Con el objetivo de que sigas aprendiendo a crear filtros, hoy tendremos un tutorial Spark AR que me han pedido varias personas a través de Patreon. Hoy tendremos un video sobre cómo crear un filtro con ‘virtual skin color tone’ es decir, capturar el color de tu rostro para ser aplicado como máscara para tus experiencias. Esta es la base de muchas otras ideas, ya sabes que como siempre podrás encontrar mis archivos en mi Patreon.
‘Virtual skin color tone’ es ideal para generar efectos más estéticos, pues logra con gran realismo transmitir el color de tu rostro a una capa virtual. En este tutorial solo veremos la parte inicial, en un próximo tutorial te enseñaré a hacer la segunda parte.
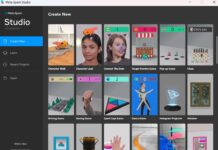
Tutorial paso a paso: Efecto ‘Virtual Skin color tone’
Lo que necesitamos ahora es crear un archivo de Spark AR con la plantilla ‘face tracking’. Extraemos la textura del ‘face tracker’ y luego generamos un ‘face mesh’, por supuesto, le creamos un material. Dicho material tendrá el ‘shader type’ en modo ‘flat’. Lo importamos al ‘patch editor’.
- Ahora necesitamos 3 elementos importantes: el ‘face tracker texture’, el 2d ‘transform pack’ y el ‘sdf ellipse’. Lo que haremos ahora es generar el ‘patch’ llamado ‘texture transform’. Este se unirá al ‘face tracker texture’ y al ‘transform pack’ de esta manera,
- Luego llamamos al ‘texture sampler’, también crearemos un ‘patch’ llamado mix y lo conectamos. Recuerda cambiar el alpha de 0 a 1, ¡es importante!
- Ahora trabajaremos con el ‘sdf ellipse’, necesitamos crear un ‘smooth step’. Básicamente esta parte del ‘patch’ generará la forma del rostro de una manera más real. El ‘edge max’ debe ser modificado, este es otro punto importante. Vamos a crear otro mix y lo conectamos, no cometas el mismo error que yo, que fue utilizar el RGB cuando debí utilizar el RGBA. Eso lo arreglaremos después.
- Por ahora vamos a hacer ajustes al 2d ‘transform pack’, esto estará relacionado a modificar el ‘translation’, el ‘scale’ y el pivot. ¡Ya está!
- Ahora corregimos la conexión con el mix, creamos uno nuevamente y lo conectamos bien. Ahora sí, terminamos conectando con el material.
- Para completar la transformación debemos deseleccionar dentro del ‘face mesh’, ‘eyes’ y ‘mouth’.
- Puedes seguir haciendo ajustes como por ejemplo en el ‘smooth step’. Por ejemplo, modificamos el ‘SDF ellipse’ y las fronteras de nuestra malla se reducirá. Realiza los ajustes que deseas. ¡Vamos a probarlo!

El rostro 1 tiene un color más oscuro, el rostro 2 tiene un tono más claro y mira como el material se adapta adecuadamente al rostro, dependerá de la luz también, si estamos en un zona con menos luz, todo se adaptará según el color que capte en pantalla.
Esto fue todo por el tutorial de hoy, recuerda que se vendrá una segunda parte de este tutorial Spark AR. ¡Gracias por llegar hasta aquí!
Si desear apoyarme para mantener mi sitio web y también recibir los archivos de mis tutoriales de Spark AR, hazlo accediendo a mi Patreon.