Hoy tengo un contenido especial para los educadores. Te enseñaré a crear tu propia clase inmersiva con realidad virtual con Mozilla Hubs. Con esta podrás enseñar, explicar o simplemente reunirte con tus compañeros y alumnos. ¡Sube a un nuevo nivel de inmersión educativa con este tutorial!
¿Qué es Mozilla Hubs?
Mozilla Hubs es un VR Chatroom (sala de chat de realidad virtual) diseñada para ser experimentada tanto en headsets como en el navegador. Lo cual la hace mucho más accesible. Otro punto interesante es que es de código abierto y se alimenta gracias a una gran comunidad.
Su plataforma es muy fácil de utilizar, es realmente intuitiva y, por supuesto, la realidad virtual genera una inmersión total sobre las experiencias educativas. Este tipo de experiencias aporta mucho valor en estas épocas en las que la educación ha sufrido mucho.
Los alumnos y los profesores se han tenido que adaptar a aprender a distancia, lo cual reduce la atención y la comprensión en algunos alumnos. Ante esto, la realidad virtual podría ayudar a repotenciar las experiencias educativas. Puedes lograr realmente grandes proyectos, mira este ejemplo de la Universidad Católica de Murcia:
Es un video corto pero muy poderoso de lo que se puede hacer, la maestra está explicando una clase con un objeto 3D creado exclusivamente para el curso. Cuando vi por primera vez este video fue sorprendente, fue con este video que pensé hacer una experiencia similar. ¡Manos a la obra!
Tutorial paso a paso – crea tu clase inmersiva con realidad virtual
Primero entramos a Mozilla Hubs, te creas una cuenta y luego entrar a spoke. Aquí es donde crearemos nuestra sala virtual. Hacemos clic en Get Started y creamos un nuevo proyecto. Mi proyecto consiste en mostrar a las tortugas marinas, para eso usaré imágenes, videos y objetos 3D. Elegiré la plantilla “Hello WebXR Main Hall”.
En la parte de arriba se encuentra la información del escenario (marcado de rojo), al lado derecho estará la jerarquía de trabajo y por supuesto abajo veremos todos los elementos que podemos agregar como objetos 3D, imágenes, fuentes externas, videos y muchos más elementos.
Vamos a borrar el árbol, no nos sirve para nuestro propósito. Cada vez que seleccionas un objeto aparecerán sus propiedades. Las personas transparentes representan el modo de visión. El modo de navegación es sencillo, se usa el mouse para mover la cámara y las famosas teclas AWSD. Sigamos borrando algunos elementos como el media frame.
Para crear el ambiente del mar, necesitamos obviamente el agua. Elegimos el elemento simple water, necesitamos ajustarlo, modificaremos la escala. Entramos a Sketchfab y buscamos sea turtle. Elegimos este objeto y lo agregamos a la escena. Rotamos el objeto. Como he agregado muchos elementos, es probable que la experiencia sea algo pesada.
Arrastramos un elemento llamado video, ajustamos su escala. En propiedades podemos agregar la URL del video de Youtube y lo más importante es configurar elementos como el autoplay. Ahora vamos a Youtube y buscamos “tortuga marina” y elegiremos un vídeo. Agregamos el link en este apartado.
En estos momentos duplicaré la tortuga 3D y la posicionaré en una esquina con unas dimensiones específicas para que se vea mejor. Arrastramos un elemento imagen y lo colocaremos en la pared. Como ya viste con el elemento video podemos agregar la URL de una imagen. Por fortuna, ya había subido algunas imagenes que descargué anteriormente, así podemos trabajar más rápido. Simplemente arrastramos la imagen y ajustamos, también subiremos la otra imagen dentro de la escena y replicamos el proceso.
Seguimos agregando elementos visuales, agrego un “elemento imagen” y copiaré la URL de una imagen que encontré en Unsplash. Así quedaría:
Hay una pared vacía, ahí podemos agregar más archivos multimedia. Por cierto, he tomado información de la página de World Wild Life. Existe un post muy completo sobre el tema. Vamos a hacer captura de pantalla de nuevas imágenes.
Dentro del escenario vamos a subir nuevos assets, subiremos el archivo: tortuga1, tortuga2, completaremos la pared. Finalmente le agregaremos un link externo que nos permita conocer más del autor. Subiré mi logo, lo llevo hacia la pared, lo ajustamos. En este espacio agregare el link. ¡Ya está todo listo!
Probando la experiencia VR
Ahora vamos a publicarlo haciendo clic en el botón del lado derecho superior “Publish to hubs”, le ponemos un buen nombre y lo guardamos. Recuerda que a medida que agregas más objetos, puede pesar más la experiencia y demorará en cargar un poco más. ¡Listo probemos la escena!

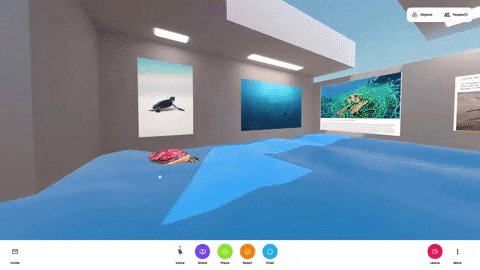
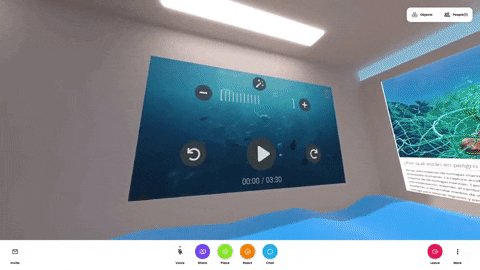
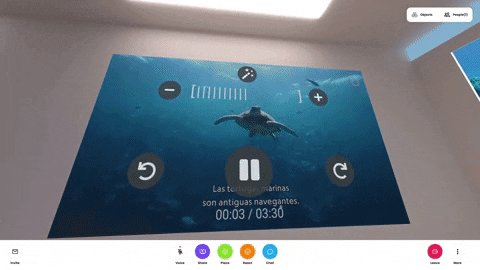
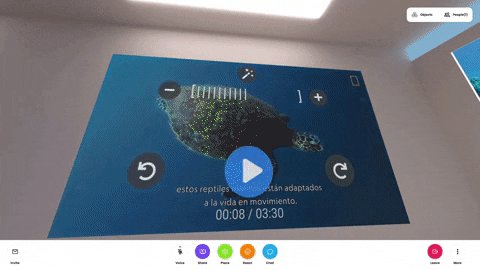
La experiencia de verdad es muy fluida. El efecto del agua está muy bien logrado, podemos hacer clic al video. Yo he probado la experiencia con mis Oculus Quest y está genial. Si no tienes este equipo puedes probar la versión escritorio o en todo caso utilizar cualquier headset de realidad virtual, inclusive un cardboard.
¿Qué te pareció este tutorial? Espero que te sea útil y puedas crear tu clase inmersiva con realidad virtual, si te gustó, compártelo.
Si deseas apoyarme para mantener mi sitio web y también recibir los archivos de mis tutoriales, puedes hacerlo accediendo a mi patreon.
Aprende a crear experiencias AR y VR con mis tutoriales de Youtube







