Spark AR nos ha sorprendido esta semana (y no me refiero sobre la ingeniería inversa), sino que han lanzado una nueva versión, la 104. Este tiene una interesante funcionalidad: Spark AR Keyframe Patch, que nos permitirá controlar a detalle el movimiento de objetos, entre otros factores. Además, hablaré sobre Spark AR player en desktop.
Como siempre, si estás interesado, te dejo los archivos en mi Patreon.
Tutorial paso a paso: Spark AR Keyframe Patch
Descarguemos la nueva versión de Spark AR, mientras eso sucede, revisemos la documentación. El keyframe me recuerda cuando creábamos animaciones en flash, tiene cierta herencia, sino mira su interfaz.

Definitivamente, esto lo considero un interesante avance. La experiencia se está orientando hacia una creación visual. Te recomiendo que leas toda la documentación. Ahora sí, vamos a Spark AR.
Creamos un proyecto vacio con la plantilla de face tracking, necesitamos agregar un objeto que será el actor principal. Vamos a moverlo en la escena, usaremos esta esfera, lo colocamos dentro de la jerarquía del face tracker.
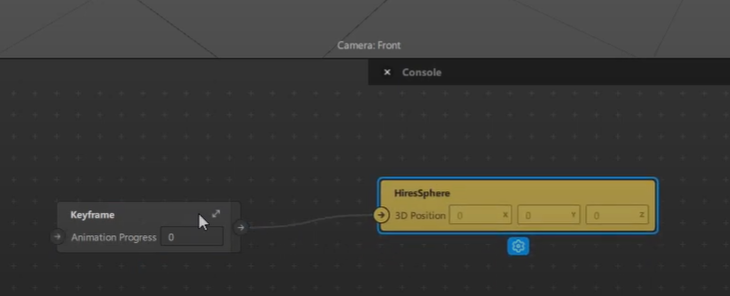
A dicho objeto, le cambiamos un poco el color, ahora en el patch editor vamos a llamar al “keyframe patch”. Ahora lo que necesitamos utilizar es el elemento “position” del objeto circular. Lo llevamos hacia el patch editor y conectamos de esta manera:
Entramos el keyframe, abajo encontraremos 3 botones: x , y , z. Actualmente está en X, entonces si movemos este primer punto hacia abajo, situaremos la esfera hacia la izquierda, si subimos ese mismo punto, cambiará de posición la esfera hacia la derecha.
Si utilizamos «Y» y movemos el primer punto hacia abajo, el objeto se irá hacia abajo. Y si movemos el segundo punto hacia arriba, generaríamos nuestra primera animación de trayectoria simple.
Ahora utilizaremos «Z» y movemos el primer punto hacia arriba, la esfera se acercó a la cámara. Haremos el proceso a la inversa con el segundo punto y notarás la diferencia. ¡Listo! Creo que ya se entendió la lógica.
En estos momento, utilizaremos «Y» y posicionamos el primer punto hacia abajo. Vamos a crear otro punto, presionando este botón puedes crear cuantos puntos quieras y moverlos para generar el efecto deseado. Si te das cuenta, el proceso de trabajo es sencillo. Si le damos play verás la animación completa.
En este otro elemento, podrás modificar la duración, de 60 pasamos a 100.
Y proseguimos a agregar más puntos, de ser necesario. Al salir del keyframe patch, verás que la esfera no tiene movimiento, para ello necesitamos agregar un loop animation, lo conectamos. Si consideras que la animación está muy rápida, modifica su duración.
Duplicaremos la esfera y realizamos este mismo proceso pero con otro keyframe patch, entramos al keyframe. En este caso, trabajaré con el eje X. Se ve interesante. Vamos a copiar otra esfera y trabajar con el eje Z dentro del keyframe patch. También puedes modificar los tres ejes de un objeto como lo estoy haciendo yo ahorita.
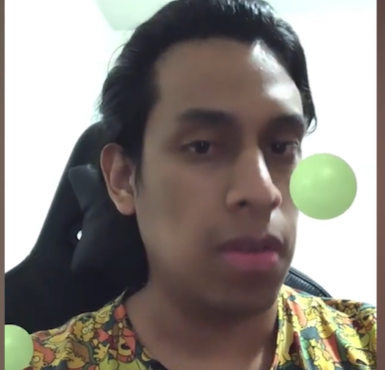
Así quedaría el ejemplo:
por cierto, al loop animation le podemos aplicar el “mirrored” y generaremos otro estilo de animación. Por último, le puedes agregar un screen tap y controlarás o pausarás el movimiento general. ¡Vamos a probarlo!
El keyframe patch aumenta la capacidad de crear filtros cada vez más dinámicos y entretenidos. Lo que te he mostrado hoy es solo un ejemplo básico. Quiero que te sirva de inspiración, ¡experimenta y crea sin parar!
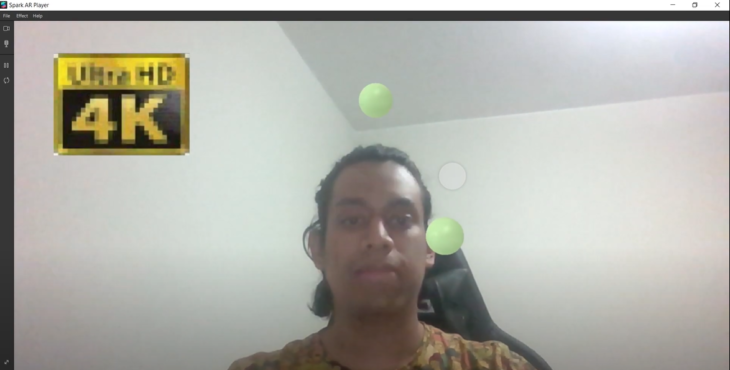
Ahora, para terminar, quiero contarles de Spark AR Player para PC y MAC, gracias a estos programas podremos mostrar nuestros filtros más allá de los dispositivos móbiles, es decir, para proyectarlos en un museo, concierto o exhibición. Esta me parece una funcionalidad muy útil y necesaria.
Descargamos el archivo, cuando termine la instalación ya podemos buscar nuestros proyectos y visualizarlos desde la cámara web o también desde OBS, y, por puesto, con Snap Camera. ¡Mira como se ve nuestro ejemplo!
¿Qué te pareció el keyframe patch? ¿Lo utilizarías para tu proyecto? Si es así, compártelo para poder ver el resultado. ¡Nos vemos en el metaverso!
Si desear apoyarme para mantener mi sitio web, puedes hacerlo y también recibirás los archivos de mis tutoriales de Spark AR accediendo a mi patreon.