Multiplane tracking permite generar efectos de realidad aumentada en diferentes planos. Actualmente tenemos la versión Patch editor y Scripting ambas requieren cierto conocimiento en el uso de la herramienta y por supuesto ciertos requisitos tecnológicos como tener un iPhone S6 o superior y que utilice iOS 11 para arriba o contar con un Android que sea gama alta.
El template de patches tiene ciertas limitaciones que debes tener en cuenta, creo que la limitación más resaltante sería que Los parches sólo admiten un único objeto, aunque ese objeto puede seguir anclado a los planos vertical y horizontal.
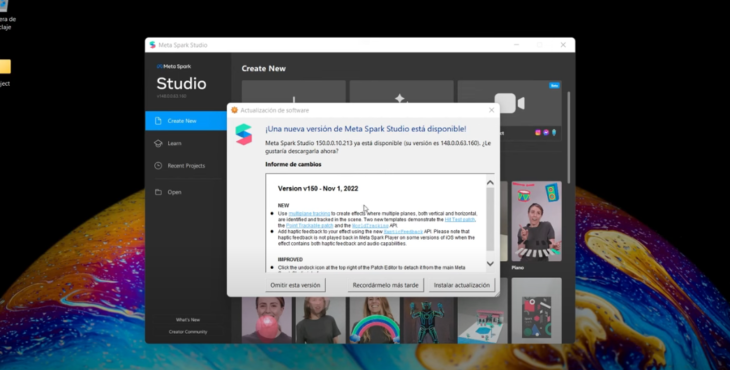
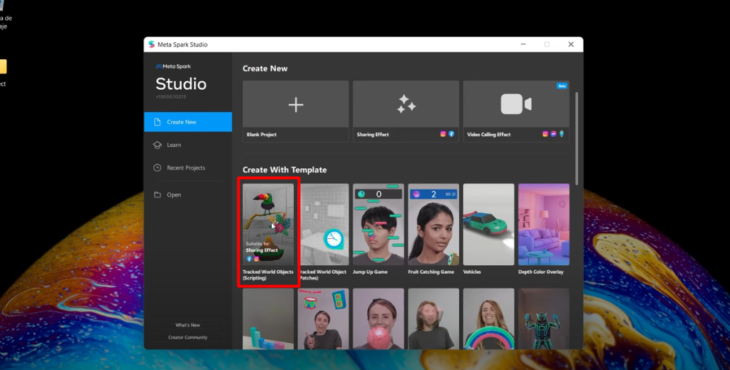
- Estas plantillas aparecen en la nueva versión de la plataforma que es la V150. Primero la descargamos e instalamos.
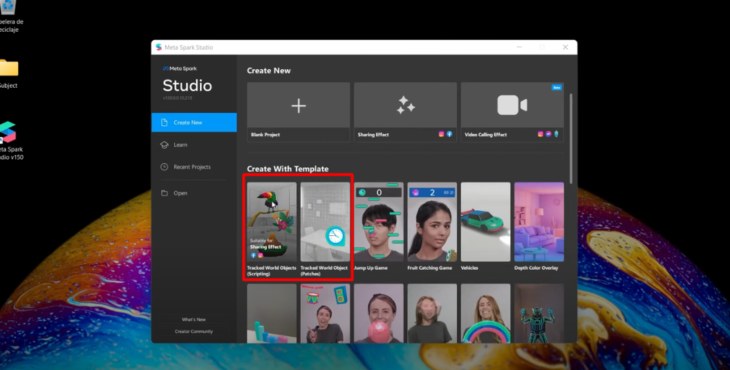
- Podemos ver que aparecen las dos plantillas nuevas.
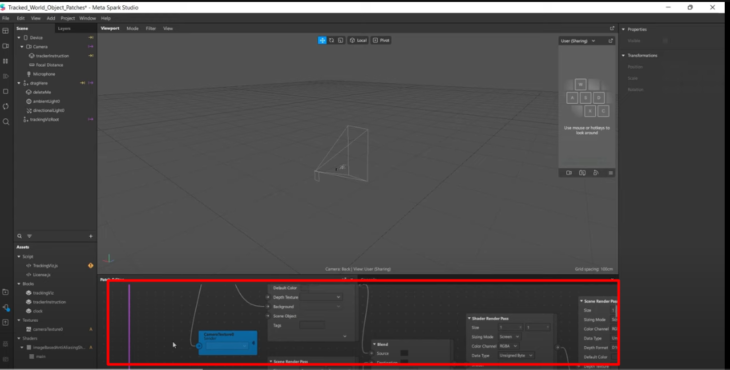
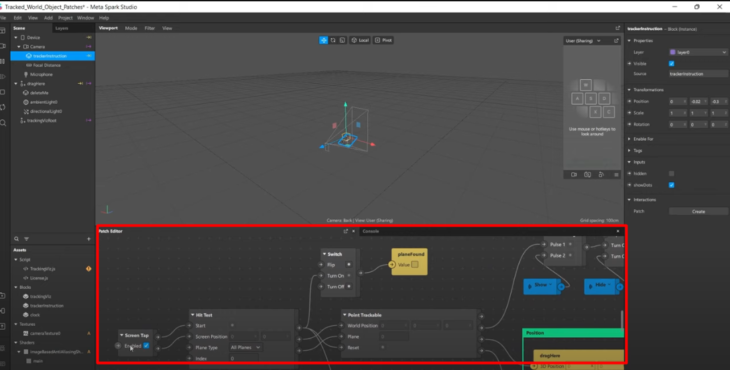
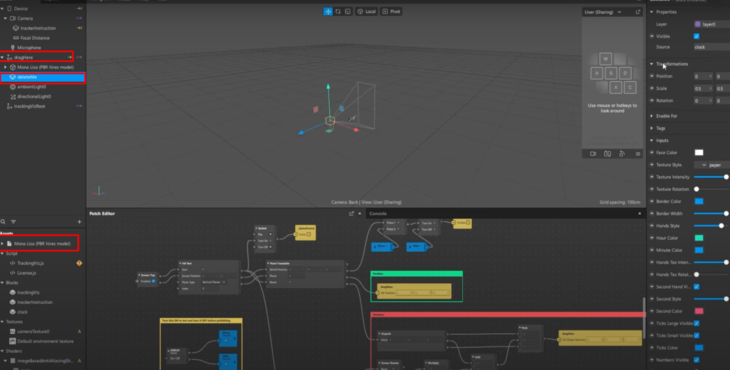
- Primero trabajaremos con el tracked world object vía patches como su nombre lo indica, en el patch editor podemos encontrar toda la información necesaria para trabajar.
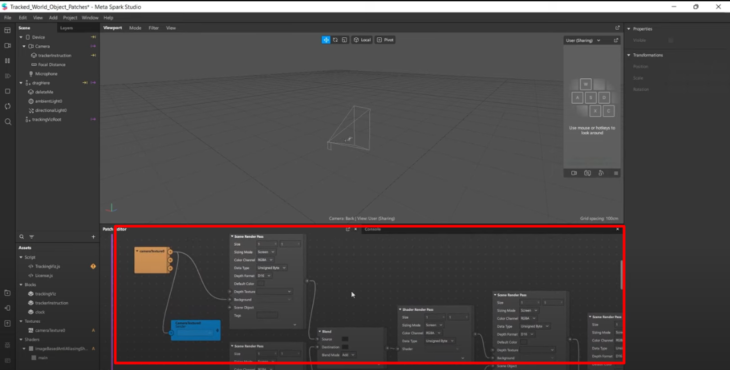
- Esta primera parte es el proceso de trabajo relacionado a Render pass. Podemos ver como la cámara y el trackingvizroot se conecta a cada uno con su scene render pass para hacer un blend y luego vemos otras conexiones con otros render pass. También vemos el “draghere”, que es básicamente el objeto a visualizar en los planos. Este proceso se irá replicando uniendo objetos, javascript y otros elementos. Es un conjunto de patches organizados.
Ahora veremos la otra parte, presta atención. Podemos activar la experiencia haciendo tap a la pantalla. Aquí tenemos dos patches cruciales HIT Test y Point trackeable En plane type podemos elegir que plano utilizar en este caso usaremos vertical plane.
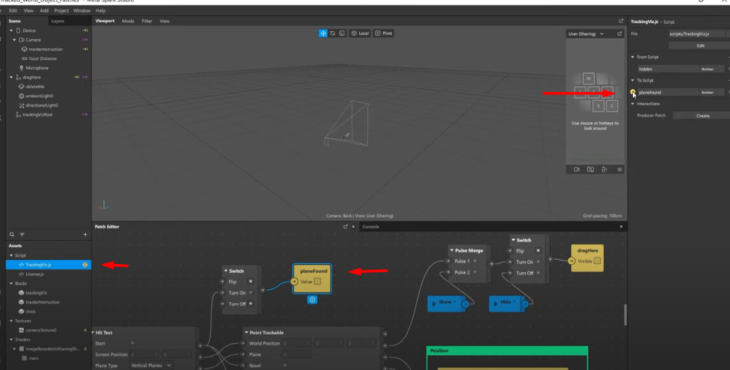
- Plane found está relacionado a mostrar la interacción del trackeo y se activará cuando detecte el plano.
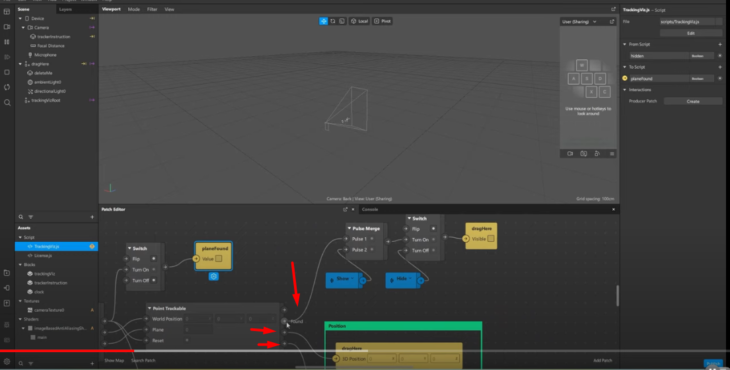
- Dentro del patch “point trackable” tenemos tres salidas: el found que permite mostrar y ocultar el objeto, el output de “position” lo conectaremos con el eje de posición del objeto lo mismo haremos para output de rotación y de escala.
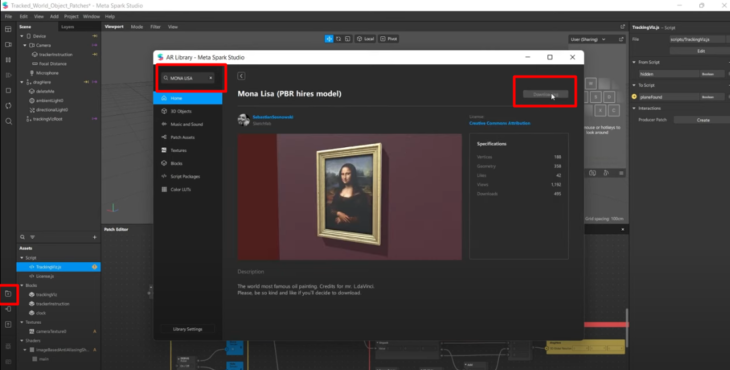
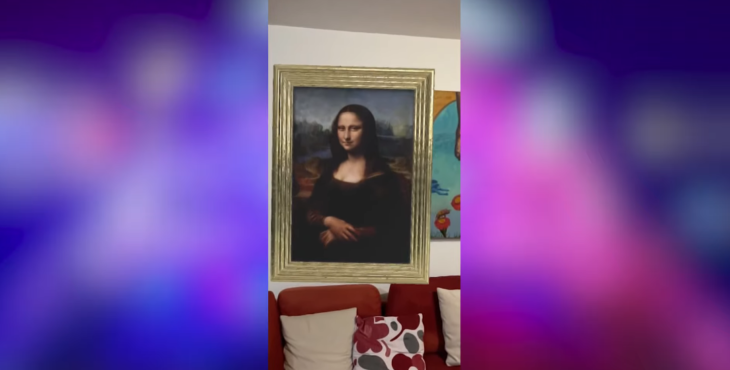
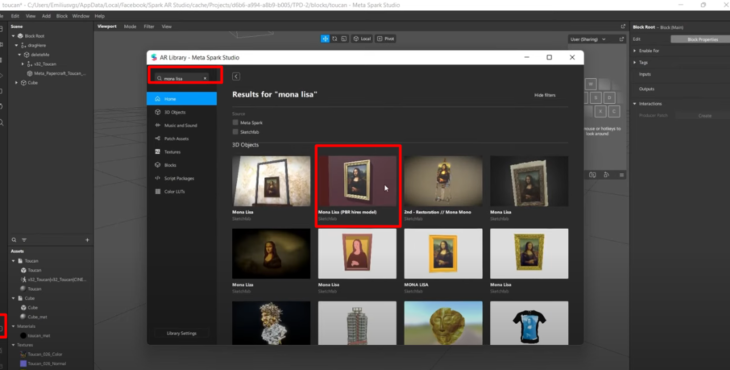
- Ahora vamos a importar un objeto 3D creo que esta plantilla nos puede ayudar a colocar objetos virtuales dentro de tu casa como lámparas, muebles, pinturas, mesas, entre otras cosas por eso yo voy a usar un cuadro famoso: La Mona Lisa.Esta imagen la buscamos en la librería de sketchab y lo importamos.
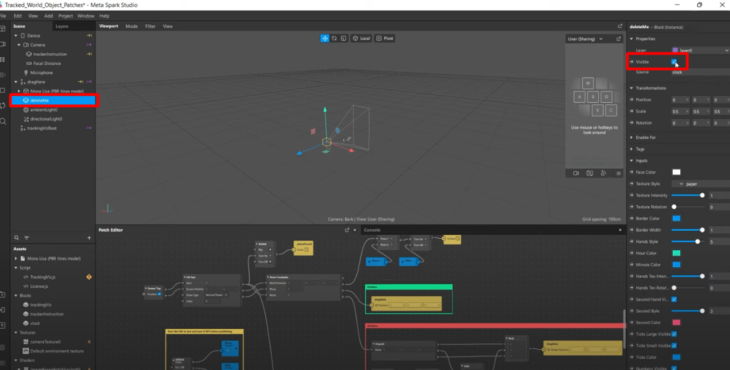
- Agregamos el archivo dentro de la jerarquía del “drag here”
- Ocultamos el block “delete me”.
- Este archivo de Mona Lisa tiene una pared y lo podemos borrar sin problemas vamos para probarlo.
- El filtro reconoce la pared, ahí puedes activar el cuadro y hacemos tap y mira como aparece el objeto y lo podemos posicionar en cualquier pared. Me gusta el efecto y tenemos un buen resultado si usamos “all type” podemos posicionar el cuadro en cualquier plano, ya sea el piso o la pared y también intenté el techo ¿qué te parece?
- Ahora vamos a trabajar con la segunda plantilla el tracker Word object by scripting.
- Este tiene patches diferentes al anterior. Esta plantilla es más completa y puedes generar experiencias más interesantes. Lo que debes tener en cuenta es trabajar directamente vía código de javascript y patches. En este video no voy a ahondar en estos archivos JS porque sería un video super largo, pero te puedo explicar rápidamente como podemos modificar la plantilla.
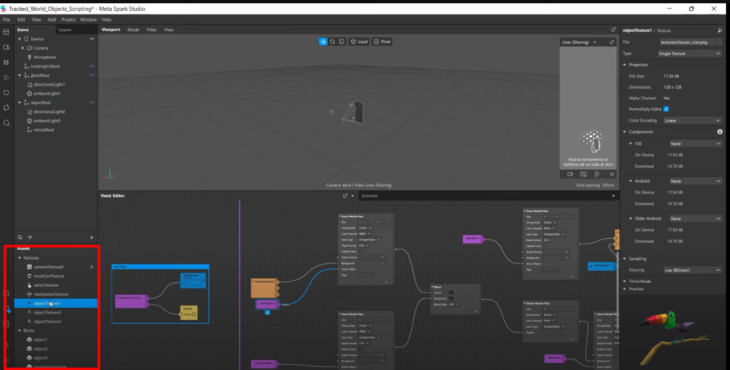
- Revisa cada elemento de los patches para entender cómo se conectan entre sí. Hay dos puntos claves a trabajar: los asset texture y los blocks.
- Los asset texture sirven como botones para interactuar, es decir, vamos a seleccionar qué objeto necesitamos visualizar. Esta textura ayuda bastante a seleccionarlos.
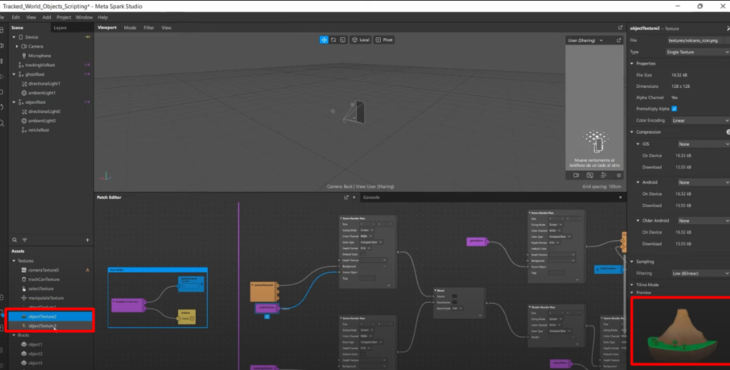
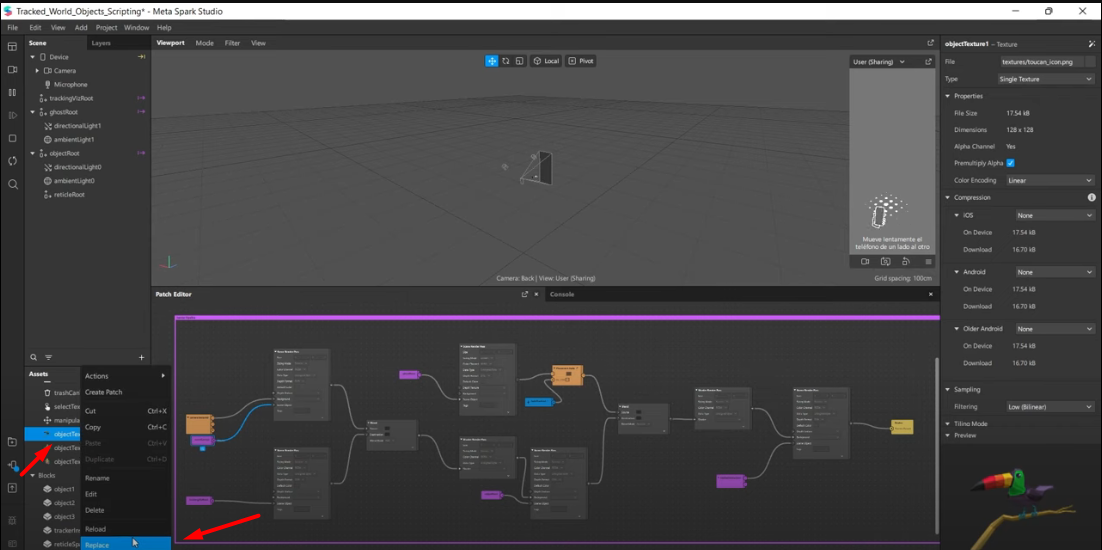
- Nosotros vamos a trabajar con 3 objetos: mona lisa, un pino y una vasija así que aquí básicamente vamos a reemplazar estas imágenes y poner las nuestras que representan a los objetos. Clic derecho a la primera textura y reemplazamos por la primera imagen, la mona lisa. Repetimos el mismo proceso con la segunda textura y la reemplazamos por la imagen del pino, haremos lo mismo con la tercera textura.
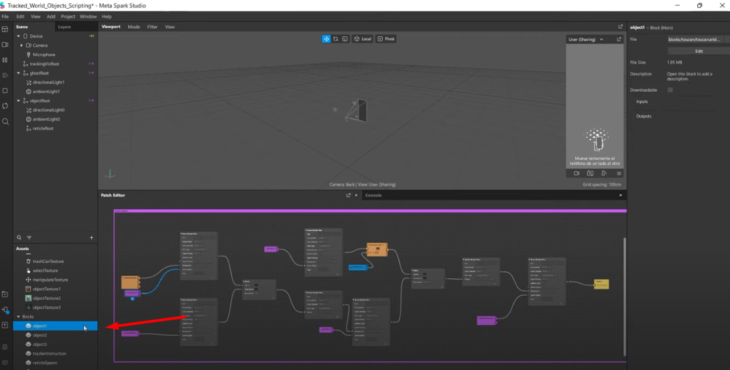
- Ahora vamos a entrar al primer block aquí se abrirá el primer archivo que es un tucán.
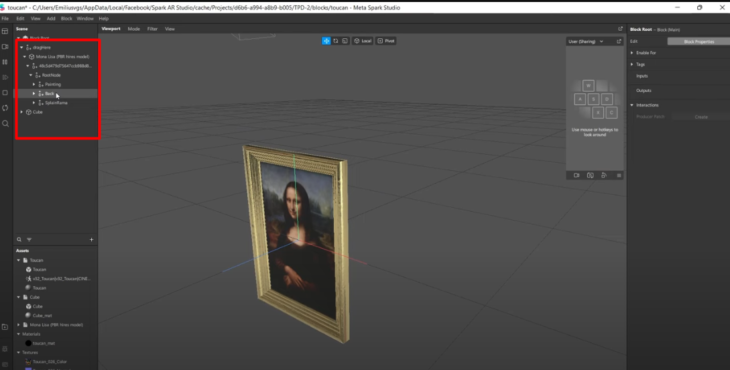
- Nosotros necesitamos borrar el elemento “delete me” y agregar nuestro objeto 3D. Buscamos en la librería nuestra Mona Lisa
- Luego lo importamos y arrastramos el archivo dentro del null object “drag me” borramos la pared y ajustamos sus dimensiones y guardamos.
- Haremos lo mismo con el segundo block borramos el volcán y agregaremos un pino, y haremos lo mismo con el tercer block. Hemos hecho básicamente el mismo proceso anterior. Ahora vamos a probarlo.
¿Cómo usarías estas nuevas plantillas?
Si deseas apoyarme y recibir los archivos de mis tutoriales de Spark AR, hazlo accediendo a mi Patreon.
Sígueme en mis redes para enterarte de más contenido sobre AR, VR y tecnología Youtube Instagram Facebook Twitter.