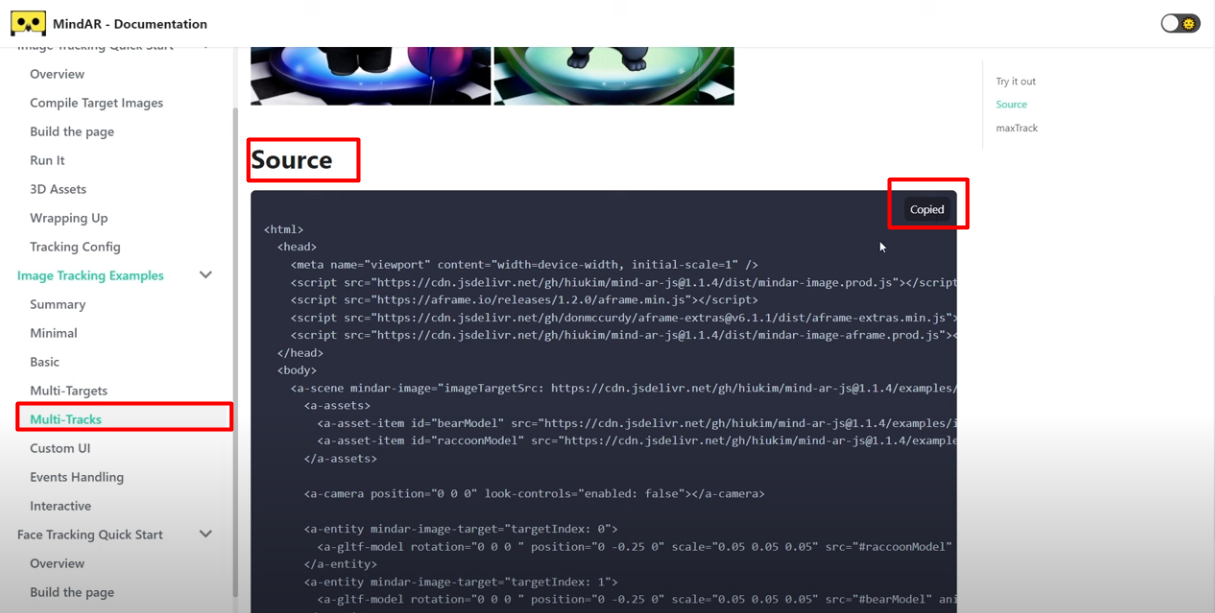
- En la página web veremos los dos marcadores y por supuesto todo el código listo para ser utilizado.
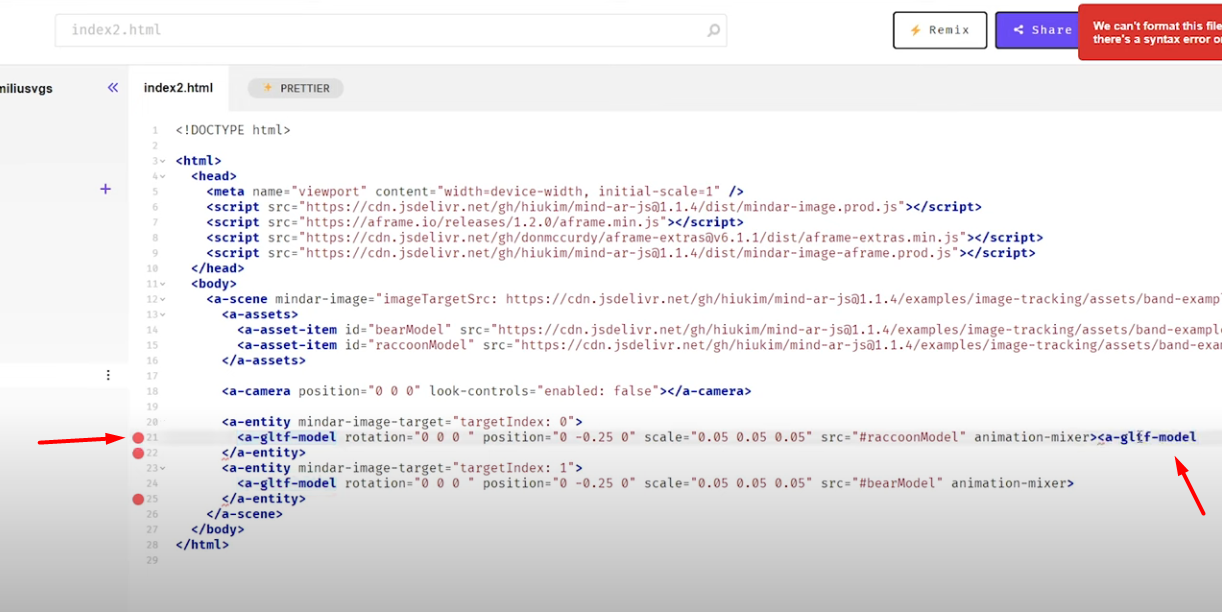
- Duplico el Index1 y nos ponemos a trabajar y cuando pegues el código nos saltará un error en los objetos relacionados <a-gltf-model>, pero no te preocupes, eso se debe a que falta cerrar la linea de código con </a-gltf-model>.
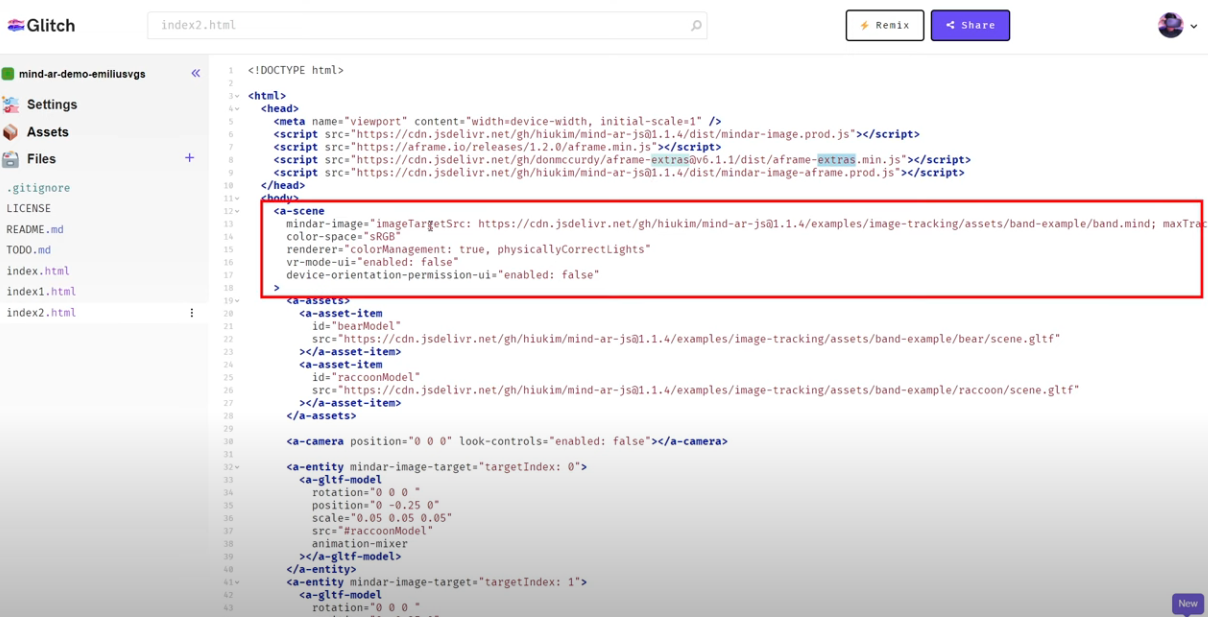
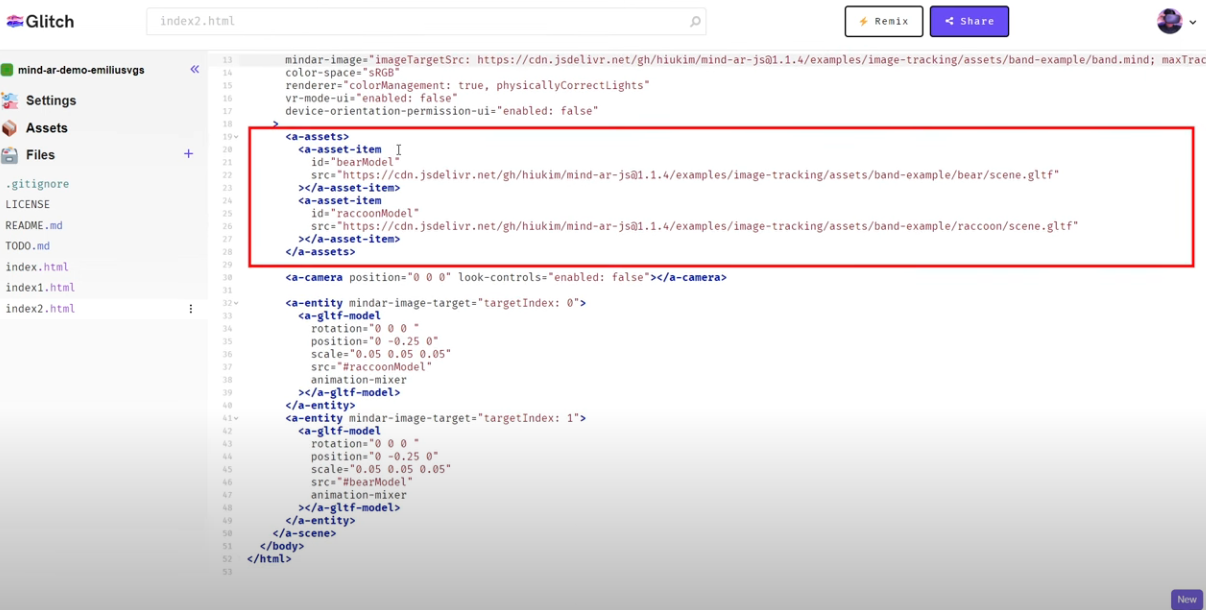
- Básicamente arriba aparecen las librerías, en este caso hay una nueva que hace referencia a aframe-extras.
- Luego tendremos 2 tracker:
- Abajo veremos dos archivos en 3D, uno es el oso y el otro un mapache:
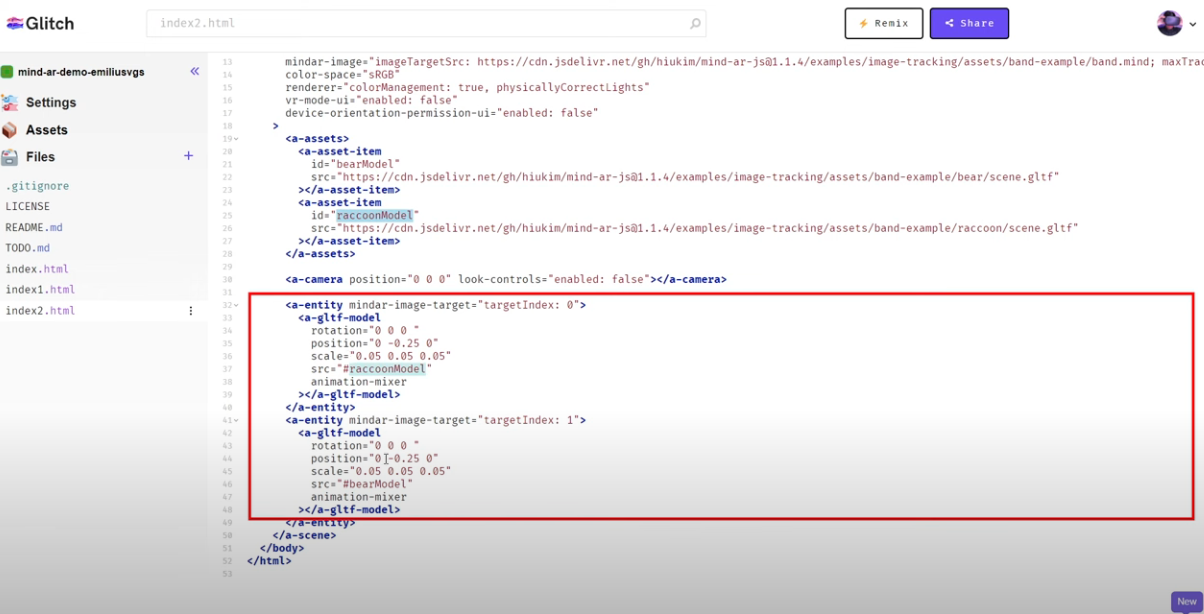
- Se agregarán los IDs para ser mencionados justo en el espacio de gltf-model, no te olvides que estos también tendrán propiedades.
- Ahora sí, vamos a probarlo. Para esto, recuerda que deberás hacer clic a “share” y luego copiamos el enlace de “live site”
- Esta experiencia pesa un poco más, por eso tardará en aparecer. Así se verá:
Cuéntame qué te pareció Midn AR y el tutorial webAR image tracking. ¿Te gustaría que haga un segundo video pero ahora sobre face tracking?
Si desear apoyarme para mantener mi sitio web y también recibir los archivos de mis tutoriales de Spark AR, hazlo accediendo a mi Patreon.
Sígueme en mis redes para enterarte de más contenido sobre AR, VR y tecnología Youtube Instagram Facebook Twitter.