¡Hola! Hoy tengo un tutorial para ti que quieres empezar a hacer filtros para Instagram desde cero. Si no tienes muchos conocimientos en diseño y programación, este es el video adecuado para ti. Te enseñaré a crear paso a paso tu primer filtro. Voy a responder la pregunta recurrente: ¿Cómo crear filtros para Instagram?. Bienvenido al contenido dediciado de Spark AR para principiantes.
Instalar Spark AR
Primero necesitamos instalar la plataforma que nos permitirá crear los filtros. Me refiero a Spark AR de Facebook.
El uso de SparkAR permite la diversificación de la realidad aumentada, además al experimentarlo a través de medios sociales genera viralización. Varios filtros han superado el millón de visualizaciones. ¿Puedes creerlo? el siguiente puede ser el tuyo. La realidad aumentada en Facebook e Instagram permite saltar varias barreras tecnológicas muy recurrentes como el hecho de tener de descargar una aplicación solo para usarse 3 minutos.

Elementos 3D
Uno de los elementos más usados dentro de filtros de realidad aumentada son los objetos 3D y una de las preguntas habituales es: ¿Dónde consigo objetos 3d? No te preocupes. Aquí te dejo una lista de plataformas:
- Sketchfab: Aquí podemos ver varios objetos 3D gratuitos, solo ten en cuenta las licencias de uso y también el peso de los archivos. Te recomiendo que tales archivos no superen los 3 megas como máximo.
- Turbosquid también es una plataforma ideal para conocer objetos 3d de varios formatos.
- Free3d es otra plataforma para obtener objetos 3D gratuitamente. Por ejemplo si entro en los archivos FBX encontraré muchos materiales.
- CGTrader es otra plataforma genial para encontrar archivos 3D.

Tutorial: Emoticones al hablar
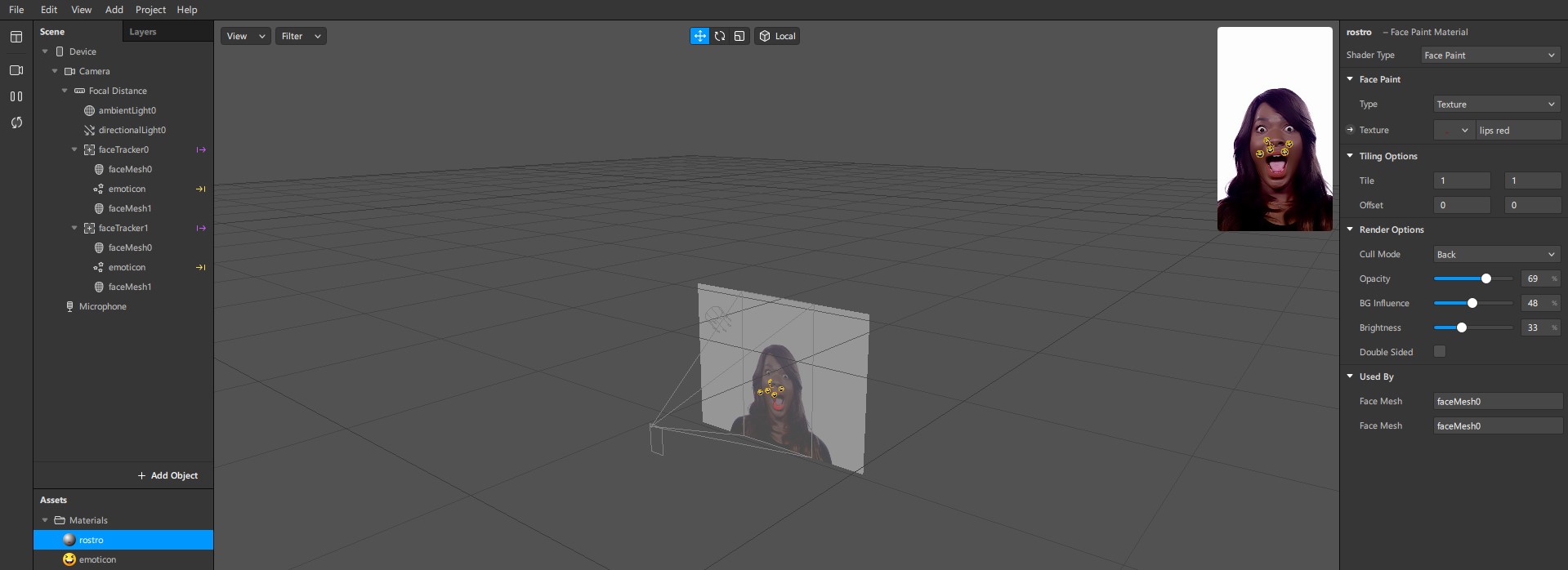
Una vez que ingresemos a SparkAR debemos saber la estructura de la interfaz:
- Scene encontraremos todo los archivos trabajados como son los trackers y la jerarquía de archivos.
- En assets podemos ubicar archivos como objetos, materiales y texturas que se usarán en la escena. Es como si tuvieramos nuestra caja de archivos lista para usar.
- En el centro encontraremos la vista de trabajo, allí podemos trabajar en todos los ángulos posibles para el filtro.
- La pantalla de la esquina será el video preview que veremos constantemente en tiempo real nuestro filtro.
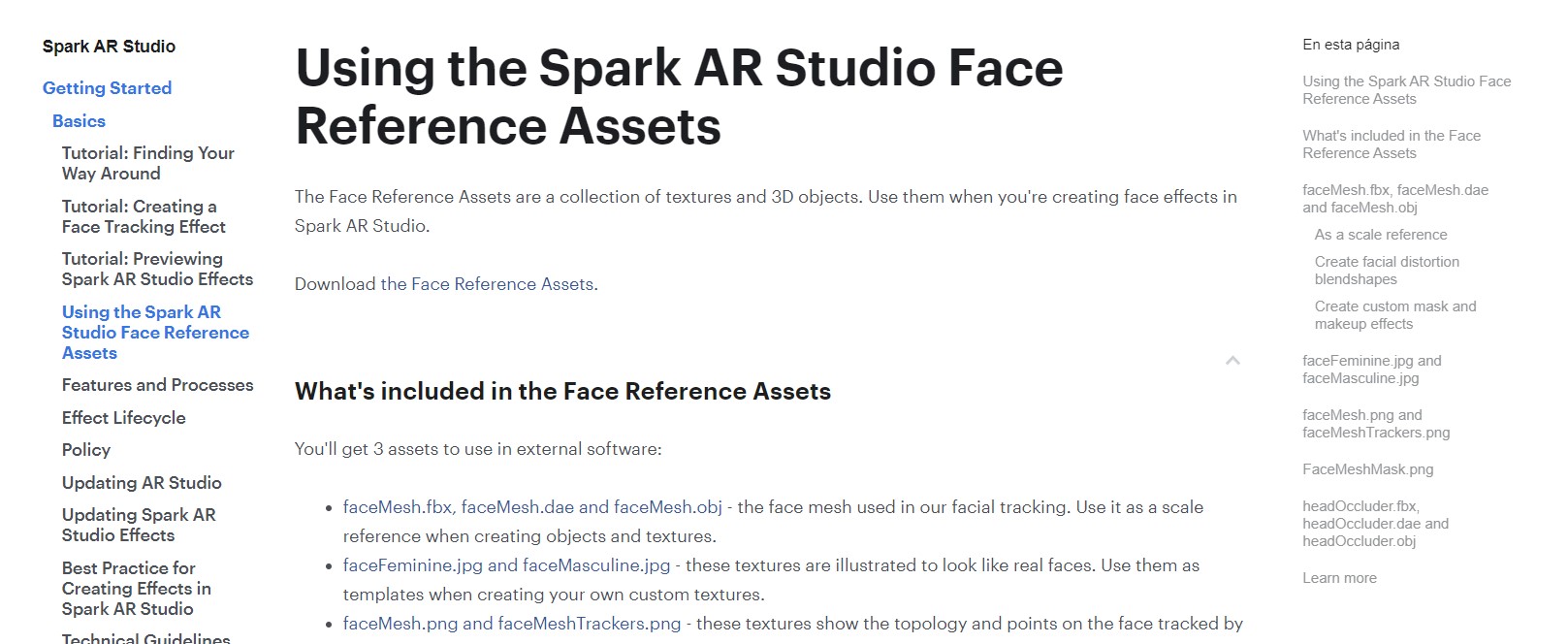
Para el filtro que queremos crear necesitamos tener una guía visual, una referencia gráfica para pintar nuestros labios, para ellos hacemos clic a Help -> Download face assets.
Se nos abrirá una página oficial de facebook donde tendremos referencias para el facemesh en formato fbx, dae y obj; para crear efectos de maquillaje utilizaremos archivos jpg y png.

Gimp – editor gráfico
Si se dieron cuenta, al inicio del filtro se ve los labios pintados virtualmente. Esto también se hace con Spark AR y un editor de gráficos.
Ahora nos toca utilizar un editor de gráficos. Puede ser photoshop, pero no todos tenemos esa herramienta. Necesitamos realmente un editor que utilice capas de imágenes y que podamos exportar el trabajo creado en PNG con transparencia. Yo te recomiendo GIMP. Es un programa Open Source.
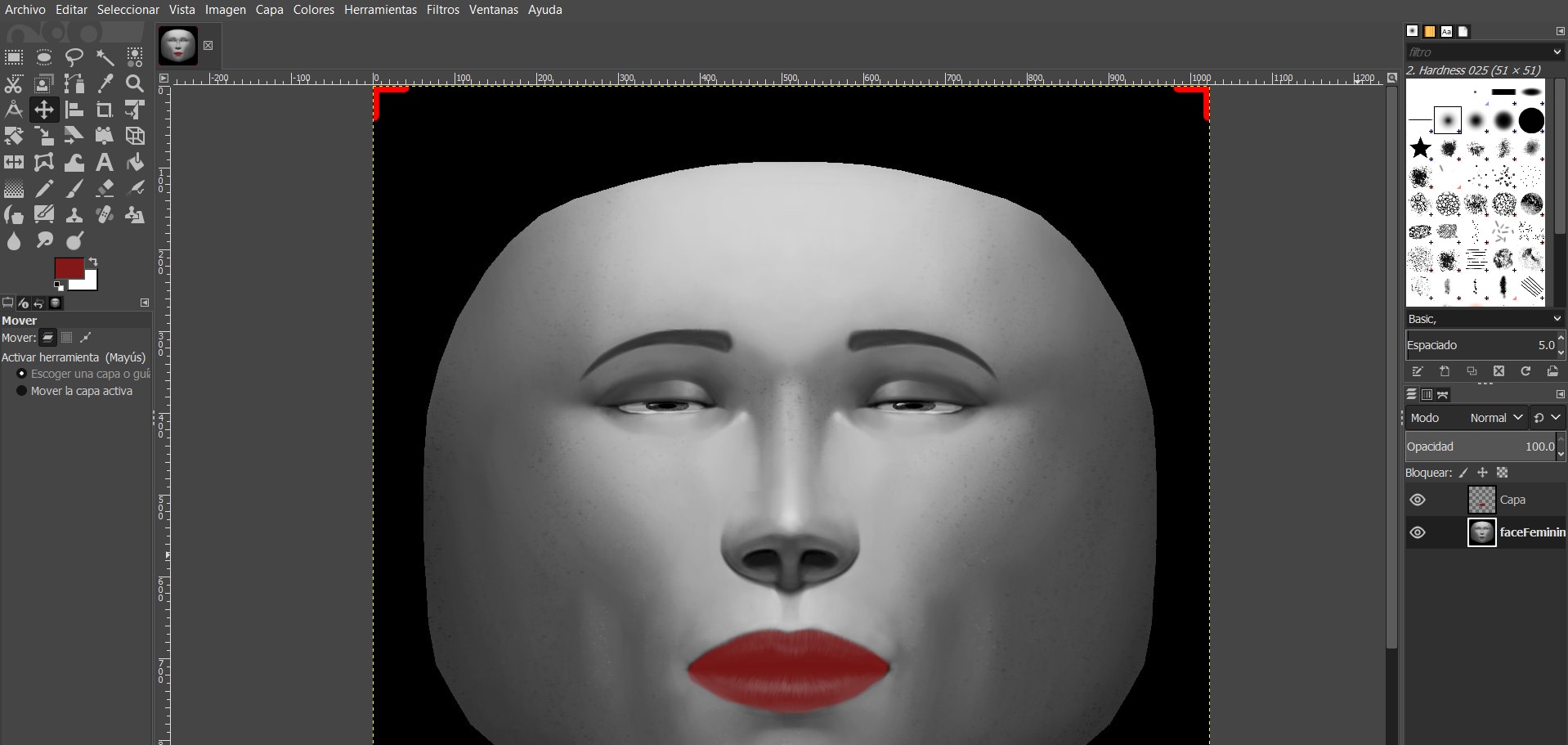
Al estar dentro de Gimp, lo primero que necesitamos es importar el archivo jpg (faceFeminine). Vamos a crear un capa nueva que sea transparente y trabajaremos cualquier diseño allí, luego pintaremos los labios. Elegimos el pincel, utilizamos un tamaño adecuado y también elegiremos un color rojo.
Pintamos la boca sin salir de sus bordes. Cuando creas que has terminado, baja un poco la opacidad para tener un efecto más “natural”. No te olvides de retirar la primera capa referencial y exportar el archivo en png.

Iconfinder – archivos pngs
Ahora nos falta un último archivo para completar el filtro. El emoticon que aparecerá cuando abramos la boca. Hay varias páginas donde obtener pngs de calidad. Yo recomiendo Iconfinder. Siempre recuerda conocer las políticas de distribución y de uso de cada archivo.

Regresemos a Spark con todos los archivos necesarios para trabajar.
Lo primero que necesitamos es setear el modelo que sale en el video preview. Hacemos clic en camaras y podemos elegir diferentes rostros que necesitamos.
Una vez elegido el video preview, vamos a crear nuestro primer Face Tracker. Como su nombre lo dice es un tracker de rostro. Nuestra cara será el marcador o ancla donde aparecerán los elementos aumentados. Si queremos ser más poéticos, será el lienzo donde aparecerá nuestra pintura.
Acto seguido vamos agregaremos el Face Mesh. Es allí donde se aplicarán las texturas y materiales. Esta malla puede actuar en los ojos y boca. Ahora para ver los labios pintados debemos hacer click en material. Se creará automáticamente un archivo llamado material0. Le cambiamos de nombre, luego en la textura de la propiedad del material vamos a agregar el archivo creado en GIMP.
Ahora no nos quedaremos solo allí. Usaremos un elemento visual que a mi me gusta mucho: las particulas. Clic en add object y buscamos particulas. Lo agregamos. Dicho elemento debe estar dentro de la jerarquía de “face tracker”, por ello lo arrastramos dentro.
Ahora vamos a cambiar la escala de la partícula. Además debemos poner dicho elemento cerca de la boca. En estos momentos vamos a rotar el uso de las partículas para dar el efecto como si saliera de la boca.
En emitter vamos a cambiar el tipo y lo cambiamos por “line”. En space vamos a cambiar de “world” a “local”. Ahora vamos hacer clic a material, cambiamos el nombre por emoticon e importaremos la textura que encontramos en iconfinder. Si queremos ajustar un poco más, vamos a reducir el birthrate y vamos a seguir haciendo cambios de forma.

Creamos interacción
Como paso final vamos a utilizar el patch editor. Clic derecho a «face tracker» y le damos create patch. Automáticamente vemos una ventana creada y nuestros elementos ya enlazados.
Nuestro filtro funcionará cuando abramos la boca, por lo tanto buscamos una interacción llamada «mouth open» y como paso final vamos a la partícula llamada “emoticon” y le damos clic a la flecha que aparece en la opción «visible» Enlazamos todo y ya debería estar listo.
Descarga el archivo gratis
Si quieres tener el archivo trabajado en lips, puedes descargarlo aquí -> Lips Spark AR. Ahora si deseas apoyarme en patreon y tener el acceso al archivo completo, ingresa aquí y patrociname desde $1.



