Existe un interés muy fuerte por conocer cómo aprovechar las plataformas de inteligencia artificial para mejorar procesos de trabajo. Por eso hoy voy a explicar un ejemplo interesante de cómo puedes animar tu logo para colocarlo dentro de tu camiseta, y así generar una experiencia potente. En este articulo aprenderás a generar logos animados con AI y AR usando RunwayML y Lens Studio.
Tengo que indicarte que para este tutorial hemos usado varias plataformas pero son dos las que destacan: RunwayML y Lens Studio. La primera la usaremos para crear todo las creatividades visuales y el segundo nos servirá para crear la experiencia de realidad aumentada.
Generando frame interpolation con RunwayML
Primero trabajaremos con Runway, esta es una de mis plataformas favoritas para crear experiencias con inteligencia artificial. Esta plataforma está lanzando herramientas potentes cada quince días y hoy vamos usar erase and replace y frame interpolation. Hay muchas más herramientas que puedes explorar para crear piezas audivisisuales interesantes. Te recomiendo que leas nuestro review sobre runwayml.
Erase and replace RunwayML

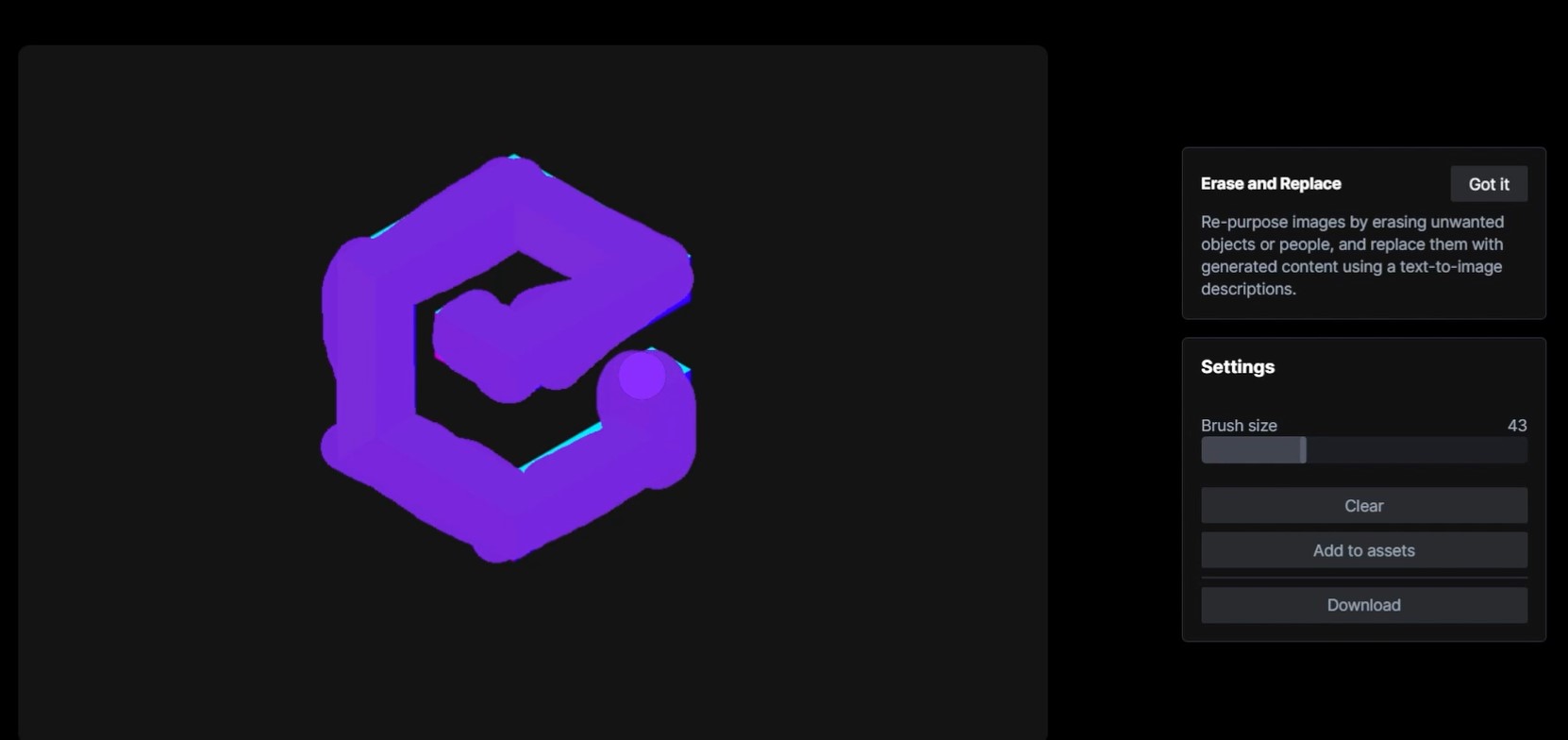
En Erase and replace tenemos que subir la imagen que queremos modificar, basicamente esta herramienta permite elegir una parte de una foto o imagen, para que, a través del texto, generemos un cambio visual según nuestras instrucciones. Yo elegiré mi logo. Para modificar las partes que queremos modificar podemos usar un pincel.
Yo quiero marcar toda la forma de mi logo, pues quiero hacer cambios drásticos:
- Puedes escribir el prompt que desees.
- Luego le hacemos clic a replace.
- Tenemos realizar el mismo proceso las veces que quieras.
- Solo recuerda que debes utilizar tu logo como base para hacer diferentes variaciones.

Frame interpolation – RunwayML
Tenemos nuestras imágenes, ahora vamos a usar otra herramienta de Runway llamada Frame interpolation. Lo que hace esta tecnología es crear un video a partir de las imágenes que selecciones, generando nuevos píxeles a partir de los existentes. Es como un efecto de fusión de imágenes para que el cambio no se vea tan brusco.
Importaremos las imágenes que vamos a trabajar: el logo y nuestras variaciones. Si modificamos clip duration vamos a determinar el tiempo de duración del video. Le damos clic a generar para obtener el resultado que queremos. Podemos seguir editando el tiempo de duración para tener diferentes resultados. Cuando te guste el video, le damos clic a exportar.
Generar imágenes independientes y quitarles el fondo
Existen varias forma de hacer esto, desde software comercial o usando ffmpeg, también hay soluciones en linea, usaré la página EZgif.com Elegimos hasta que segundo queremos trabajar y le damos a convertir. A continuación tendremos a nuestro video convertido en una secuencia de imágenes, descargamos. Son 150 imágenes jpg, las cuales debemos quitarles el fondo blanco, pues el efecto debe quedar limpio.
Entramos a photoshop o cualquier editor de imágenes que utilices y realizamos las siguientes acciones:
- Abrimos la imagen.
- Debemos ir usar la varita mágica para seleccionar el fondo.
- Luego borramos el fondo.
- Ya tenemos la imagen deseada.
- Exportamos en formato PNG (Cuida el peso de las imágenes).
Luego de bastante tiempo tenemos nuestras imágenes sin fondo y bien editadas.

Usar Lens Studio para generar el logo animado
Te explicaré las instrucciones para que implementes un image tracking de manera efectiva:
- Creamos un proyecto desde cero y agregamos image tracking.
- Aquí agregaremos nuestro logo con el fondo blanco, pues es del color de nuestra camiseta.
- Luego crearemos un image object: ajustamos un poco este nuevo elemento.
- En resource, agregaremos el elemento 2d animation from files. importamos las 150 imágenes.
- Acá tenemos nuestro archivo animation. Aquí podemos ajustar duración y FPS.
- Agrega el archivo animation dentro de la textura de image object.
- Por último, lo que debemos hacer es ajustar el tamaño del image object para que calce con el logo y así lograr un efecto más realista.





