La realidad aumentada impactará en todas nuestras experiencias humanas, por eso será muy común ver AR en billetes. Hoy quiero ayudarte a crear tu primera experiencia de billetes con realidad aumentada para que te anticipes a las próximas tendencias del mercado. Con este tutorial podrás animar a los personajes que aparecen en este papel moneda.
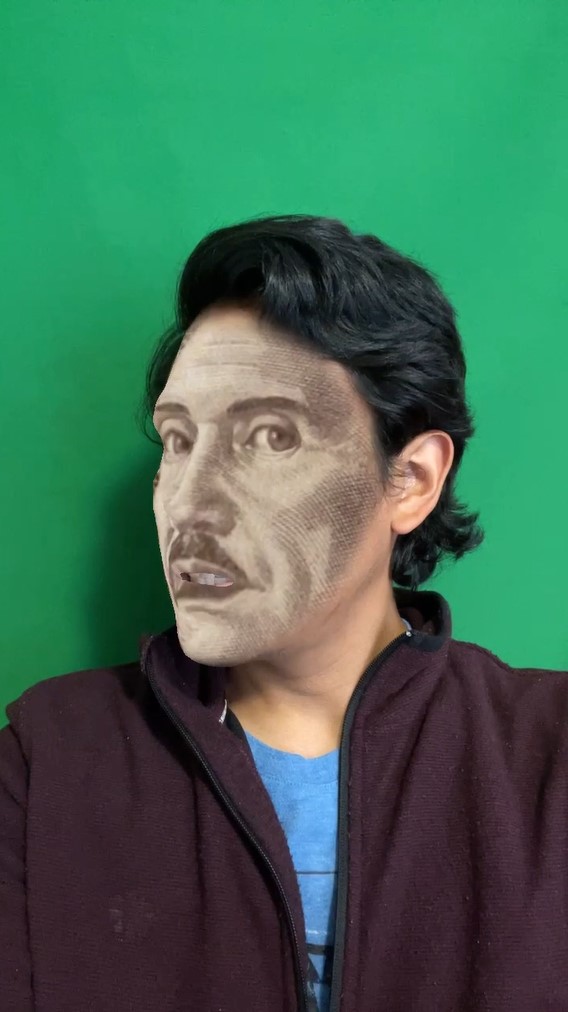
Agregar realidad aumentada en los billetes es una de las experiencias más interesantes que pueden existir. Como podrás darte cuenta en el video que adjunto, estoy animando el rostro que aparece en el billete de 20 soles peruanos. Aquí aparece José Maria Arguedas, considerado como uno de los grandes representantes de la literatura del Perú.
Para lograr esta animación he realizado diversos procesos, te explicaré el detalle de cómo trabajé con Spark AR (Meta Spark) la plataforma crear filtros de instagram.
Spark AR ¿Cómo crear realidad aumentada en billetes?
Trabajar con el rostro que aparece en el billete – Spark AR
Primero tienes que saber que debo escanear el rostro de la persona que aparece en el billete. Para estos casos tengo filtros útiles que me ayudan a crear otros efectos. Vamos a usar el filtro llamado CLONE FACE. Entra a mi perfil de instagram y activemos el filtro. Lo que hará será copiar la cara que aparece en el billete y la pegaré en mi rostro. Esto es fundamental porque lo utilizaré para animar el rostro del billete con mis expresiones. Cuando tengamos la animación deseado descargamos el video. Este filtro funciona con cualquier rostro y con cualquier billete.
Quitar el fondo del video y editarlo en Runway ML – Spark AR
Ya he hablado de RunwayML, este es que es un proyecto muy interesante que mezcla edición de video con inteligencia artificial. Hace unas semanas han publicado AI Magic tools que te permitirá extraer el fondo de tus videos, usar text – to image al estilo stable diffusion, agregar LUT con tan solo escribir la frase y por supuesto agregar inpaiting y muchas otras opciones más. Nosotros vamos a trabajar con remove background.
Aquí importaremos el video que generamos con clone face. Lo arrastramos al timeline y vamos a clickear la zona que queremos mantener, es decir el rostro. También trabajaremos con la herramienta “exclude” en modo pluma para que de esa manera ir excluyendo las partes que no queremos mantener. Excluye tu cabello y otras zonas de tu rostro pues lo que queremos es solo mantener las facciones más relevantes.
Hemos mantenido solo el rostro, lo exportamos. Por cierto, podemos exportarlo como video con una resolución clásica u optar por la versión pagada que nos da diferentes maneras de exportarlo.

El siguiente paso será trabajar con el video exportado dentro de Runway ML.
- Creamos un nuevo proyecto
- Cambio el formato de la escena.
- Arrastro el video exportado previamente.
Si bien el video dura 8 segundos, la idea es reducirlo más pues para nuestro trabajo con “Texture animation” en Spark AR tenemos que tener una secuencia de imágenes específicas que no pese demasiado. Cortamos hasta los 3 segundos. Exportamos el proyecto final.
Lo que haremos ahora es convertir este video en una secuencia de imágenes. Puedes usar el programa que más te guste, yo use esa plataforma online. Convertimos el video en varios archivos PNG. Acto seguido debemos editar cada imagen para lograr un acabado perfecto.
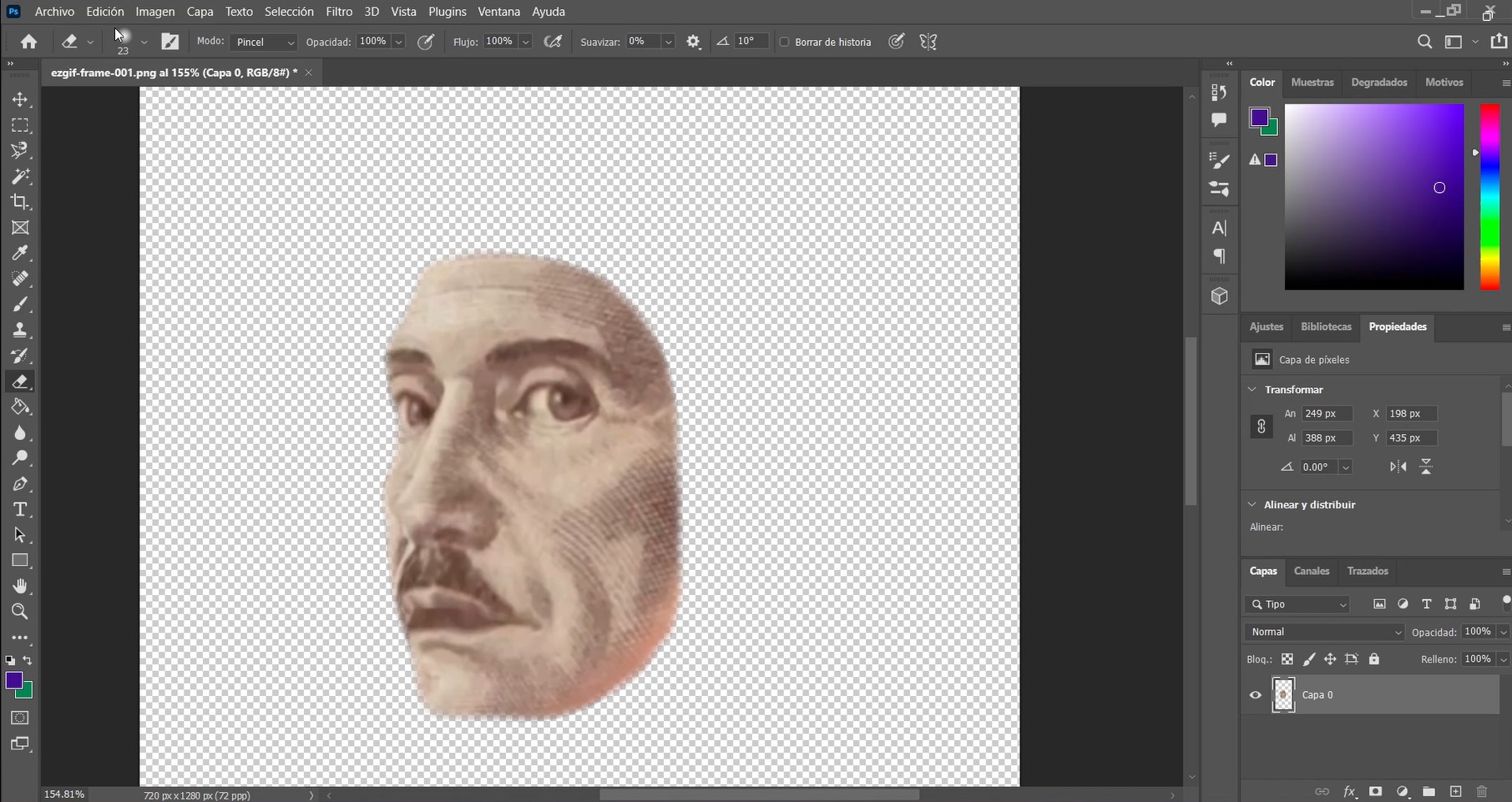
Editar imágenes en Photoshop – Spark AR
En Photoshop lo que haremos es importar imagen por imagen para quitarle el fondo negro. Esto es muy sencillo. Básicamente debemos borrar los límites para generar unos bordes difuminados, eso ayudará bastante en la apariencia.
Ahora necesitaremos generar el target tracker para Spark AR. Así que ajustamos la cámara y tomamos la foto. En Photoshop vamos a importar la imagen y luego a trabajarla para solo quedarnos con el billete en sí. Agregar realidad aumentada en los billetes conlleva un proceso estructurado para hacer bien las cosas.
Ahora sí vamos hacia Spark AR o mejor dicho a Meta Spark!
Crear la experiencia completa: Realidad Aumentada en Billetes – Spark AR
- Abriremos la opción Sharing experience.
- Agregamos target tracker. importamos nuestro billete como marcador.
- Ahora agregaremos texture animation. Aquí colocaremos nuestras imágenes editadas. Se generó un plano con el texture animation, lo posicionamos dentro de la jerarquía del target tracker. Acá aparece el rostro de Jose María Arguedas ya animado.
- Tenemos que ajustar su posición. Cada billete es diferente.

- Debemos editar el advance render options del texture animation para que funcione correctamente la transparencia.
- También reduce el número de FPS para que se vea mejor la animación.
- Otro dato que debes tener en cuenta es el color de nuestra textura, quizá debemos ponerla más opaca para que se vea más realista.
Como paso final, agregaremos una imagen de burbuja de texto para simular que el propio billete nos habla. Dejo este prototipo hasta este punto pues quiero que tu puedas complementarlo con tus ideas o propias creaciones.
Si estas interesado, puedes descargar los archivos en mi patreon. De esa manera también me ayudarás a seguir creciendo.