Hola! Hoy les presento un nuevo tutorial sobre un tema que pedían constantemente por redes sociales: ¿Cómo hacer un filtro para instagram donde coloque objetos en superficies planas como mesas o suelo? ¿Es posible eso? La respuesta no es tan fácil de indicar: Existen dos posibles elementos que pueden hacer eso, el Target Tracker y el Plane target. Acompáñame a conocer de qué se trata y entender los pros y contras del Spark AR Plane tracker.
Antes de analizar este tutorial, te recomiendo que leas sobre Target tracker. Esto te va ayudar mucho para entender todos los conceptos.
Tutorial Spark AR
Al abrir la plataforma Spark AR vamos inmediatamente hacia Add object y seleccionamos Plane tracker. Como veremos en su descripción, este dice: es una herramienta que trackea un plano infinito de manera horizontal. Es decir, no trackea la superficie o no reconoce los planos como ARCore o ARKit. Así que es algo a tener en cuenta. Genera una ilusión sobre las superficies, pero no una detección como tal.
Ahora hacemos click a add assets y vamos a insertar un archivo 3D que previamente trabajé con Blender. Este es un cubo en formato *glb. Es un simple cubo sin textura y sin ninguna característica resaltante. Lo agregaremos dentro de la jerarquía de plane tracker y luego modificaremos la escala.
Acto seguido agregaremos una textura dentro del material. La textura que usaré es la imagen del personaje principal de la «Vida moderna de Rocko», del hermoso dibujo animado de mi infancia. Usaremos la imagen wallaby. No me preocupo como queda porque mi intención es solo utilizar una imagen para cubrir al cubo simple.
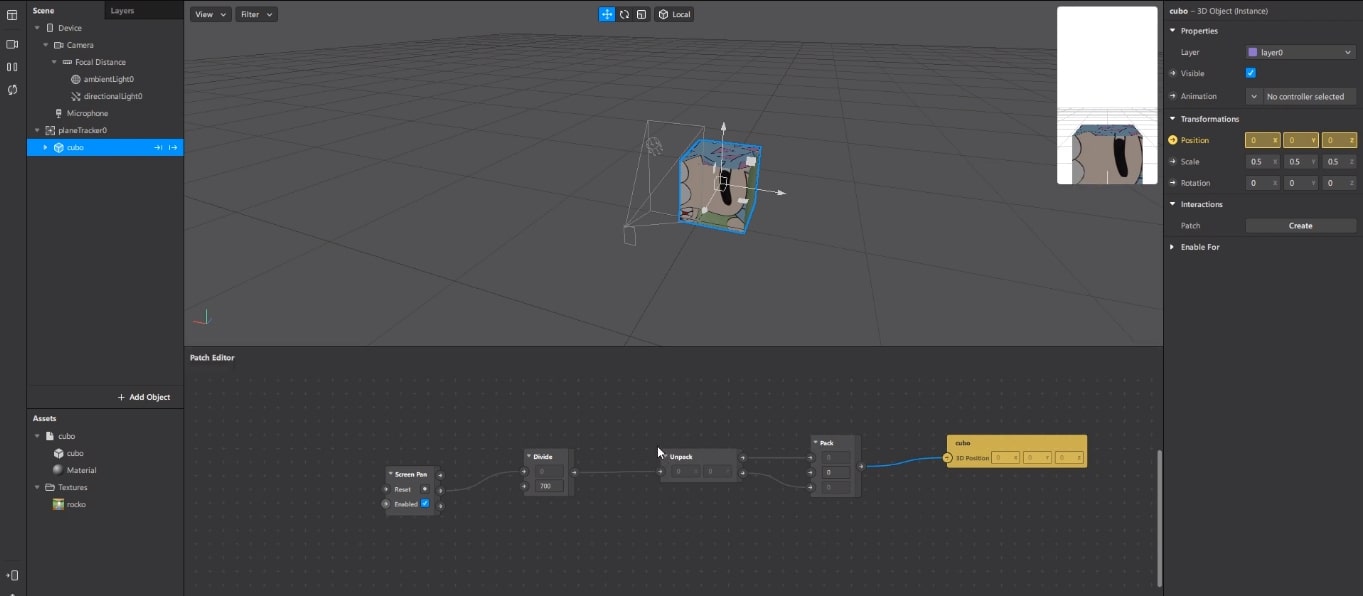
Patch Editor
La interacción más lógica sería modificar la posición del elemento proyectado. Si comparamos con el target tracker: el uso de un marcador visual permitirá fijar o generar una posición establecida.
No ocurre directamente eso con el plane tracker. Los objetos dentro de plane tracker se fijan sobre un punto horizontal que puede dar la ilusión de estar encima de «algo».
Entonces, lo que vamos a agregar dentro del Patch es:
- Screen Pan: Esto nos da la capacidad de mover o mirar de manera panorámica una escena.
- Divide: Nos permitirá dividir una valor por otro valor.
- Unpack: Nos servirá separar un valor entre sus componentes. Debemos hacer un cambio, modificamos el vector 3 a vector 2.
- Pack: Este permite empaquetar múltiples escalas o vectores dentro de un vector objetivo, en este caso serán los elementos que mencionamos anteriormente.
- Transformacion de posición: del cubo y lo conectamos con todos los otros elementos.

Consideraciones
Ten en cuenta que el Screen Pan se conectará desde el 2d offset. Respecto a “divide” nos permite dividir dos valores, como si fuera trabajar con un “rango”, por ello usaremos el número cero y un número alto como 700.
Podemos incluir más interacciones dentro del patch editor. Por ejemplo, podemos utilizar la rotación de elementos. Para ello debemos agregar el “screen rotate” y luego el elemento “multiple”, además del “pack”. Como paso final debemos incluir la transformación de rotar del cubo.



