
Este es el tercer post donde el código no ha sido escrito por mí. Y NO TIENE NADA DE MALO. Estamos para compartir conocimientos y creo que es hora de darle más relevancia a las colaboraciones. Ahora en adelante lo llamaré Labs. Todos estan invitados a enviarme sus proyectos colaborativos.
*Autor: Juan Salazar Sambrana
*Software: Processing 1.5
*Librería: Flob
![]()
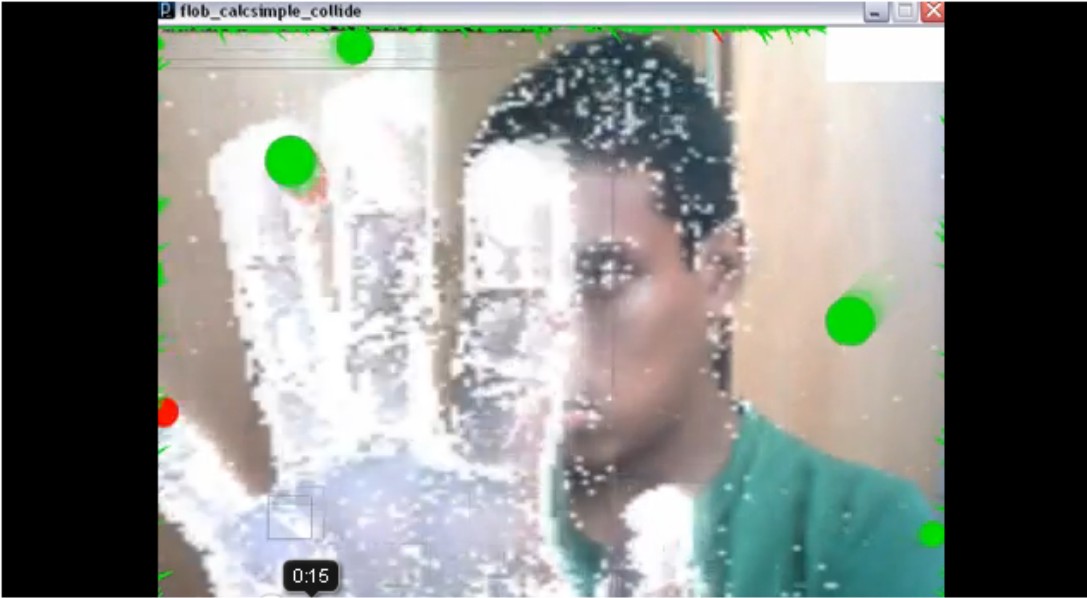
El «Head tracking mouse», como lo he llamado por estos momentos, sirve para que personas con alguna incapacidad física puedan manipular con el movimiento de su cabeza la computadora. La versión del proyecto es beta, por eso entramos nosotros. Con nuestra colaboración e ideas mejoraremos esta creación.
A continuación les brindo el código
import processing.opengl.*;
import processing.video.*;
import s373.flob.*;
import java.awt.AWTException;
import java.awt.Robot;
import java.awt.*;
import java.awt.event.*;
import java.io.IOException;
import javax.swing.*;
import javax.swing.JFrame;
Robot robot;
Capture video;
Flob flob;
int cx=mouseX;
int cy=mouseY;
int videores=128;
int fps = 60;
Bola bolas[];
boolean showcamera=false;
boolean om=true, omset=false;
float velmult = 100.0f;
int savedtiempo;
int savedtiempo2;
int clic=4000;
int clic2=8000;
void setup()
{
savedtiempo=millis();
savedtiempo2=millis();
size(int(screenWidth/4), int(screenHeight/3.333));
try {
robot = new Robot();
}
catch (AWTException e) {
e.printStackTrace();
}
robot.mouseMove(screenWidth, screenHeight);
frameRate(fps);
rectMode(CENTER);
video = new Capture(this, videores, videores, (int)fps);
flob = new Flob(videores, videores, width, height);
flob.setMirror(true, false);
flob.setThresh(18);
flob.setFade(25);
flob.setMinNumPixels(10);
bolas = new Bola[4];
//for (int i=0;i<bolas.length;i++) {
bolas[0] = new Bola(50, 190);
bolas[1] = new Bola(270, 190);
bolas[2] = new Bola(100, 100);
bolas[3] = new Bola(220, 100);
//}
}
void draw()
{
int passedtime=millis()-savedtiempo;
int passedtime2=millis()-savedtiempo2;
if(passedtime>clic)
{
robot.mousePress(InputEvent.BUTTON1_MASK);
robot.mouseRelease(InputEvent.BUTTON1_MASK);
//frame.setVisible(true);
savedtiempo=millis();
}
if(passedtime2>clic2)
{
robot.mousePress(InputEvent.BUTTON1_MASK);
robot.mouseRelease(InputEvent.BUTTON1_MASK);
robot.mousePress(InputEvent.BUTTON1_MASK);
robot.mouseRelease(InputEvent.BUTTON1_MASK);
//frame.setVisible(true);
savedtiempo2=millis();
savedtiempo=millis();
}
robot.mouseMove(cx, cy);
frame.setAlwaysOnTop(true);
if (video.available()) {
if (!omset) {
if (om)
flob.setOm(flob.CONTINUOUS_DIFFERENCE);
else
flob.setOm(flob.STATIC_DIFFERENCE);
omset=true;
}
video.read();
flob.calcsimple( flob.binarize(video) );
}
image(flob.getSrcImage(), 0, 0, width, height);
float cdata[] = new float[5];
for (int i=0;i<bolas.length;i++) {
float x = bolas[i].x / (float) width;
float y = bolas[i].y / (float) height;
cdata = flob.imageblobs.postcollidetrackedblobs(x, y, bolas[i].x/(float)width);
if (cdata[0] > 0) {
bolas[i].toca=true;
bolas[i].vx +=cdata[1]*width*0.015;
bolas[i].vy +=cdata[2]*height*0.015;
//izquierda
if (bolas[0].toca==true)
{
if (cx<=0)
{
}
else
{
fill(255, 255, 255);
text(«izquierda»+cx, 160, 50);
cx-=2;
savedtiempo=millis();
savedtiempo2=millis();
}
}
//derecha
if (bolas[1].toca==true)
{
if (cx>=screenWidth)
{
}
else
{
fill(255, 255, 255);
text(«derecha», 160, 50);
cx+=2;
savedtiempo=millis();
savedtiempo2=millis();
}
}
//arriba
if (bolas[2].toca==true)
{
if (cy<=0)
{
}
else
{
fill(255, 255, 255);
text(«arriba», 160, 50);
cy-=2;
savedtiempo=millis();
savedtiempo2=millis();
}
}
//abajo
if (bolas[3].toca==true)
{
if (cy>=screenHeight)
{
}
else
{
fill(255, 255, 255);
text(«abajo», 160, 50);
cy+=2;
savedtiempo=millis();
savedtiempo2=millis();
}
}
}
else {
bolas[i].toca=false;
}
bolas[i].run();
}
//robot.mousePress(InputEvent.BUTTON1_MASK);
//robot.mouseRelease(InputEvent.BUTTON1_MASK);
//frame.setVisible(true);
}
class Bola
{
float x, y, vx, vy;
//float g = 0.025, rad= random(15, 25);
boolean toca=false;
Bola(float XX, float YY) {
x = XX;
y = YY;
}
void draw() {
if (!toca)
fill(255, 255, 0,0);
//fill(255,255,255);
else
//fill(255,255,0);
fill(255, 10, 100,0);
ellipse(x, y, 20, 20);
}
void run() {
draw();
}
}
Modifica el código, mejóralo, compartelo. Hagamos que este proyecto crezca. Sientete orgulloso de ser partícipe de una aplicación que ayudara a las personas.





tengo problemas con el codigo el problema es que cuando lo corro se ve todo borroso sabes porque sucede eso?
Hola Migue mandame que te indica el error o un screeshot
el proyecto esta muy interesante.
Gracias!