Hola! este es la parte 2 o mejor dicho el anexo de mi último tutorial de Spark AR sobre Random Image Sequence. Si bien yo he actualizado en mi web cómo hacer para desaparecer la primera imagen, creo que no todos se han leído sobre eso. Así que te presento un video corto explicando el método más eficaz para ello y además agregaré una forma de hacer randon sequence con screen tap. Queremos cerrar bien el año 😉
Recuerda que esto es solo una guía, no un filtro final Ya depende de tu creatividad para mezclar esta idea principal y crear una mucho mejor. Además como siempre he dicho: este tutorial no es la idea original del autor. Tomaremos como inspiración los filtros.
- Which Disney character are you
- what Pokemon are you filter
- Which Harry Potter Character are you
Tutorial Spark AR Imagen Random Sequence
Desaparecer la prima imagen en un Random Image Sequence
Desparecer la primera imagen es fácil. En mi web he puesto diferentes métodos que puedes usar, desde configurar el “enable for”, hasta crear una transición para generar un atractivo interesante, pero el que nunca falla es: desaparecerlo de inmediato la imagen. Así de simple. Para ello vamos a seguir donde nos quedamos en el tutorial.
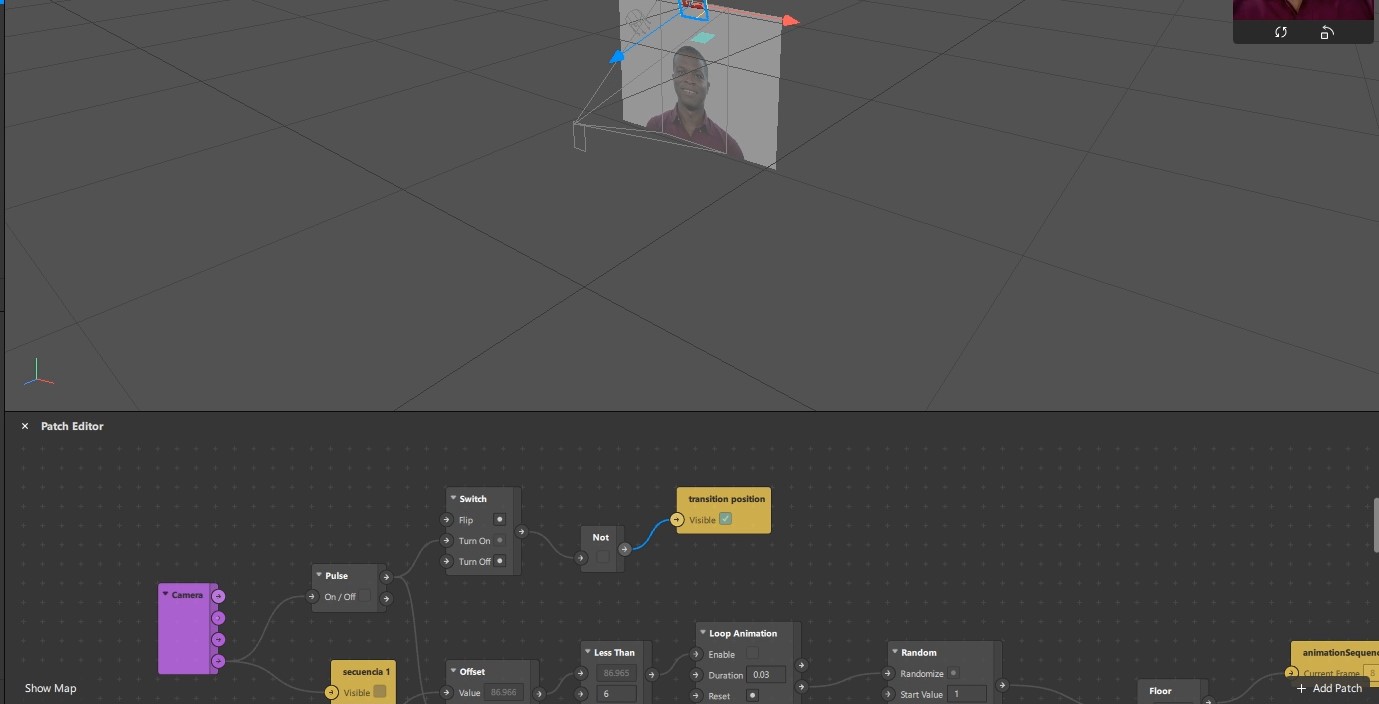
Esta vez he agregado un archivo que dice «Start». Este está en un plano y tiene su textura de ejemplo correspondiente. Vamos a agregar dentro del patch, la opción “visible”.
Vamos a utilizar el patch switch y conectaremos el «turn on» del pulse con el «turn on» del mencionado switch, y luego agregaré el patch “not”. Conectaremos todo ello.

Tutorial con Screen tap
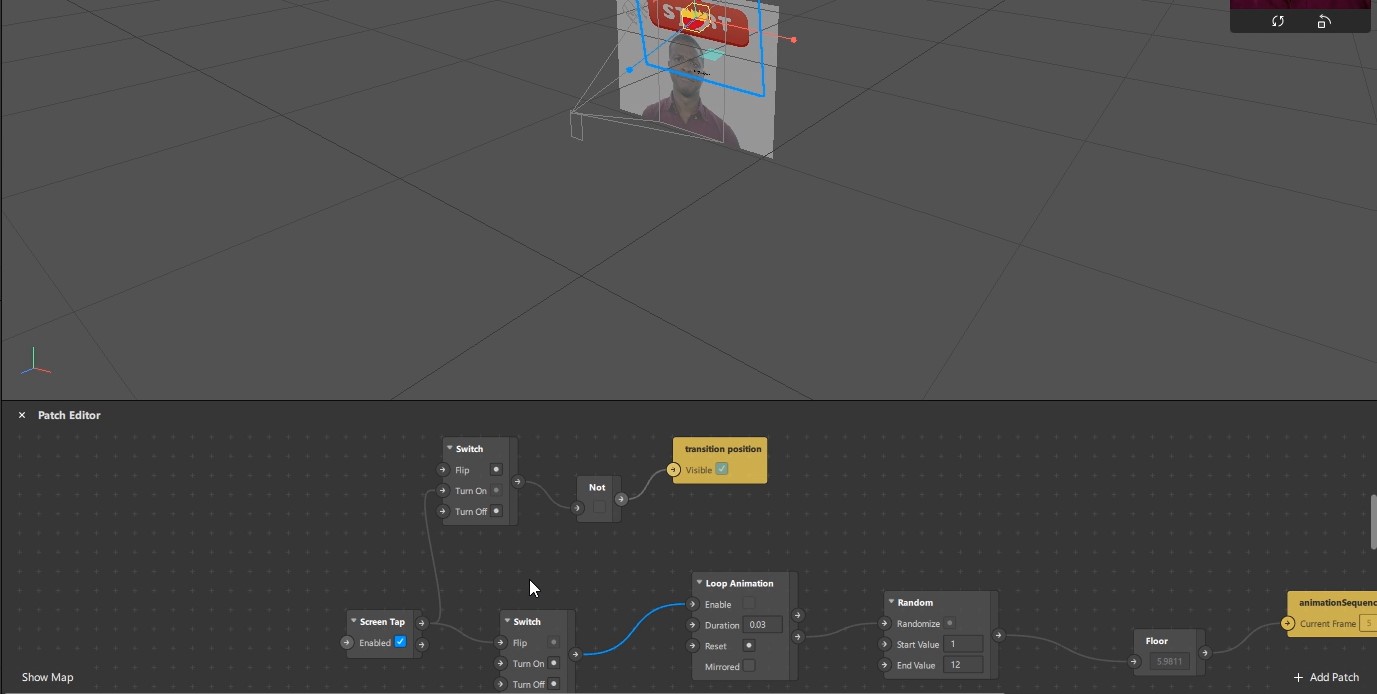
Ahora usaremos screen tap para controlar todo el filtro, tanto la primera imagen como la secuencia aleatorias de imágenes. Vamos a eliminar del patch, los elementos relacionados a la cámara y también a runtine, offset, less than y también al pulse.
Agregaremos dentro del patch el “screen tap”. Conectaremos el tap de screen tap al “turn on” del “switch” para controlar la primera imagen y también conectaremos el tap del screen tap al loop animation.

Tutorial: Mix entre Screen tap y runtime
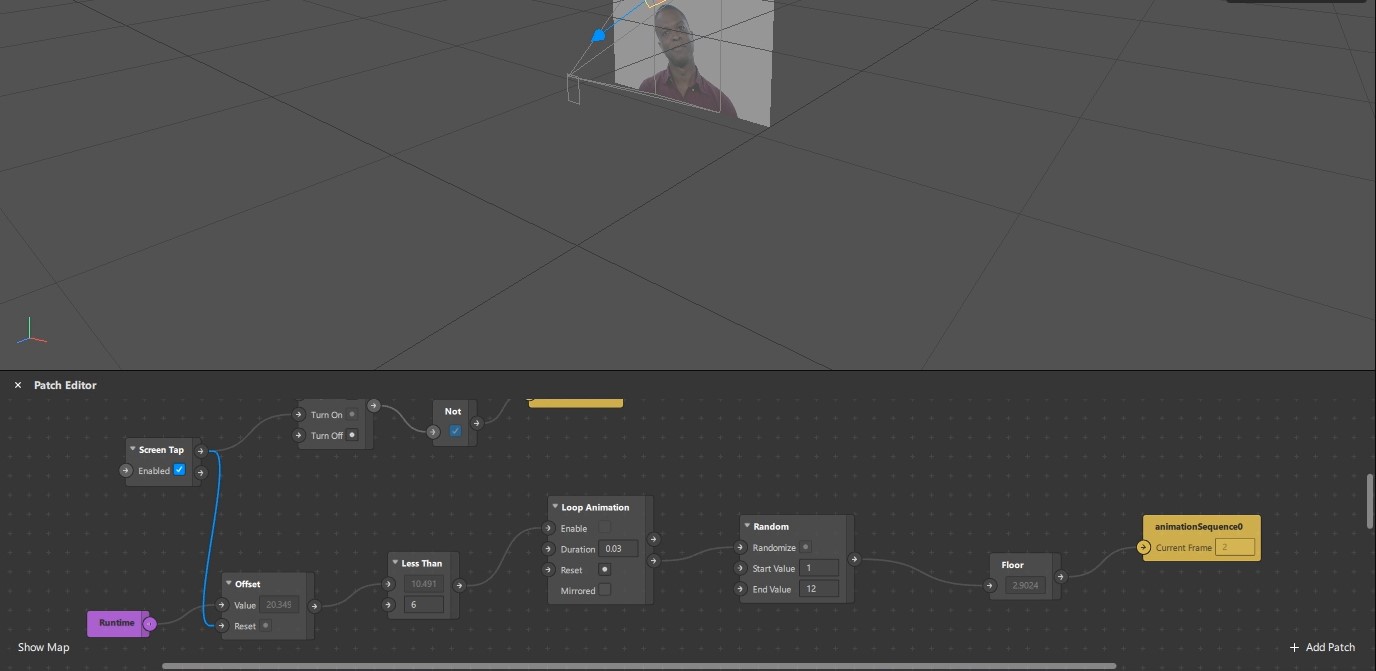
Vamos hacer un mix entre usar el screen tap para controlar la primera imagen y que la secuencia aleatoria de imágenes se detenga al segundo 6. Para ello, vamos a mantener el screen tap con la primera imagen, y eliminaremos el switch de la secuencia de imágenes para agregrar nuevamente less than, offset y runtime.
Ahora el screen tap va estar asociado al reset del offset para que de esa manera generar la ilusión de activar el random al hacer tap. Esto solamente reseteará el filtro.

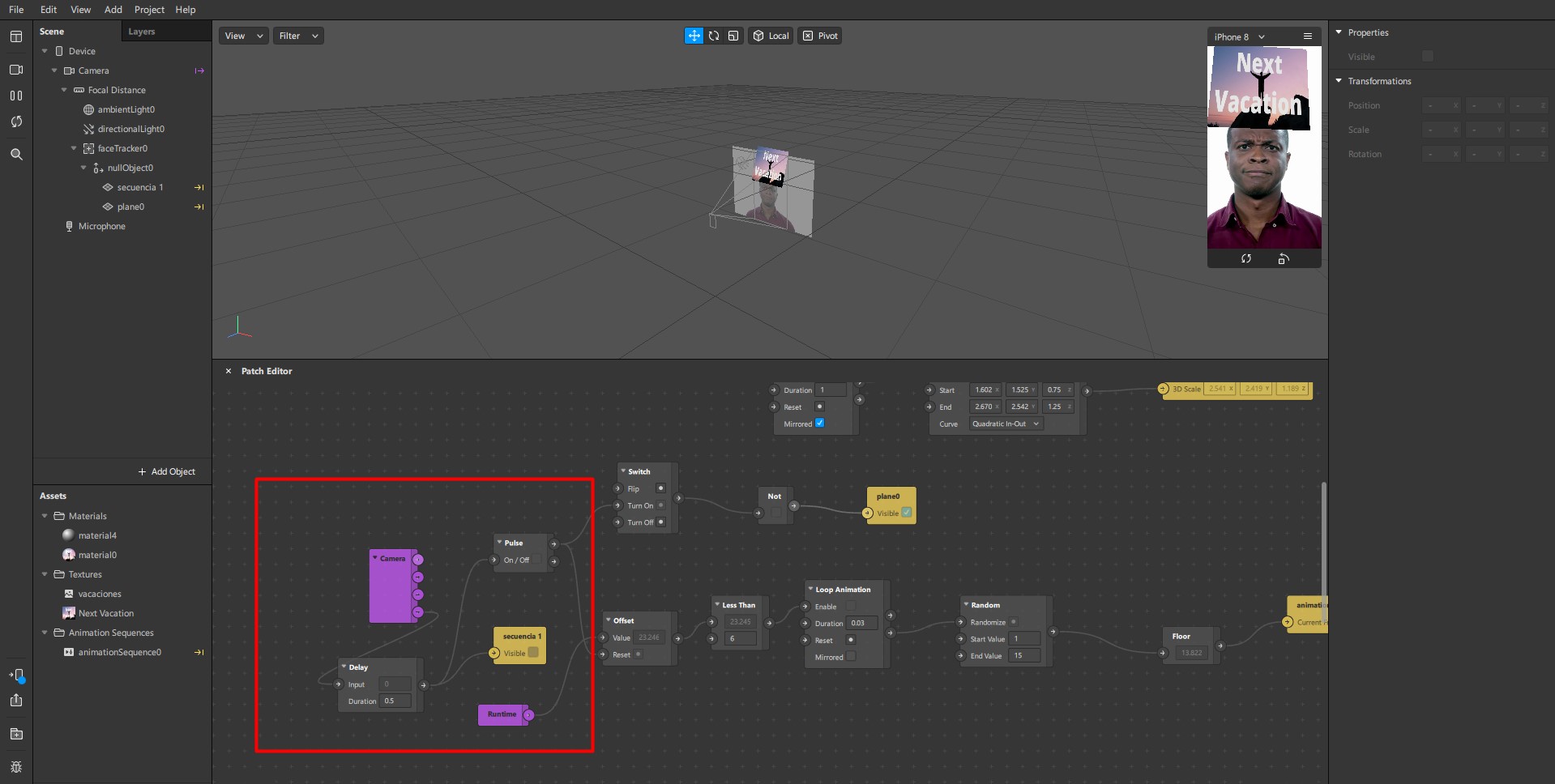
Tutorial: Delay para activar el filtro
Este es un paso nuevo que he desarrollado después de grabar el video, por lo que escribo aquí. En estos momentos te enseñaré como hacer que se retrase el efecto del filtro luego de activar la grabación. Es decir usar DELAY.

Patreon
Dejo los archivos trabajos en mi página de Patreon. Si decides apoyarme tendrás disponible varios proyectos de Spark AR. Con tu contribución podrás ayudarme a seguir creando más proyectos relacionados Spark AR Random Image Sequence.
Aquí encontrarás todas los archivos trabajados 😉
Testeo
Se ha probado este filtro en varios dispositivos. Entre ellos:
- iPhone 8
- Samsung A8
- Samsung A7
- Huawei Y7.



