¡Hola! Los que me siguen hace tiempo sabrán que yo comencé a hacer realidad aumentada con processing hace casi 10 años, aproximadamente hace 3,650 días. Processing fue la primera herramienta que usé para entrar al mundo de las realidades inmersivas. Para mí, la realidad aumentada no es una moda y no se limita a una sola herramienta. Es por eso que hoy quiero enseñarte a hacer realidad aumentada con processing, además te explicaré la importancia que tiene este software en el mundo.
Si veo que este contenido tiene mucha acogida realizaré más temas relacionados a processing y código generativo.
Processing es un software libre que tiene una filosofía positiva en el mundo, nació para enseñar a programar pero se convirtió en mucho más. Processing ha sido utilizado en artes visuales y experiencias interactivas para exposiciones, eventos y por supuesto realidad aumentada.
Este programa está basado en Java y fue iniciado por Ben Fry y Casey Reas, cuando estaban en el MIT Media Lab dirigido por John Maeda, un genio responsable de innumerables proyectos relacionados a la tecnología y arte.
Processing dejó de ser un simple software para ser una comunidad y una entidad que generó diferentes proyectos. Por ejemplo, esta plataforma es la base para trabajar con ARDUINO; además, tiene su soporte para trabajar con experiencias webs a través de javascript que es processingjs . Y si pensabas que no funciona con Android, te equivocas porque también puedes exportar hacia smartphone.
Al ser un software libre se potencia de una comunidad que es muy activa. Se crearon varias librerías que servían para satisfacer requerimientos artísticos de los usuarios. En mis inicios, he ido evolucionando junto a Processing. Mi primer paso fue crear interacciones simples, pero lo que más me impactó fue la facilidad con lo que pude crear realidad aumentada.
Tutoria Realidad Aumentada con Processing 2019
- Primero necesitamos instalar el programa. Vamos a Google escribimos processing y accedemos. Vamos a la pestaña download y descargamos la última versión. En la página de soporte puedes apoyarlos con una donación.
- Copiamos los archivos descargados en un folder.
- Abrimos processing.
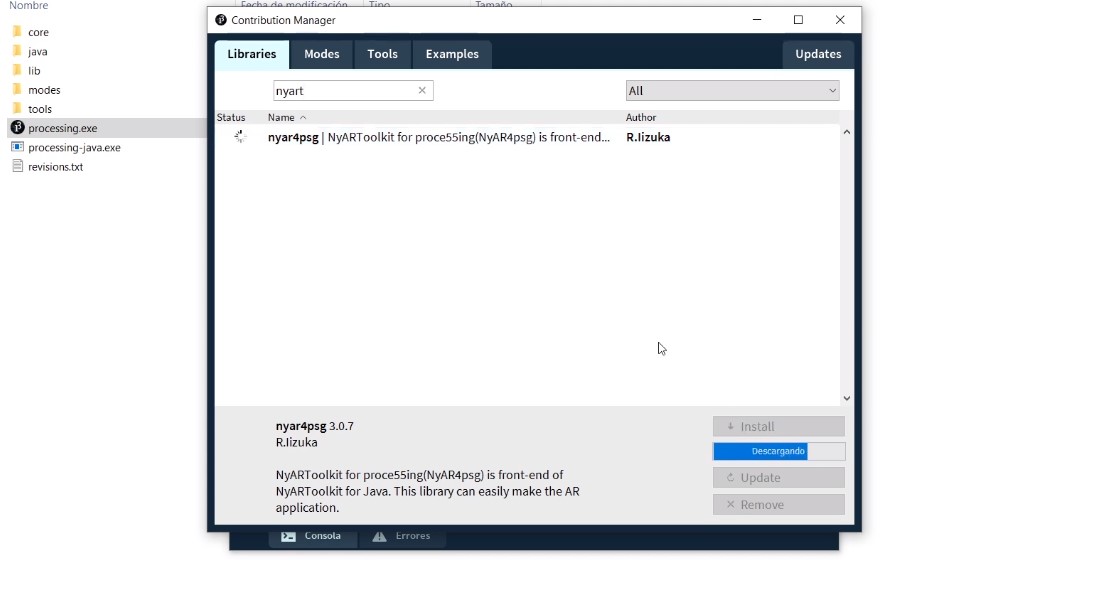
- La interfaz es muy sencilla y eso es gratificante. Para crear nuestro primer ejemplo de realidad aumentada necesitamos instalar librerías necesarias: En este caso será la librería video, que es oficial de Processing y la librería Nyartoolkit.

- Una vez instalado todo empezaremos a trabajar con realidad aumentada. Necesitamos hacer clic a archivo -> ejemplos -> bibliotecas. Allí veremos los ejemplos de nyartoolkit. Entraremos a uno llamado simpleLite.
Aquí veremos todo el código para trabajar. Son las líneas más simples que puedes encontrar. Necesitamos tener un marcador, como HIRO. Ese es el indicado y el más usado desde hace años.

Processing agrupa el código en tres grandes bloques importantes.
- Primero se importa las librerías necesarias para el experimento
- En Void Setup veremos los elementos más necesarios para trabajar, por ejemplo vemos el size, la conexión para la cámara y el marcador.
- En Void Drawn nos indicará lo necesario para detectar la librería nyartoolkit, y es allí donde agregaremos las lineas de código para visualizar los elementos que se proyectarán con la realidad aumentada.
Este es el código de ejemplo:
/**
* NyARToolkit for proce55ing/3.0.5
* (c)2008-2017 nyatla
* airmail(at)ebony.plala.or.jp
*
* 最も短いARToolKitのコードです。
* Hiroマーカの上に立方体を表示します。
* 全ての設定ファイルとマーカファイルはスケッチディレクトリのlibraries/nyar4psg/dataにあります。
*
* This sketch is shortest sample.
* The sketch shows cube on the marker of "patt.hiro".
* Any pattern and configuration files are found in libraries/nyar4psg/data inside your sketchbook folder.
*/
import processing.video.*;
import jp.nyatla.nyar4psg.*;
PImage img;
Capture cam;
MultiMarker nya;
void setup() {
size(640,480,P3D);
colorMode(RGB, 100);
println(MultiMarker.VERSION);
cam=new Capture(this,640,480);
nya=new MultiMarker(this,width,height,"../../data/camera_para.dat",NyAR4PsgConfig.CONFIG_PSG);
nya.addARMarker("../../data/patt.hiro",80);
cam.start();
img = loadImage("happydog1.jpg");
}
void draw()
{
if (cam.available() !=true) {
return;
}
cam.read();
nya.detect(cam);
background(0);
nya.drawBackground(cam);//frustumを考慮した背景描画
if((!nya.isExist(0))){
return;
}
nya.beginTransform(0);
image(img, 0, 0, width/2, height/2);
nya.endTransform();
}



