Seguimos hablando de Aframe y objetos 3D. Ahora realizaremos un tutorial sobre implementar archivos 3D como obj, dae, gltf. Recuerdo que mis primeros ejemplos de realidad aumentada tenía que realizar diferentes configuraciones en el sistema para mostrar un simple cubo. Ahora ARJS minimiza el proceso y sobretodo un solo esfuerzo sirve para visualizar tu ejemplo en muchos dispositivos.
Para esta tutorial es importante tener en consideración dos factores. El trabajo en live-preview y los objetos 3D que vamos a trabajar. Utilizaremos el formato GLTF, pues considero que es el formato ideal para implementar objetos 3d en web.
Tutorial desde el minuto 3
Activando el live-preview
Al utilizar Sublime Text 3 u otros editores de texto es necesario realizar ciertas configuraciones adicionales. Por ejemplo, mi sublime text tiene diversos package entre ellos el live-preview.


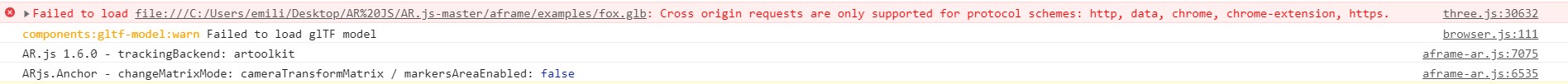
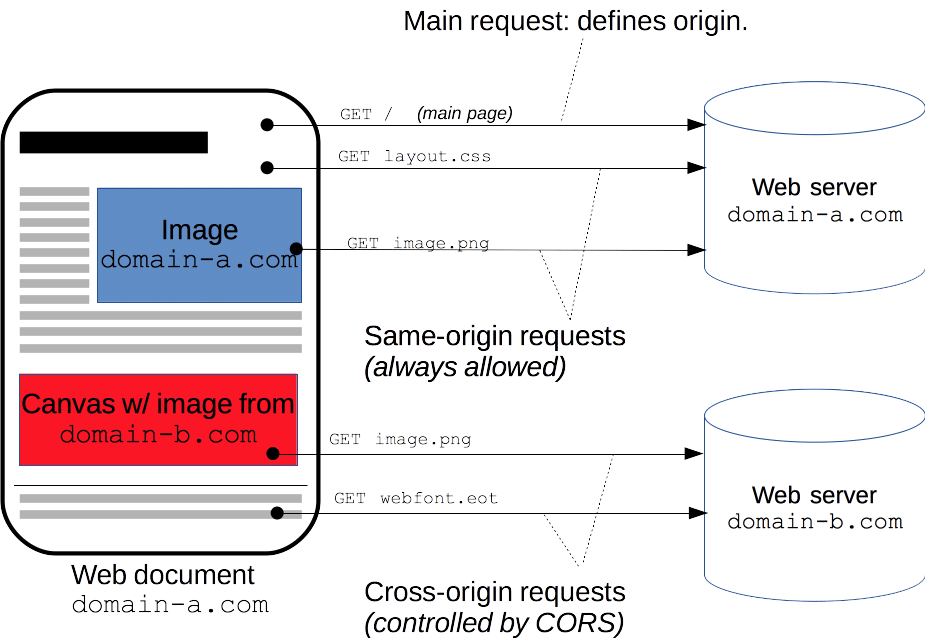
¿Se preguntarán por qué es importante esto? Pues al trabajar con A-frame de manera offline requerirá utilizar un localhost debido a la barrera de cross-origin. Esto no sabía hasta que realicé varios testeos :/

Para setear mi sublime text requerí de lo siguiente:
- Sublime text
- Node JS
- Live-server npm
En este video comprenderás al detalle todo el setup.
Yo te recomiendo que active el live-server dentro de la carpeta de trabajo de ARJS y que el archivo html lo llames INDEX.HTML
Utilizando archivos 3d
Esta paso también es crucial porque debemos eligir un archivo correcto para trabajar sin problemas, es decir, sin peso exagerado, sin problemas en su construcción. Lo ideal es que uno mismo prepare su objeto 3D.
Lo podemos hacer dentro blender y exportar a archivo GLTF. En otro tutorial podré explayarme sobre ello, por ahora vamos a utilizar recursos online.
Antes de avanzar, me detendré a explicar GLTF.
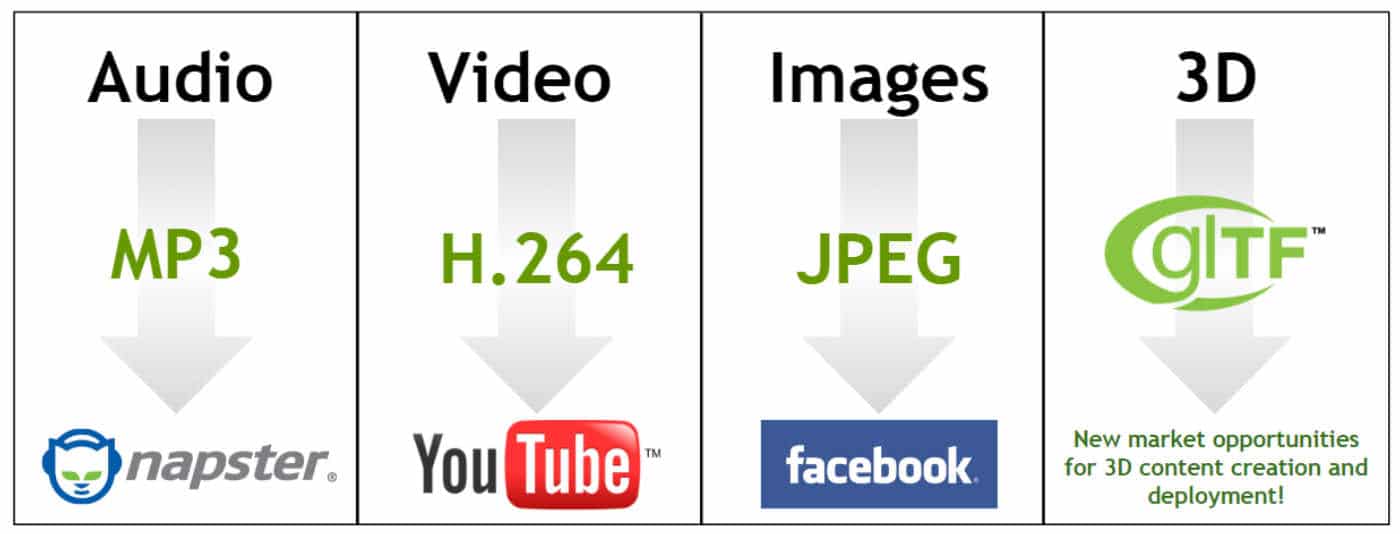
GLTF – el jpge de los documentos 3D

Como indican en Khronos Group, GLTF es el jpge para archivos 3d, es decir, este nuevo formato permitirá la utilización de 3D en entornos online. Está basado en el estándar JSON y funciona correctamente con WebGL y otras API.
La comunidad va avanzando y ya sacaron el año pasado la versión 2.0 con novedades interesantes. Ahora se brinda dos archivos, uno con extensión .gltf que incluye materiales, textura, camaras; y .bin que incorpora animación, bind matrices y más.

Utilizando archivo gtlf
Si no eres un diseñador 3D, te recomiendo que busques archivos 3d gratis de GTLF. Por ejemplo puedes buscar activamente en sketchfab o en ejemplos de otras librerías como threejs.
Por ejemplo yo encontré un archivo de zorro en la web CGTRADER. Lo verán muy seguido así que espero que haya sido una buena inversión 😉 Para mi, este zorro es un homenaje a firefox.

Trabajemos en el código
Este es el código que he desarrollado. Es muy simple y tiene 16 líneas de código.
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene embedded arjs>
<a-entity scale=".2 .2 .2">
<a-entity gltf-model="fox.glb" scale="3 3 3" crossOrigin="anonymous">
</a-entity>
<a-marker-camera preset='hiro'></a-marker-camera>
</a-scene>
</body>
</html>La primeras líneas de código estamos llamando a las dos librerías de Aframe y ARJS.
- https://aframe.io/releases/0.8.0/aframe.min.js
- https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js
En la sección de <body> agregaremos la escena de AR y además iremos incluyendo el archivo de GLTF.
- Scene embedded será el lanzador de la realidad aumentada
- a-entity encapsulará el archivo 3D
- la nomenclatura de gltf-model es el llamado ideal, si vas a incluir obj, tendría que ser obj-model.
- Es importante la escala.
- Crossorigin lo agregué para evitar problemas del navegador
- marker-camera es el llamado a la cámara y el hiro, es nuestro fiel amigo 😉
El archivo corre perfectamente, si subes todo tu proyecto te recomiendo que utilices el HTTPS y no el http por tema de seguridad y además cuando se active la cámara desde tu smartphone.
Prueba tu mismo, el ejemplo 😉
http://emiliusvgs.com/arjs/fox.html



